Eine Webseite erstellen: Das musst du lernen
Wer sich heutzutage im Internet präsentieren will, braucht nicht nur die sozialen Medien. Mit einer eigenen Webseite hat man eine ganz individuelle Präsentation unabhängig der großen Netzwerke wie Facebook, Youtube und Xing.
Das ist der Stand der Dinge in der heutigen Welt, die vom Internet beherrscht wird. Wie soll ein Kunde dich finden, wenn du keine Website hast? Die Beschäftigung eines Webentwicklers, um eine Website für dich zu erstellen, kann sehr teuer werden. Zu lernen wie du eine Website selbst entwickelst, kann eine sinnvollere Alternative sein. In diesem Tutorial erfährst Du, wie Du eine Website von Anfang an entwicklest.
Methoden zur Website-Erstellung
Wenn du nicht weißt, wie man eine Website von Grund auf neu erstellst, kann das ganze Thema zunächst komplex wirken. Hosting, Domainnamen, Programmierung...
Schon verwirrt?
Bleib am Ball. Lies dir diesen Ratgeber durch und die Verwirrung wird für immer gelöst.
Der Erfolg und das Gefühl, etwas zu erstellen, was zuvor noch nicht da war, ist mit fast nichts auf der Welt vergleichbar. Die Aspekte, die du beim Webseiten erstellen lernst, werden dich immer begleiten.
Vielleicht gefällt dir das Webseiten erstellen sogar so sehr, dass du dich entscheidest, die berufliche Laufbahn zu wechseln. Wusstest Du, dass es zur Zeit einen enormen Fachkräftemangel an Webentwicklern auf der Welt gibt?
Vielleicht bist du der nächste Entwickler. Doch fangen wir zunächst mit der fundamentalen Frage an:
Wie erstellt man eine Website? All deine Fragen beantwortet.
In diesem Abschnitt werden wir dir alles erzählen, was du wissen musst, um eine Website zu erstellen. Es gibt vier Aspekte und einen weiteren Punkt:
- Woher bekomme ich eine Domain?
- Wie komme ich an Webhosting?
- Wie erstelle ich das Konzept für eine Website?
- Wie kann ich in HTML coden?
- Wie kann ich Websites in CSS gestalten?
- Wie kann ich in JavaScript programmieren
- Zusammenfassung: HTML, CSS, JavaScript
Zuerst definieren wir, was eine einfache Website ist. Für die Zwecke dieses Tutorials ist es eine kleine Website, die für das, was du machst, wirbt und Kontaktdaten von zukünftigen Kunden bereitstellt.
Es soll drei Fragen beantworten:
- Wer bist Du?
- Was machst Du?
- Wie kann ich Dich kontaktieren?
Eine bis drei Seiten reichen aus, um dem Besucher diese Informationen bereitzustellen. Mit HTML und CSS kannst du die Website nicht nur mit einfachen Funktionen ausstatten, sondern auch gut aussehen lassen.
Wenn es mehr gibt, was du von deiner Website erwarten kannst, wie z.B. die Bereitstellung einer Art E-Commerce-Funktionalität oder das Hosten eines Blogs, musst du mehr über Webentwicklung lernen, einschließlich einer Backend-Programmiersprache. "Warte mal, was zur Hölle ist ein Backend?", solltest du uns jetzt fragen.
Wenn eine Webseite auf deinem Bildschirm erscheint, ist es das Frontend. Wenn du es nicht sehen kannst, ist es das Backend.
- Frontend: Buttons, Bilder, Text - das ist das Frontend.
- Backend: Wie verarbeitet deine Website eine Bestellung von Schuhen? Das ist das Backend.
Um das Backend deiner Website zu programmieren, musst Du eine Programmiersprache wie JavaScript erlernen. Wir empfehlen nicht, das selbst zu machen. Wenn es um Geld-Transaktionen geht, wie es bei einem Online-Shop der Fall ist, ist es am besten, wenn sich ein erfahrener Profi darum kümmert.
Eine einfache Website ist jedoch eine andere Angelegenheit. Das kannst du selbst machen.
Jetzt lass uns tiefer eintauchen, wie Du deine erste Website von Grund auf erstellst.
1. Woher bekomme ich eine Domain / Internetadresse?
Bevor wir dir sagen, wie du eine Domain kaufst, ist es vielleicht eine gute Idee, zu wissen, was eine Domain ist.
Genau wie du eine Adresse in der realen Welt hast, muss auch deine Website eine Adresse im Internet haben. Die Domain ist deine Adresse. www.codingcloud.de ist unsere.
Okay, wie registriert man eine Domain? Zuerst musst du darüber nachdenken wer Du bist und was Du machst. Wenn Du eine persönliche Website erstellst, um Dich selbst zu promoten, solltest Du in Betracht ziehen, sie VornameNachname.de zu nennen. Wenn dein Name kompliziert klingt, musst du vielleicht kreativ werden. Denke daran, dass eine .de oder .com-Adresse in vielen Branchen als die seriöseste angesehen wird. Versuche Dich für eine der beiden Domainendungen zu entscheiden.
Vergiss nicht, dass der Name mit dem zusammenhängen sollte, was du tust und wer du bist.
Wenn du dich für einige Domain-Namen-Optionen entschieden hast, musst du mit einem Domain-Verfügbarkeits-Checker überprüfen, welche verfügbar sind. Sobald du dich für den gewünschten Namen entschieden hast, musst du die Rechte an der gewünschten Domain kaufen. Normalerweise erlaubt dir dein ausgewählter Hosting-Provider, die Domain als Teil des Hosting-Setup-Prozesses zu kaufen.
2. Wie komme ich an Webhosting?
Es gibt Hunderte von Webhosting-Anbietern, die Dienstleistungen auf der ganzen Welt anbieten. . Hier ist eine Liste der beliebtesten deutschen Anbieter:
- 1&1
- HostEurope
- One.com
- DomainFactory
- Webgo
- Strato
- All-Inkl.com
- Netcup
- uvm.
Egal was für eine Website du erstellen möchtest, sollte der Anbieter viele Ratgeber auf der eigenen Seite bereitstellen. Wenn das nicht der Fall ist, solltest Du den Hosting-Anbieter meiden.
Sobald du eine Hosting-Lösung und den Domainnamen hast, kannst Du mit der Entwicklung deiner Website anfangen.
3. Webseiten-Konzept erstellen / Ideen-Brainstorming
Bevor du dich an die Tastatur setzt und alle möglichen Versuche unternimmst, möglichst schnell eine Webseite aufzubauen (wer möchte dieses Thema nicht möglichst schnell hinter sich bringen?), solltest du dir Gedanken zum Inhalt, Struktur und dem Aussehen deiner Webseite machen.
Wenn du also deine Idee von einer Webseite hast, starte ein kleines Brainstorming um heraus zu finden worum es gehen soll. Schreib dir auf welche Punkte deinen Besuchern wichtig wären und welches Aussehen deinen Besuchern gefallen könnte, einfach gesagt als getan ;-)
Wenn dir das schwer fällt, dann schau dir mal aktuelle Webseiten an und lass dich inspirieren. Dann solltest du dir noch überlegen welche Funktionen auf deiner Webseite zu finden sein sollen. Können sich deine Besucher registrieren? Können diese nur Informationen abrufen? Sollen Inhalte kommentiert oder erstellt werden können?
Je mehr spezielle Interaktionen du deinen Besuchern bieten möchtest, umso komplexer wird die Programmierung. Ist deine Webseite „lediglich“ eine Visitenkarte und Verkaufspräsentation ist der Aufwand überschaubarer. Hast du deine Idee etwas konkretisiert, geht es los mit dem Konzept.
So erstellst Du das Konzept:
Lege ein konkretes Thema, die Art deiner Inhalte und die Inhaltstruktur fest. Der Benutzer sollte möglichst schnell die richtigen Informationen finden können, denn heutzutage dauert es nur Sekunden bis ein Webseitenbesucher deine Webseite verlässt, da er nicht das richtige findet.
Wenn du das erste Mal eine Webseite erstellst, fang klein an. Dein Projekt kannst du nach und nach immer größer werden lassen. Starte mit ein bis zwei Seiten und baue deine Seite immer größer je mehr du lernst. Dann geht es an das Design. Du wählst die Farben und das Layout deiner Webseite, sowie die Navigation.
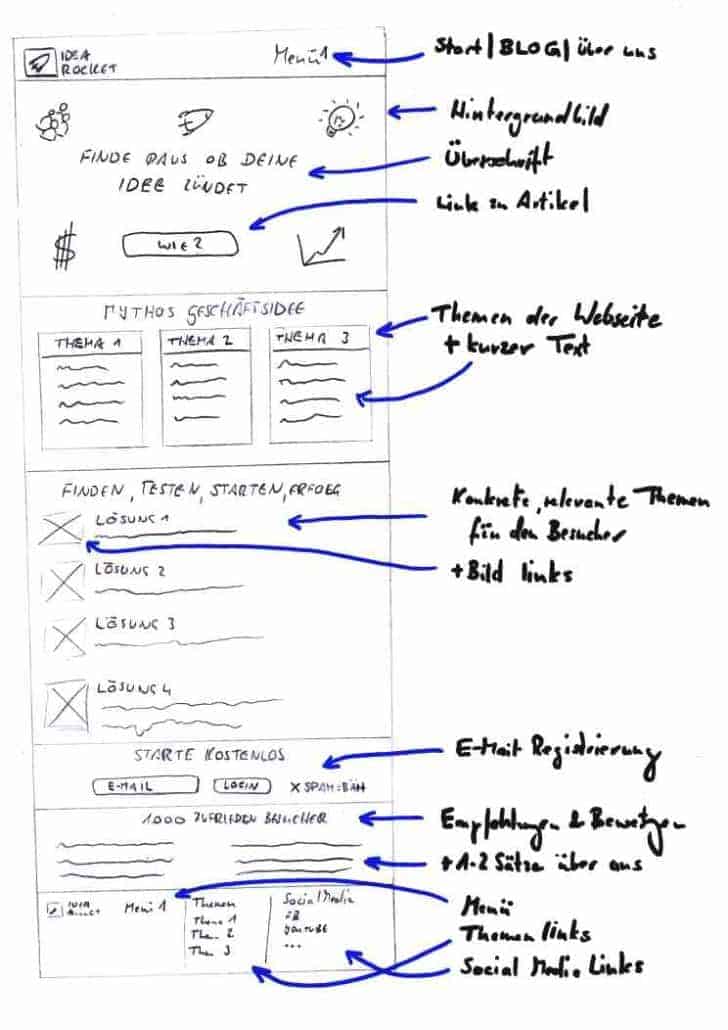
Das alles skizzierst du auf einem Papier (man kann auch Software dafür verwenden, aber für den Anfang ist Papier wirklich einfacher).
Das Ergebnis sieht ungefähr so aus:

Neben den Überlegungen zum Konzept muss man also auch etwas Kreativität zeigen, wenn du das nicht beim ersten Mal so hinbekommst, dann ist das völlig normal. Hier macht die Übung den Meister. Zum Aussehen dazu wirst du dir noch Gedanken über den Inhalt machen müssen, denn irgendwo müssen ja Bilder und Texte herkommen.
Bis hier hin haben wir uns noch nicht mal mit der Programmierung beschäftigt. Aber wenn du mit diesen Punkten durch bist, dann geht’s direkt los.
Vom Papier zur Webseite
Da wir nun wissen, wie unsere Webseite aussehen soll, starten wir nun mit der Programmierung der Webseite. Wenn du am Anfang stehst, hast du sicherlich schon nach „einfachen“ Möglichkeiten gesucht, deine Webseite erstellen zu können. Baukastenprogramme oder Content-Managament-System wie WordPress sind sehr verlockend, wenn man am Anfang steht.
Das Problem: Sobald es einmal etwas spezieller wird, stehst du auf dem Schlauch. Aus Erfahrung kann man sagen: Wenn du dich nicht mit dem gelieferten Standard z.B. von WordPress abfinden kannst (gilt übrigens auch für Webseitenbaukästen), wirst du Anpassungen vornehmen müssen. Aber selbst wenn du nur mit einem simplen Baukastensystem deine Webseite zusammenklicken willst, wirst du nicht drum herum kommen an der einen oder anderen Stelle mit Webtechnologien wie HTML zu arbeiten.
Zack! Und da ist auch schon das erste Fachwort gefallen. Wer zumindest die Grundlagen davon drauf hat wird mit gemeinsam mit den passenden Werkzeugen wirklich schöne Webseiten erstellen können.
4. Was ist HTML?
HTML (oder Hyper Text Markup Language) ist keine Programmiersprache, trotz allem, was viele Leute glauben. HTML ist verantwortlich, dass die Elemente auf deiner Website funktionieren. Es ist wie das Gerüst, auf dem du die Website aufbaust. HTML sollte jeder angehende Programmierer beherrschen, da es dich immer wieder begleiten wird.
HTML gibt deiner Website an, welcher Text auf der Seite erscheinen soll, wo Bilder sein sollen, wo Links den Benutzer weiterleiten sollen.
Um zu sehen, wie HTML auf einer Website aussieht, lasse uns die Website "codingcloud.de" öffnen. Wenn Du Firefox oder Chrome benutzt, betätige die rechte Maustaste an einer beliebigen Stelle im Browser. Klick auf "Seitenquelltext anzeigen", um zu sehen, wie HTML auf einer Website aussieht, öffne die Website im Google Chrome-Webbrowser.
Jetzt öffnet sich ein neuer Tab mit dem Code der Webseite. Lass dich nicht von unserem Quellcode einschüchtern. Deine Webseite wird wesentlich einfacher und übersichtlicher aussehen. Es ist nicht notwendig 5000 Zeilen Code zu schreiben, um eine gut funktionierende Webseite zu erstellen.
Okay, du hast jetzt eine Vorstellung davon, was HTML ist. Nun ist es an der Zeit zu lernen, wie man eine Website mit HTML erstellt.
Es gibt Hunderte von HTML-Kursen, Ratgebern und Tutorials im Internet. Wir haben auch ein LerneProgrammieren-Tutorial geschrieben, wie man HTML schnell lernen kann. In diesem Tutorial erfährst du alles, was du wissen musst, um loszulegen.
Alternativ bietet sich unser HTML-Kurs oder der Anfängerkurs an. In beiden Kursen lernst du HTML. Wenn du also deine Webseite erstellen möchtest, gehst du hier entlang.
Mit HTML ist es leider nicht getan. Dazu kommt noch CSS zur grafischen Gestaltung und wenn deine Webseite schön dynamisch funktionieren soll, dann solltest du dazu noch Javascript lernen. Auch wenn sich das nach viel Arbeit anhört: Diese 3er Kombination ist das Beste was du erlernen kannst.
5. Was ist CSS?
Wir haben CSS bereits erwähnt, aber nicht wirklich gesagt, was es ist. Es ist an der Zeit, das zu ändern. Denn es ist ein sehr wichtiger Schritt auf deinem Weg zu deiner ersten Webseite.
Wir haben herausgefunden, dass HTML verwendet wird, um dem Internet zu " zeigen ", wo Texte und andere Elemente der Website hingehören und was sie tun sollen. CSS oder Cascading Style Sheets ist eine Sprache, die der Website sagt, wie alle verschiedenen Elemente aussehen sollen. Während es deine Webseitenelemente gestaltet, ist es KEINE reine Programmiersprache.
Bitte was?
Mit HTML kannst du deine Website zu einer einfachen Textzeile umwandeln, die folgenden Satz darstellt: "Ich lerne, wie man eine Website neu erstellt". Dieser Text wird sehr simpel und verständlich sein.
Mit CSS kannst du die Schriftart, Größe, Farbe, Ausrichtung und Position dieses Textes auf der Seite ändern, sowie viele andere Aspekte.
Bei komplexeren Websites sind deine Möglichkeiten wirklich nur durch deine Vorstellungskraft und deine Kenntnisse von HTML sowie CSS begrenzt. Zumindest wenn es um das Aussehen der Website geht. Für die Funktionalität solltest du zumindest die Grundlagen von JavaScript erlernen.
6. Was ist JavaScript?
Wenn HTML und CSS Sprachen sind, die dem Browser mitteilen, wie er eine Seite erzeugen soll, ist JavaScript eine wirkliche Programmiersprache. Es ist wichtig, dass jeder Frontend-Entwickler diese Abgrenzung versteht.
Wofür brauchst du JavaScript? Angenommen, du erstellst eine private Website. Sie besteht aus den drei Abschnitten STARTSEITE, PORTFOLIO und KONTAKT. Du kannst Links einfügen, die den Benutzer zu den o.g. Abschnitten führen. Mit CSS gestaltest Du die Links so, dass sie wie ein klickbarer Button aussehen.
Für eine einfache Website ist das in Ordnung. Aber was ist, wenn du damit ausgefallener werden und einige Animationen hinzufügen willst? Mit einfachem JavaScript kannst du ziemlich coole Animationen erstellen.
Wenn Du Dir ein festes Ziel zur Erstellung deiner ersten Website gesetzt hast musst Du HTML für das Gerüst, CSS für das Styling und JavaScript für die Funktionalität lernen.
7. Zusammenfassung: HTML, CSS und JavaScript
HTML, CSS und Javascript, wenn du diese Programmiersprachen einmal gelernt hast, kannst du alles programmieren, was du dir vorstellen kannst. Aber damit hast du erstmal nur die absoluten Grundlagen drauf.
Wenn du alleine mit diesen Grundlagen versuchst eine professionelle Webseite zu erstellen, wirst du sehr schnell verzweifeln. Zum Lernen kann man das ausprobieren, aber um eine ernsthafte Webseite zu erstellen, muss man weitere Werkzeuge verwenden bzw. erlernen.
Wie bereits erwähnt, mit einem Content-Management-System lässt sich eine professionell wirkende Webseite erstellen, allerdings kommt man um die Grundlagen nicht drum herum. Hast du deine Webseite erstellt, kommt der große Tag diese ins Internet zu bringen.
Die fertige Webseite aus der Beispielskizze könnte zum Beispiel so aussehen:

Software zur Webseitenerstellung
Okay, sagen wir, dass Du alles lernst, um deine Traum-Website mit HTML, CSS und JavaScript zu erstellen. Du weißt, wie man die gewünschten Elemente definiert, wie sie aussehen und was sie bewirken.
Das lässt deine Website nicht aus dem Nichts erscheinen. Du musst den Code in .html,.css und .js Dateien schreiben und ihn über den Hosting-Anbieter auf deine Website hochladen.
Aber welche Tools benötigst du um den Code zu schreiben?
IDEs
IDEs oder Integrated Development Environments sind spezialisierte Programme, die alles enthalten, was du brauchst, um eine Website oder eine Anwendung zu erstellen.
Die besten IDEs wie WebStorm, Visual Studio Code oder Adobe Dreamweaver verfügen zwar über Hunderte Funktionen, einschließlich einer Live-Vorschau der Website, aber die Wahrheit ist, dass du sie nicht für dein Projekt benötigst.
Wenn du deine erste Website erstellen willst, ist der teure Kauf einer professionellen IDE total überflüssig. Stattdessen solltest du einen Texteditor verwenden.
Texteditoren
Ein kostenloser (Open-Source-)Texteditor ist alles, was du brauchst, eine Website zu erstellen und sie ins Internet zu bringen. Es gibt eine Vielzahl von verfügbaren Tools zur Auswahl. Du kannst dir Atom, Notepad ++, Vim oder Sublime Text 3 runterladen.
Wie funktioniert das Ganze? Es ist einfach. Du erstellst ein neues Dokument, formatierst es HTML-konform und speicherst es mit der Erweiterung.html, wie z.B. index.html. Im Anschluss verlinkst du deine .css-Datei, um zu bestimmen, wie Elemente im HTML-Gerüst aussehen. Das ist alles, was du brauchst, um eine einfache Webseite zu erstellen.
Jetzt fragst Du sicherlich: "Es ist doch nur Text, woher weiß ich, wie meine Seite im Internet aussieht?"
Ganz sachte. Du musst nur die HTML-Datei mit einem beliebigen Internet-Browser öffnen. Mit dem von dir gewählten Texteditor und einem Webbrowser kannst du deine Seite ändern und gestalten, bis du zufrieden bist. Zu diesem Zeitpunkt lädst du die Dateien über deinen Hosting-Provider hoch, und die Website wird bald online gehen.
Automatisierte Tools
Es ist zwar super, dass du eine Website vom Grund auf erstellen möchtest, aber es kann auch zu Problemen kommen. Du kannst eine einfache Website entwickeln, um den Menschen zu sagen, wer du bist, was du tust und wie sie dich kontaktieren können.
Aber was passiert, wenn Du einen Blog hinzuzufügen willst? Natürlich kannst Du eine blog.html hinzufügen und mit dem Rest der Website verlinken, aber das Veröffentlichen neuer Beiträge wird ohne eine Backend-Lösung extrem nervig. Mit einem Backend kannst Du neue Blogbeiträge wesentlich leichter erstellen und veröffentlichen.
WordPress
Es gibt einen Grund, warum der Großteil des Internets auf WordPress basiert. Es ist ein Content-Management-System mit einer umfangreichen Bibliothek von Vorlagen und Plugins. Wenn du deine Website mit Funktionalität jeglicher Art ausstatten willst, stehen die Chancen hoch, dass es ein dafür ein passendes WordPress-Plugin gibt.
Die Einrichtung einer Website mit WordPress ist 100x einfacher als das Programmieren eigener Inhalte. Alle Website-Hosting-Provider haben Tools, um deine Website automatisch auf WordPress aufzusetzen. Wenn das erledigt ist, log Dich bei WordPress ein und schon kannst Du das Design ändern, Plugins hinzufügen und die gewünschten Inhalte (Bilder, Text, Video) hinzufügen.
Wenn Du versuchst hast eine Website zu erstellen, geht dein neues Wissen nicht durch WordPress verloren. Im Gegenteil, denn WordPress lässt sich ebenfalls mit HTML und CSS anpassen.
Website-Builder-Dienste
Du kannst definitiv lernen, wie du eine Website neu erstellst, aber es gibt Leute, sich mit dem Thema schon vor Jahren befasst haben. Diese Leute haben Websites erstellt, mit denen du Elemente per Drag & Drop in die eigene Website einfügen kannst.
Eine Website innerhalb einer Website?! Das ist ja crazy.
Website-Builder werden zur Zeit stark auf YouTube beworben. Die Wahrscheinlichkeit ist groß, dass du zumindest von diesen gehört hast. Wenn nicht, sind diese Komplettlösungen nur eine Google-Suche entfernt. Für die meisten Zwecke sind Tools ein schneller und problemloser Weg, um eine einfache Website zu erstellen.
Denk daran, dass die neuesten Website-Trends dazu neigen, sich stark auf Bilder zu stützen. Du wirst wahrscheinlich viele professionelle Fotos benötigen. Profi-Tipp: Lade die Bilder auf der Website kraken.io hoch. Diese Website macht die Bilddateien kleiner, ohne die Qualität zu verschlechtern. Durch kleinere Bilddateien lässt sich deine Website schneller laden.
Schnelle Ladezeiten sind für die Anwenderfreundlichkeit sehr wichtig. Die allgemeine Schlussfolgerung ist, dass je schneller deine Website geladen wird, desto wahrscheinlicher ist es, dass ein Besucher bleibt und sich umsieht.
Ab ins Internet: Deine Webseite veröffentlichen
Sobald du der Meinung bist, dass deine Webseite nun bereit für das weite Internet ist, willst du diese IRGENDWIE ins Internet bringen. Das Ganze ist natürlich nicht so einfach, wenn man absolut keine Ahnung hat wie das Internet eigentlich funktioniert und was eigentlich so im Internet passiert, wenn man auf eine Webseite surfen will.
Das bedeutet, du solltest dir ein paar Grundlagen aneignen, wie das Internet im groben funktioniert. Bis auf Bit und Byteebene ist das Wissen zwar nicht notwendig, aber mit Begriffen wie IP, HTTP, DNS und FTP solltest du etwas anfangen können damit du nicht stundenlang unbedarft Fehler suchst.
Damit deine Webseite im Internet erreichbar ist, muss diese im Internet gehostet. Das bedeutet, dass die Dateien und Daten deiner Webseite auf einem Computer (Webserver) im Internet liegen müssen, der diese auf Anfrage an einen Browser senden kann. Damit man diesen einfach erreichen kann, benötigst du zusätzlich eine Domainadresse sowie unsere Webseite die Domain lerneprogrammieren.de hat.
Für gewöhnlich muss man sich dafür bei einem Webhoster kostenpflichtig registrieren.
Das Hosting kostet in den Basisfällen nicht mehr als 5 € pro Monat, das sind nur 16 Cent am Tag!
Meistens sind sogar noch eigene E-Mailadressen mit der passenden Domain inbegriffen. Das ist schon supergünstig, und es gibt auch kostenfreie Hoster, diese haben allerdings Einschränkungen durch Werbung, oder Domainauswahl.
Der eigene Computer bietet sich dafür nicht an, denn dieser müsste 24/7 eingeschaltet sein und sollte genug Rechenpower sowie eine stabile Internetleitung (welche 24/7 verfügbar sein muss) haben.
Ansonsten ist deine Webseite schneller Offline als dir lieb ist, z.B. Wenn die Internetleitung durch Streaming überlastet ist oder es mal einen Stromausfall gibt. Die Webhoster garantieren dir eine gewisse hohe Verfügbarkeit und sind dafür wirklich günstig. Ehrlich gesagt: Wer keine 60€ im Jahr für Webhosting übrig hat, sollte sich erst einmal um andere Probleme als das Hosting einer Webseite kümmern ;-)
Fortgeschrittene Themen (nur als Zusatz-Hinweis, wie es weitergeht!)
Ist deine Webseite erstmal im Internet, wirst du schnell merken, dass es noch weiteren Anpassungsbedarf gibt. Eine Funktionalität, die du hinzufügen möchtest oder neue Inhalte. Zum Beispiel kannst du mit Javascript deine Webseite schön dynamisch und modern reagieren lassen oder diese sogar zu einer Webapp umbauen, die sogar als App auf einem Handy abrufbar ist.
Backend einer Webseite
Dann gibt es noch das Thema Backend: Denn sobald du einen Mitgliederbereich, Shop oder ähnliches anbieten möchtest, wirst du eine Stelle haben müssen an der diese Informationen verwaltet und gehalten werden. Mittlerweile kann man dies auch mit der Sprache Javascript hinbekommen, damit muss man zumindest am Anfang nicht auf eine andere Programmiersprache wechseln.
Andere beliebte Programmiersprachen für das Backend sind zum Beispiel PHP oder Java.
Im Backend erstellt man meist einen Service der Daten für deine Webapplikation annimmt oder liefert. Gespeichert werden die Daten dann in einer Datenbank. Als weitere fortgeschrittene Themen kommen Security und Usability dazu.
Bei den fortgeschrittenen Themen kann man eigentlich nie aufhören zu lernen, besonders, weil alle paar Monate eine neue Technologie auf den Markt kommt, die alles noch einfacher und schöner macht.
Fazit zur Website-Erstellung
Wie erstellt man eine Website von Grund auf in einer TL;DR-Version? Das Erstellen kann einfach oder komplex sein. Je nachdem, welche Methode du wählst.
Wenn du dich entscheidest, das Programmieren zu lernen, kann es herausfordernd werden. Aber am Ende lohnt sich der Aufwand. Auf der anderen Seite wird die Verwendung eines der zahlreichen verfügbaren Website-Builder den Prozess erheblich erleichtern.
Das Ganze wirkt auf den ersten Blick nach viel Arbeit, aber paar Punkte sind innerhalb von Minuten erlernt. Andere Themen sind schnell erlernt aber man muss viel Erfahrung sammeln bevor man dort zufriedenstellende Ergebnisse erhält.
Wichtig ist, einfach mal einzusteigen und loszulegen. Wenn man dazu die passenden Kurse verwendet, kann eigentlich nichts mehr schiefgehen.
Wenn du eine Herausforderung willst, fange zuerst an, HTML und CSS zu lernen. Kaufe noch keine Domain und kein Hosting. Öffne zunächst die erstellten HTML- und CSS-Dateien mit deinem Browser. Schreibe Deine Website mit einem normalen Texteditor, der Dir gefällt.
Sobald du weißt, wie man HTML und CSS einsetzt, solltest du die Grundlagen von JavaScript lernen, um deine Website mit ausgefallenen Animationen und Funktionen auszustatten.
Wenn Du hast, was du brauchst fang an, die Website-Dateien zu erstellen, die du benötigst. Sobald Du die Website nach deinen Wünschen erstellt hast, erstelle die jeweiligen Dateien. Jetzt macht es Sinn die Domain und das Hosting zu bestellen. Die Hosting-Anbieter (zumindest die Zuverlässigen) werden Tutorials haben, wie du deine Website in wenigen Klicks veröffentlichen kannst.
Jetzt bist du dran: Lerne Webseiten zu erstellen und schickt mir doch mal deine Webseite per E-Mail zu. Hier ist ein cooles Tutorial für deine erste selbst-programmierte Webseite.
TL;DR - Das musst du können:
- Von der Idee zum Papier: Vorbereitung
- Brainstorming: Thema, Art, Inhalte
- Klein anfangen
- Design: Farbauswahl und Layout
- Struktur: Navigation, Menüs, Inhalte (Text und Bilder)
- Vom Papier zur Webseite: Website programmieren
- Grundlagen: HTML, CSS, Javascript
- Werkzeuge: Browser, Entwicklertools, Editor, FTP-Programm
- Vorlagen und Templates
- Web-Systeme: z.B. WordPress
- Ab ins Internet: Hochladen und Testen
- Funktionsweise des Internets: IP, HTTP/HTTPS, DNS, WWW
- Webserver und Hosting
- Fortgeschrittene Themen: Weiterentwicklung
- Dynamische Webseiten mit Javascript
- Webapplikationen, Apps und Backend mit Javascript
- Webservices
- Datenbanken
- Security
- Usability
Diese TL;DR Punkte sind natürlich stark vereinfacht dargestellt und es wurden Schritte weggelassen, die einen Anfänger sonst überfordern.

