Dieses Stoppuhr-Tutorial wird dir dabei helfen, zu verstehen, wie man mit zeitlich gesteuerten Funktionen arbeitet.
Eine Stoppuhr ist ein hervorragendes Beispiel, wie man in Javascript zeitlich wiederholende Vorgänge programmieren kann. Die Stoppuhr zeigt erstmal nur die aktuelle Uhrzeit an und bei einem Klick auf Start zählt ein Timer die Zeit hoch.
Damit hast du deine eigene Stoppuhr, die du an deine Bedürfnisse anpassen kannst. Uhrzeit und gestoppte Zeit auf einen Blick.
Warum eine Stoppuhr?
In Javascript kann man mit den Date-Objekten nicht nur die aktuelle Uhrzeit anzeigen bzw. speichern. Man kann mit mehreren Date-Objekten Zeitdauern berechnen und diese dann verwenden. Die Stoppuhr ist nur ein Beispiel dafür.
In diesem Tutorial lernst du, wie man mit den Date-Objekt anfängt und es einmal verwendet. Die Stoppuhr ist wirklich das einfachste, was man mit diesen Objekten anfangen kann. Ein Countdown oder ein Wecker wären genau so möglich.
Was wirst du hier heute lernen?
- Bootstrap und jQuery
- Anzeige von Datum und Uhrzeit
- Zeitliche Wiederholung in Javascript
- Verwendung des Date-Objektes
Voraussetzungen für das Tutorial: Was du brauchst
Wir starten, wie im letzten Tutorial auch mit dem Grundaufbau aus Tutorial 1. Dort bauen wir ein simples 2-spaltigen Layout ein. In die erste Spalte fügen wir das aktuelle Datum und Uhrzeit ein. In die zweite Spalte kommt dann der Stoppuhr-Bereich. Dieser besteht aus einem Knopf und einer Zeitanzeige. Mit etwas Javascript Logik erhalten wir ganz schnell unsere Funktionalität. Wir werden hier keine grafische Nachbildung einer Stoppuhr bauen, denn dafür müssen wir die Anzeige grundlegend anders programmieren.
Jetzt kostenlosen Crashkurs sichern (Online Programmieren, keine Installation nötig)
TODO-Liste
- Grundstruktur HTML,CSS, Javascript mit Bootstrap und jQuery
- Layout
- Uhrzeit anzeigen
- Stoppuhr mit Start/Stop-Knopf
- Uhrzeit/Stoppuhr aktualisieren
- Stoppuhr starten/stoppen
Features, Design und Spezialitäten
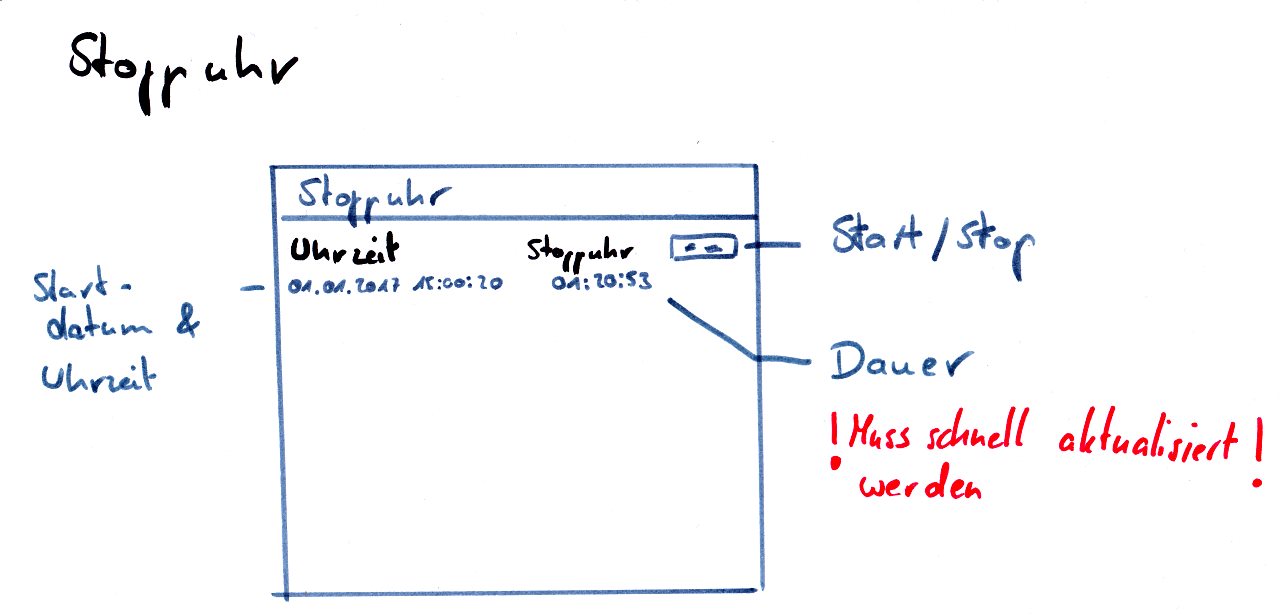
Folgende Skizze zeigt einen ersten Entwurf der Stoppuhr:

Auf der Oberfläche selbst passiert erstmal nicht viel, ausser, dass die Uhrzeit und Stoppuhr aktualisiert werden müssen und man auf den Start/Stop-Knopf drücken kann.
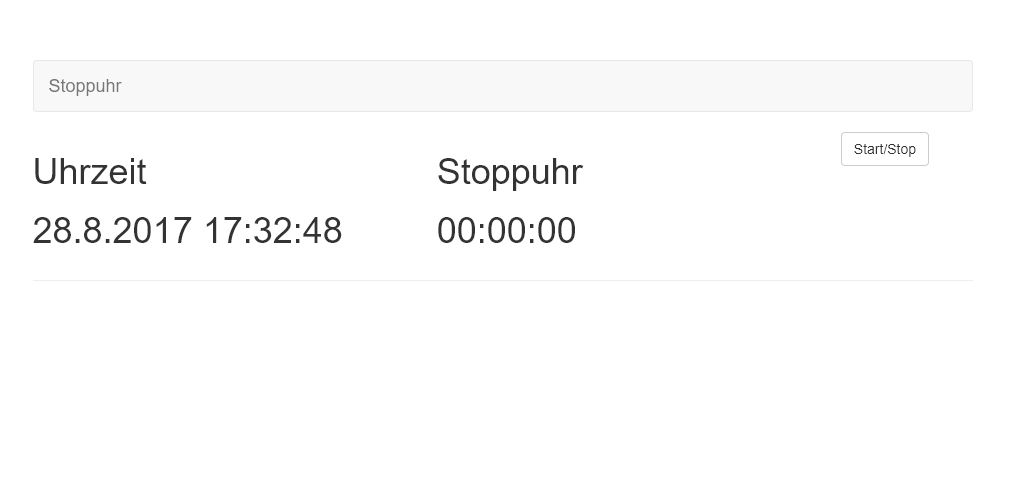
Anbei die Screenshots der fertig programmierten Stoppuhr:
Screenshot der Stoppuhr

Ran an die Tastatur!
Jetzt gehen wir schrittweise durch alle Schritte. Möchtest du nicht programmieren, kannst du unten den fertigen Code herunterladen und nach deinen eigenen Wünschen anpassen.
Wir starten mit der Dateistruktur aus dem ersten Tutorial. 3 simple Dateien mit HTML, CSS und JavaScript, wobei Bootstrap und jQuery bereit eingerichtet sind.
1. Navbar mit Titel (index.html)
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Stoppuhr</a>
</div>
</div>
</nav>
2. Zeile und Uhrzeit
<div class="row">
<div class="col-md-5">
<h1>Uhrzeit</h1>
<h1 id="time">19:53:00</h1>
</div>
</div>
3. Stoppuhr
<div class="col-md-5">
<h1>Stoppuhr</h1>
<h1 id="tracker">00:00:00</h1>
</div>
4. Buttons
<div class="col-md-2">
<button id="startstop" class="btn btn-default">Start/Stop</button>
</div>
5. Uhrzeit zeigen (script.js)
$(function() {
setTime();
});
var currentdate;
function setTime() {
currentdate = new Date();
var datetime = + currentdate.getDate() + "."
+ (currentdate.getMonth()+1) + "."
+ currentdate.getFullYear() + " "
+ currentdate.getHours() + ":"
+ currentdate.getMinutes() + ":"
+ currentdate.getSeconds();
$("#time").text(datetime);
}
6. Uhrzeit zyklisch aktualisieren
$(function() {
registerClock();
setTime();
});
function registerClock() {
setInterval(updateClock, 250);
}
function updateClock() {
setTime();
}
7. Stoppuhr Starten
var stopWatchRunning = false;
var startTime;
$("#startstop").click(function() {
if (stopWatchRunning == false) {
startTime = new Date();
stopWatchRunning = true;
}
});
8. Stoppuhr aktualisieren
function updateClock() {
setTime();
setStopWatch();
}
function setStopWatch() {
if (stopWatchRunning == false) {
return;
}
var duration = new Date(currentdate - startTime);
var showDuration = duration.getHours()-1 + ":"
+ duration.getMinutes() + ":"
+ duration.getSeconds();
$("#tracker").text(showDuration);
}
9. Stoppuhr Stoppen
$("#startstop").click(function() {
if (stopWatchRunning == false) {
startTime = new Date();
stopWatchRunning = true;
} else {
stopWatchRunning = false;
}
});
Test und Zusatzfeatures
In fast simplen 10 Schritten haben wir ein Programm entwickelt, mit dem wir die Zeit stoppen können. Nun kannst du das ganze einmal testen.
Auch hier gibt es wieder noch ein paar Schönheitsdinge, die man im Nachhinein noch lösen könnte, z.B. die einstellige Zeitanzeige bei der gestoppten Zeit. Naja und das ganze lässt sich ja noch erweitern, in dem man die gestoppten Zeiten in einer Tabellen darunter anzeigen lässt. Dazu könnte man noch einen Timer für Zwischenstopps einbauen, in welcher es Gesamt und Zwischenstoppzeit gibt. Alles mit etwas Logik lösbar.
Fazit zum Stoppuhr Tutorial
Nun hast du das Date-Objekt kennengelernt und kannst mit setInterval-Funktionen zeitlich wiederholend aufrufen. Wichtig bei der Fehlersuche ist, die wiederholenden Intervalle entweder zeitlich so hochzuschrauben, dass man in Ruhe debuggen kann, oder den setInterval testweise rauszunehmen.
Falls du gar nicht klargekommen bist schau doch am besten in den Code rein, dann kannst du direkt vergleichen.
Das wäre es auch schon wieder für heute! Nächstes Mal wagen wir uns an die Soundausgabe in einer Webapp.
Hast du Feedback oder Fragen schreib mich einfach an oder kommentiere unten. Sollte dir das Tutorial gefallen haben, freue ich mich, wenn du meine Seite abonnierst und ein Like bzw. Daumen hoch da lässt.
- Programmiere echte Apps als Anfänger
- Keine Installation, sofort loslegen
- Komplett praxisbezogen
- Zugriff auf Online-Editor







