Kennst du Textadventures? Das sind kurze und kleine "Spiele" in Textform, bei denen es keine überragende Grafik, sondern eine fesselnde textbasierte Geschichte gibt.
Genau, reiner Text.
Das schöne dabei ist, wie bei einem spannenden Buch:
Die Bilder entstehen im Kopf. Vorausgesetzt die Geschichte ist gut geschrieben.
JA heutzutage sind Textadventures vielleicht nur eine kleine Nische für Leute die gerne Klassiker spielen.
Ich habe Textadventures gespielt, wenn diese kurz und lustig waren. Aber warum erzähl ich euch das und wieso wollen wir ein Textadventure programmieren?
Warum ein Text-Adventure coden?
Mit Textadventures bekommt man einen super schnellen Einstieg in die Welt der Programmierung.
Dadurch, dass der Text aus dem Spiel im Quelltext auffindbar ist, kann man super nachvollziehen wie das Programm im Quellcode abläuft und lernt damit wie es funktioniert. So habe ich damals meine ersten Schritte in der Welt der Programmierung gemacht. Und obwohl ich eigentlich noch gar nicht "richtig" programmieren konnte waren meine Freunde begeistert von den kleinen witzigen (und ja auch pubertären) Geschichten.
Wenn du jetzt denkst "Ne, auf komische Textadventures hab ich gar kein Bock", dann solltest Du über den Tellerrand hinausschauen. Letztendlich kann man mit dem neuen Wissen jegliche Art von Frage/Antwort Programm erstellen, z.B. einen Vokabeltrainer oder eine Quiz App.
Wie man die Bibliothek und die Befehle benutzt, werden wir gleich im Detail sehen. Wenn du schon etwas Erfahrung mit Javascript hast, ist das für dich keine Magie. Kommen wir zuerst zu:
Was wirst du im Tutorial lernen?
- Funktionen aufrufen und erstellen
- Programmfluss verstehen und nachvollziehen, anhand von Text
- Verwenden von Bibliotheken (die keine Dokumentation haben)
- Umgang mit Text und Zahlen
- Merken von Text und Zahlen
- Funktionsparameter
- Entscheidungen im Programm
Folgende Schritte werden wir durchführen:
- Plan: Was du brauchst:
- Grundstruktur und Frage/Antwort-Bibliothek
- Geschichte + Fragen/Antworten ausdenken
- Programmierung
- Grundaufbau einer Webseite
- Menü
- Container für Inhalte
- div-Elemente für Frage/Antwort Bibliothek
- Frage/Antwort Bibliothek einbinden
- Startbildschirm aufrufen
- Das Text-Adventure starten lassen
- Ausgabe testen
- Eingabe testen
- Antwort speichern
- Geschichte je nach Antwort beeinflussen
- Weitere Fragen
- Bildschirm ausleeren
- Deine eigenen Fragen.
- Test und Erweiterung
Das ist eine ganze Menge zu lernen! Natürlich wirst du hier wieder nicht jedes kleine Detail verstehen können, hier ist wichtig, dass du möglichst schnell zum eigenen Textadventure kommst, mit dem du selbst ein bisschen rumprobieren kannst. Außerdem bin ich so gespannt auf eure Geschichten!
Gehen wir also über zur Planung, Analyse und dem Design unseres Abenteuers.
Jetzt kostenlosen Crashkurs sichern (Online Programmieren, keine Installation nötig)
Tutorial-Voraussetzungen: Was du für das Textadventure brauchst
Zunächst müssen wir also festlegen welche Features unser Textadventure (ich nenne es mal Spiel) haben soll. Was die Features angeht, ist das diesmal ziemlich einfach, denn wir nutzen Funktionalität, die von LerneProgrammieren bereitgestellt wird. Wir schreiben folgende Dinge auf:
Textadventure
- Seite vorbereiten
- Frage/Antwort Funktion
- Alle Befehle von Frage/Antwort-Bibliothek ausprobieren
- Geschichte und Fragen ausdenken
- Antworten in Variablen merken und in Text verwenden
Frage/Antwort Funktion
Wir werden heute dafür einmal den Grundaufbau einer Webseite nehmen (siehe Aufbau einer responsiven Webseite) und dazu eine kleine Bibliothek verwenden, die ich selbst geschrieben habe. Diese kümmert sich um den Start des Adventures und die hat 4 Befehle:
- zeigeStartBild - Zeigt einen kleinen Einleitungstext mit einem Button. Der Button startet das Abenteuer :-D
- output - Damit fügt man Text hinzu (erscheint in einem blauen Textfeld)
- clear - Damit Löscht man Text auf dem Bildschirm
- input - Damit startet man ein Eingabefeld. Man gibt die Frage an und eine funktion, welche die Antwort verarbeiten kann. Hört sich kompliziert an ist aber total simpel anzuwenden. Die Antwort erscheint dann in einem grünen Textfeld. Das ganze sieht dann fast so aus wie in einem kleinen Messengerchat.
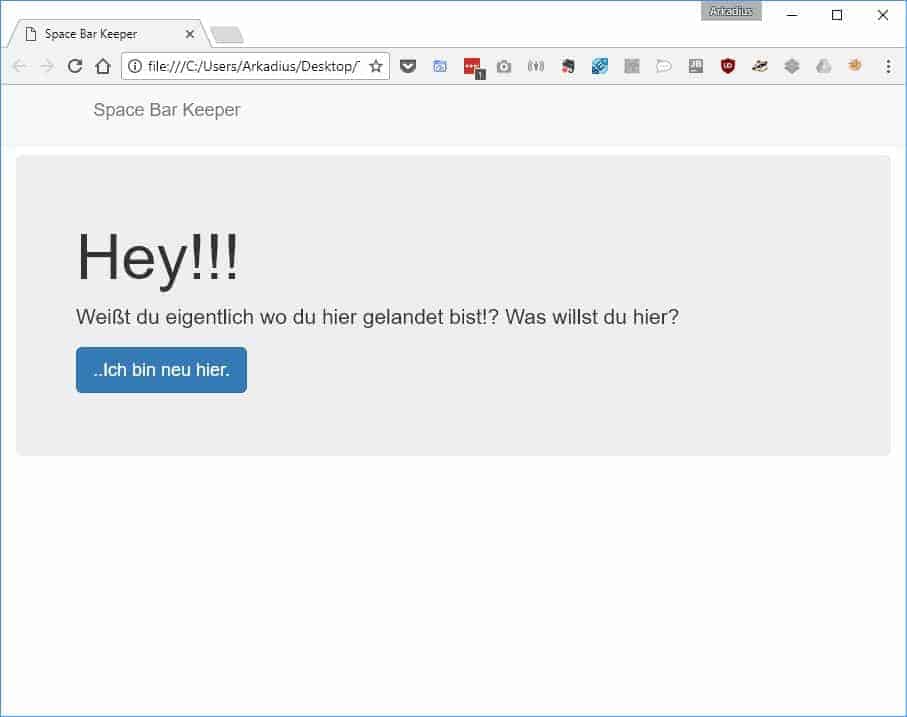
Dann kommen wir auch schon zum Design. Wobei an der Oberfläche des Programms müssen wir gar nicht soviel arbeiten. Das Design des Frage/Antwort Programms sieht so aus:

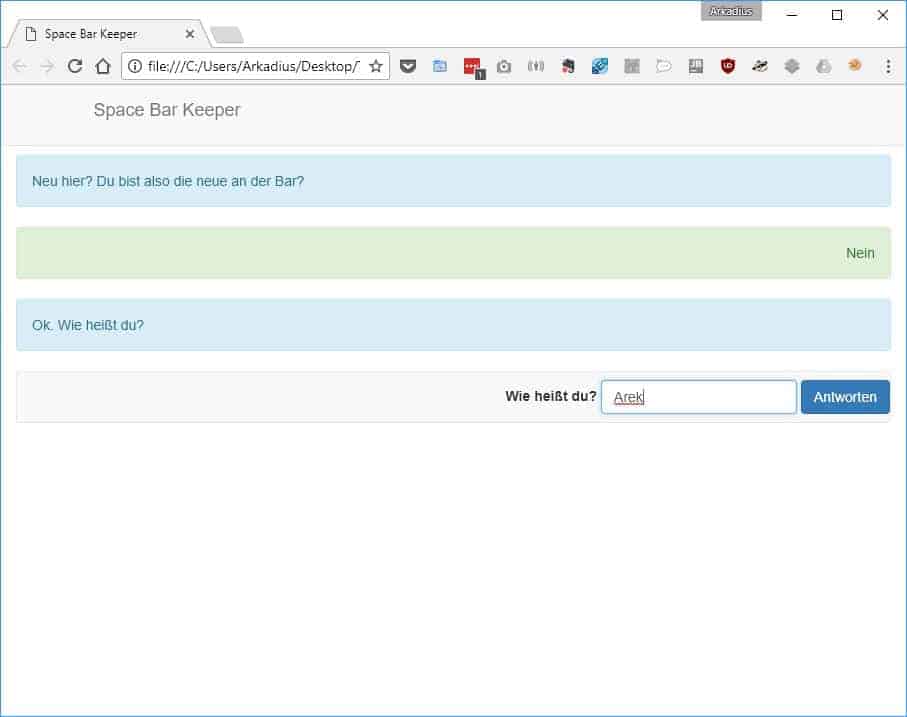
Sobald man den Startknopf drückt startest das Adventure. Ein Auszug aus dem fertigen Ergebnis:

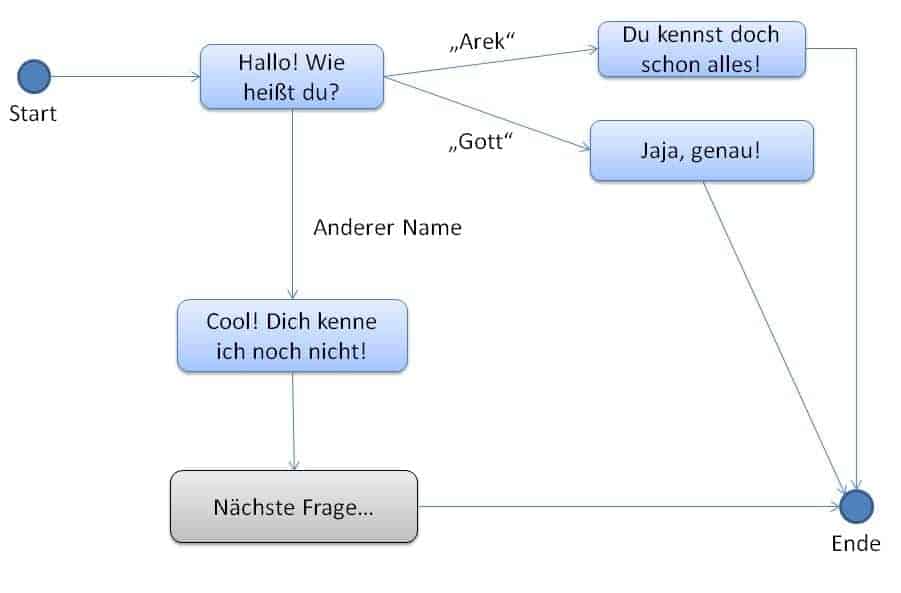
Was eigentlich hier wichtiger zu "designen" ist, sind alle Fragen und Antworten und wie die Geschichte dadurch beeinflusst wird. Dies machen wir mit einem simplen Ablaufdiagramm (ich werde hier absichtlich keine bestimmte Notation verwenden). Dazu müssen wir uns natürlich die passende Geschichte ausdenken und die dazugehörigen Fragen/Antworten. Ich habe mal für das Tutorial ein Szenario aus einer Bar einer Weltraumstation genommen (Wer liebt den Weltraum nicht?).
Wir befinden uns also im Weltraum in der Space Bar und sind der neue Bar Keeper. Wir werden etwas unfreundlich begrüßt und bekommen dann Fragen gestellt... Für das Beispiel soll dies auch schon ausreichen, wobei man dann die Geschichte aufwendiger und länger gestalten könnte. Aber das kannst du ja quasi im Anschluss selbst machen. Der Ablauf der Fragen wird in etwas so aussehen:

Es gibt also ein paar Abzweigungen und wenn man ungeschickt ist, ist das Spiel schnell vorbei und man wird aus der Bar geschmissen. Die Fragen unterscheiden sich auch ein bisschen. Manchmal gibt man Ja/Nein-Antworten, manchmal muss man mit Text antworten (z.B. eigener Name oder Heimatplanet).
Und man wird auch nach dem Alter gefragt. Das bedeutet, wir müssen auf verschiedene Antworten im Programm reagieren können.
Manchmal beeinflusst die Antwort den Verlauf der Geschichte und manchmal wird die Antwort in späteren Texten/Fragen wieder verwendet. Die Arbeit wird sich also zum letzten Tutorial erheblich unterscheiden.
Ran an die Tastatur!
1. Grundaufbau einer Webseite
Wir nehmen uns den Grundaufbau einer Webseite vor, dafür nehmen wir die Vorlage aus dem vorherigen Tutorial. Wir kopieren also die Dateien und öffnen diese im Texteditor.
Öffnen wir die index.html im Browser sehen wir eine leere Seite.
2. Menü
Wir fügen zunächst ein Menü mit Titel hinzu. Der Titel ist der Name der Geschichte, bzw. des Spiels. In meinem Fall ist das Space Bar Keeper.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Space Bar Keeper</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
Space Bar Keeper
</div>
</nav>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
3. Container für Inhalte
Nun benötigen wir einen Bootstrap Container. Diesem geben wir die id main.
4. div-Elemente für Frage/Antwort Bibliothek
Hier gibt es eine kleine Besonderheit. Die Frage/Antwort-Bibliothek, die wir verwenden, benötigt bestimmte vorbereitete Elemente. Diese fügen wir einfach nur mal ein. Die Inhalte erkläre ich im Tutorial-Video.
<div id="inout" hidden>
<div id="output"></div>
<div id="input">
<div class="navbar navbar-default">
<div class="navbar-form navbar-right" role="search">
<div class="form-group">
<label id="questiontext" for="answer">Antwort:</label>
<input id="answertext" ame="answer" type="text" class="form-control">
</div>
<button id="answerbtn" type="submit" class="btn btn-primary">Antworten</button>
</div>
</div>
</div>
</div>
5. Frage/Antwort Bibliothek einbinden
Wenn du genauer wissen willst, warum wir die Elemente benötigen und was mit den Elementen passiert, schaust du dir nachher die Datei an, die wir nun einbinden.
Wir binden nun das Script qalib.js (kurz für Question Answer Library JavaScript ) in unsere Webseite ein.
<script src="js/qalib.js"></script>
6. Startbildschirm aufrufen
In unserem Script können wir damit schonmal die Befehle testen. In der Hauptfunktion führen wir den Befehl zeigeStartBild aus. Dazu müssen wir zwei Texte angeben. Die Texte immer in doppelte Anführungsstrichen, also z.B. "Text". Hier darauf achten, das korrekte Zeichen " zu verwenden! Andere Zeichen wie ' , ´ oder ` funktionieren nicht.
$(function() {
zeigeStartBild("Herzlich Willkommen!","Starte das Spiel!");
});
7. Das Textadventure starten lassen
Dazu brauchen wir eine neue Funktion, die start heißt, die Bibliothek verlässt sich darauf, dass diese Funktion vorhanden ist.
In dieser können wir dann die Befehle der Frage/Antwort-Bibliothek testen.
function start() {
}
8. Ausgabe testen
Der erste Test ist eine einfache Ausgabe mit output, wir nehmen hierfür das typische "Hallo Welt!" Beispiel:
function start() {
output("Hallo Welt!");
}
9. Eingabe testen
Der zweite Test ist der input Befehl. Hier können wir einen Text hinterlegen. Wenn wir auf die Antwort reagieren wollen, müssen wir zusätzlich den Namen einer Funktion angeben. Diese Funktion wird dann ausgeführt, sobald die Antwort abgegeben wurde. Und wir können die Antwort auch verwenden. Also erstellen wir zunächst eine neue Funktion für unsere Antwort:
function antwortName(antwort) {
}
Und dazu dann den input Befehl in unserer Start-funktion. Dort geben wir die Frage "Wie heißt du?" und den Namen der anderen Funktion an, also antwortName:
function start() {
output("Hallo Welt!");
input("Wie heißt du?", antwortName);
}
In der Antwortfunktion können wir nun mit der antwort arbeiten. Wir können mit + mehrere Texte und auch Werte miteinander verknüpfen (Zahlen lassen sich sogar addieren). Wir testen das mal mit der output Funktion:
function antwortName(antwort) {
output("Hallo " + antwort + "!");
}
10. Antwort speichern
Möchten wir den Namen später nochmal in einer Frage verwenden, ist es hilfreich, sich den Namen in einer Variable zu speichern. Eigentlicht ist antwort auch schon eine Variable, in der die antwort gespeichert wurde. Diese ist aber beim Verlassen der Funktion nicht mehr da, also verwenden wir eine sogenannte globale Variable:
var name;
function antwortName(antwort) {
name = antwort;
output("Hallo " + name + "!");
}
11. Geschichte je nach Antwort beeinflussen
Bevor wird die nächste Frage stellen, wir nun anhand der Antwort eine Entscheidung treffen welche Frage gestellt wird. Dafür gibt es die if-Entscheidung. Wichtig ist beim Vergleichen von Variablen und Werten immer das doppelte Gleichheitszeichen, denn ein einzelnes Gleichheitszeichen veranlasst das Speichern. Aber probiere es einfach mal selbst aus:
if (antwort == "Arek") {
output("Du kennst doch schon alles! Hau ab hier!");
} else if (antwort == "Gott") {
output("Jaja, genau.");
} else {
output("Ein neues Gesicht! Sehr schön!");
}
12. Weitere Fragen
Dafür brauchen wir natürlich wieder weitere Fragen Funktionen mit outputs und evtl. weiteren inputs. Das können wir nun solange machen wie unsere Geschichte weiter geht :-)
if (antwort == "Arek") {
output("Du kennst doch schon alles! Hau ab hier!");
} else if (antwort == "Gott") {
output("Jaja, genau.");
} else {
output("Ein neues Gesicht! Sehr schön!");
frage2();
}
function frage2() {
output(name +", lass uns ein Spiel spielen.");
}
13. Bildschirm ausleeren
Wollen wir zwischendurch den Bildschirm leeren, führen wir clear aus.
clear();
Und im Prinzip haben wir schon die ganze Magie durchgearbeitet. Auch wenn die Geschichte bei unserem kleinen Test, nicht so umfangreich ist, bekommt man schnell einen Eindruck, wie man nun weitermachen kann. Weiter geht es mit dem Test.
14. Deine eigenen Fragen.
Und nun bist du dran! Baue das Beispiel um und erstelle dein eigenes Tutorial!
Test und Zusatzfeatures
Wenn du später selbst ein Adventure schreibst, wirst du schnell merken, wie komplex dein Test werden kann. Je nachdem, wie viele Fragen und Antwortmöglichkeiten du einbaust kannst, umso mehr musst du die Einzelfälle testen. Beim Erstellen von "Space Bar Keeper" musste ich sehr oft bestimmte Wege durchprobieren, da ich Denkfehler drin hatte.
Fazit zum Text-Adventure-Tutorial
Und im Prinzip war das auch schon alles. Mit der kleinen Bibliothek können wir ganze Textadventures schreiben. Deine Zusatzübung ist nun, eine eigene Geschichte mit Fragen zu schreiben. Vielleicht probierst du mal aus, wie man mit Zahlen arbeiten kann. Wenn du Inspiration brauchst schau doch mal in mein finales Beispiel mit dem Space Bar Keeper.
Sollte es dich interessieren wie die Frage/Antwort Bibliothek funktioniert, schau mal in die qalib.js, allerdings wirst du dafür schon etwas JavaScript verstehen müssen.
Hast du nach diesem Tutorial nur noch Fragezeichen im Kopf und hast absolut keine Ahnung, was ich hier gebaut habe, empfehle ich dir mal den Anfängerkurs anzutesten. Dort lernst du die notwendigen Grundlagen um diese Dinge zu verstehen und selbst schreiben zu können.
Das nächste Tutorial wird dann nochmal einen Schritt weitergehen. Wir bauen diesmal eine Art Quiz-Programm, dieses wird ähnlich zum Text-Adventure mit Fragen/Antworten funktionieren. Allerdings soll es die Möglichkeit geben, mehrere Buttons zu drücken und es muss ja gezeigt werden ob die Antwort richtig oder falsch war. So ein Quiz kann man vielseitig einsetzen oder umbauen zu einer Online-Umfrage. Es wird definitiv spannend bleiben!
Hast du Feedback oder Fragen schreib mich einfach an oder kommentiere unten und sollte dir das Tutorial gefallen haben freue ich mich, wenn du meine Seite abonnierst und ein Like bzw. Daumen hoch da lässt.
- Programmiere echte Apps als Anfänger
- Keine Installation, sofort loslegen
- Komplett praxisbezogen
- Zugriff auf Online-Editor







