Wie kannst Du so schnell wie möglich einen Prototyp deiner App erstellen?
Die Antwort darauf ist dieses Tutorial über Adobe XD. (Hier kannst Du XD kostenlos herunterladen)
Hier erfährst Du, wie Du in Adobe XD als kompletter Anfänger deinen ersten App-Prototyp baust.
(Den fertigen Prototype gibt’s wie immer am Ende des Artikels als kostenlosen Download.)
Was ist Adobe xD?

Adobe XD verwendet eine sehr einfache Benutzeroberfläche mit Prototyping-Tools für verschiedene Plattformen wie Websites, Mobiltelefone, Tablets und weiteren.
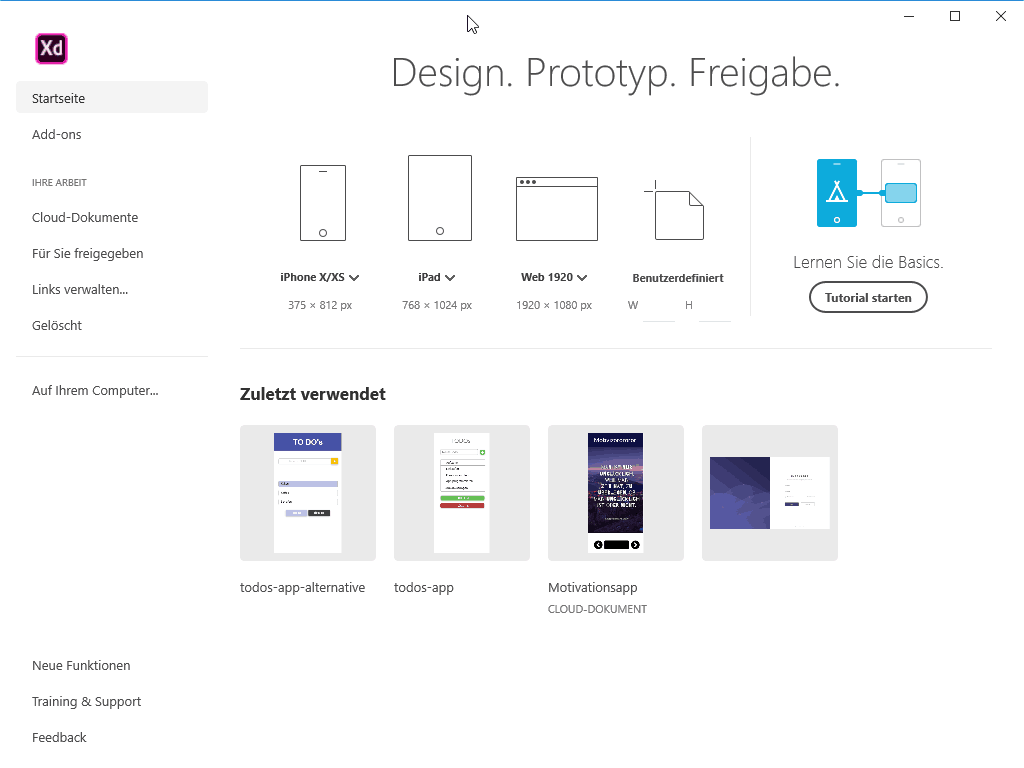
Beim Start des Programms hast Du auf der Startseite verschiedene Vorlagen für Standard-Bildschirmgrößen (z.B. iPhone, iPad, Web 1920x1080). Du kannst jedoch auch deine benutzerdefinierte Größe einstellen.
Adobe XD ist in zwei Views (bzw. zwei Sichten) unterteilt:
- die Entwurfsansicht und
- die Prototypenansicht.
Beide Ansichten, sind über das obere Menü erreichbar.
Entwurfsansicht
In der Entwurfsansicht kannst Du viele Werkzeuge und Funktionen verwenden, um Layout-Elemente zu erstellen, Zeichenflächen zur Darstellung von Layout-Seiten hinzuzufügen und Ressourcen aus anderen Anwendungen wie Adobe Illustrator und Adobe Photoshop zu importieren.
Prototyp-Ansicht
Die zweite Ansicht in Adobe XD ist die Prototypenansicht, die es Designern ermöglicht, Verbindungen zwischen Zeichenflächen (den jeweiligen Seiten) herzustellen und Verbindungen zwischen ihnen durch Interaktionen zu definieren.
Nach Abschluss des Projekts kannst Du dir eine Vorschau der fertigen App anzeigen lassen. Danach kannst Du das Projekt bzw. einzelne oder mehrere Grafiken exportieren.
Ziel dieses Tutorials: Dein erster App-Prototyp
In diesem Tutorial werden wir uns hauptsächlich auf die Grundwerkzeuge in der Entwurfsansicht konzentrieren.
Ziel ist es ein Prototyp für unsere Cordova TODO-App (siehe Teil 1) zu erstellen, damit wir wissen, welche Funktionen wir später programmieren müssen.
Wichtiger Tipp für Anfänger: Es ist nicht wichtig, dass dein Prototyp bis auf das letzte Elemente durchgestyled ist. Es geht vielmehr darum, Erfahrungen im Prototyping zu sammeln.
Fangen wir an:
1. Erstelle das Prototyp Projekt
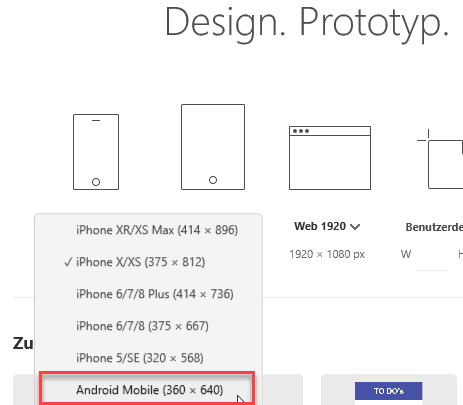
Erstelle ein neues Projekt. Ich habe hierzu die Vorlage „Android Mobile“ ausgewählt. (siehe Screenshot).

2. Erstelle einen Hintergrund für den Prototypen

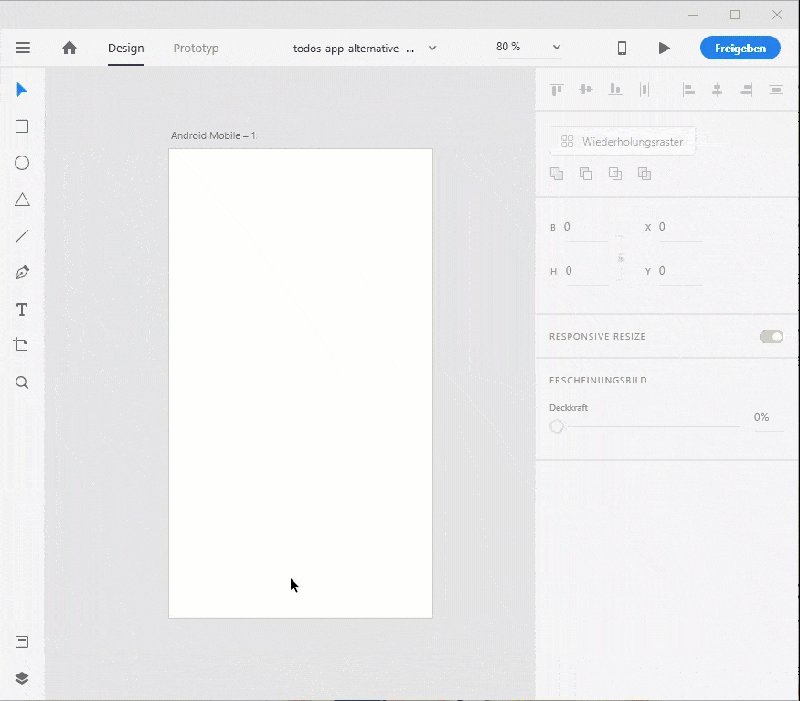
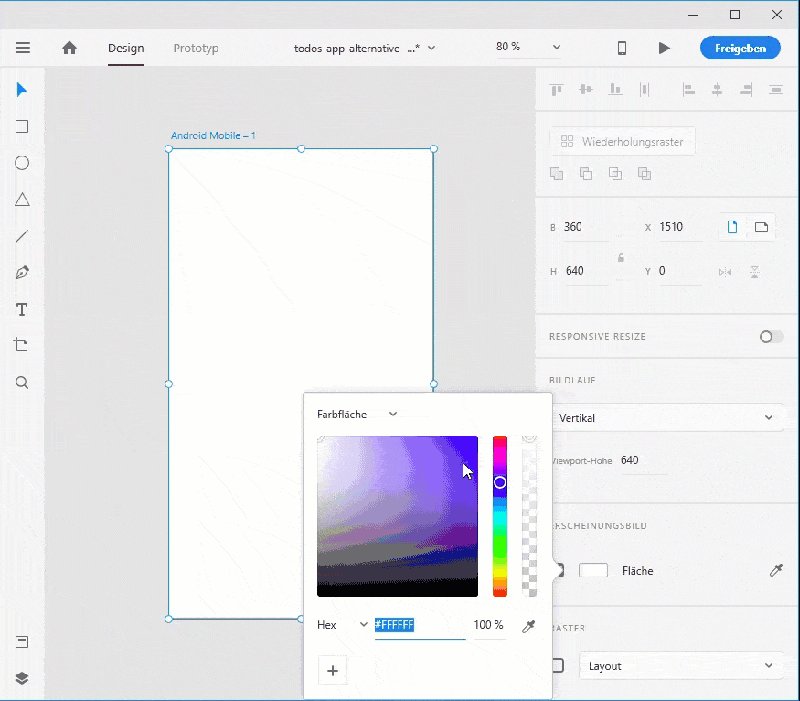
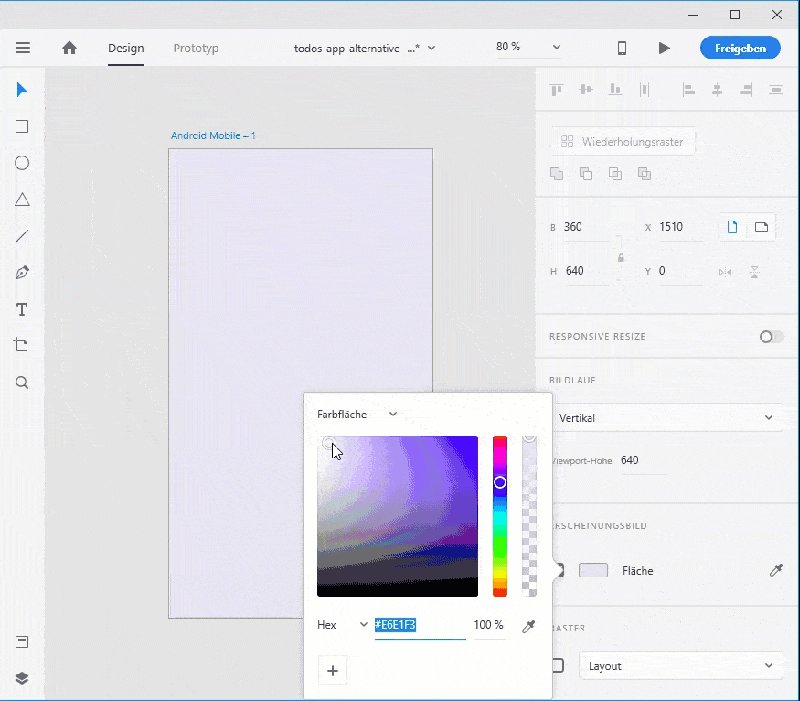
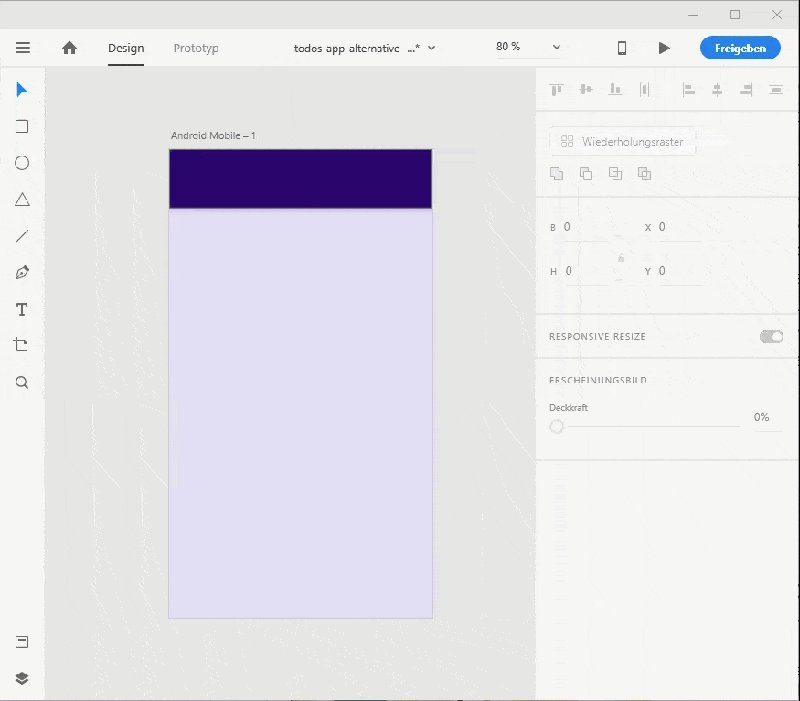
Klicke auf die Zeichenfläche; ihre Eigenschaften werden im Eigenschaftenbereich auf der rechten Seite der App angezeigt.
Klicke dann auf die Füllfarbe, um den Farbauswahldialog zu öffnen. Stell die Farbe auf deine Wunschfarbe um und schließe das Dialogfeld.
(Du kannst die Hintergrundfarbe natürlich auch Weiß lassen)
3. Headerbereich hinzufügen

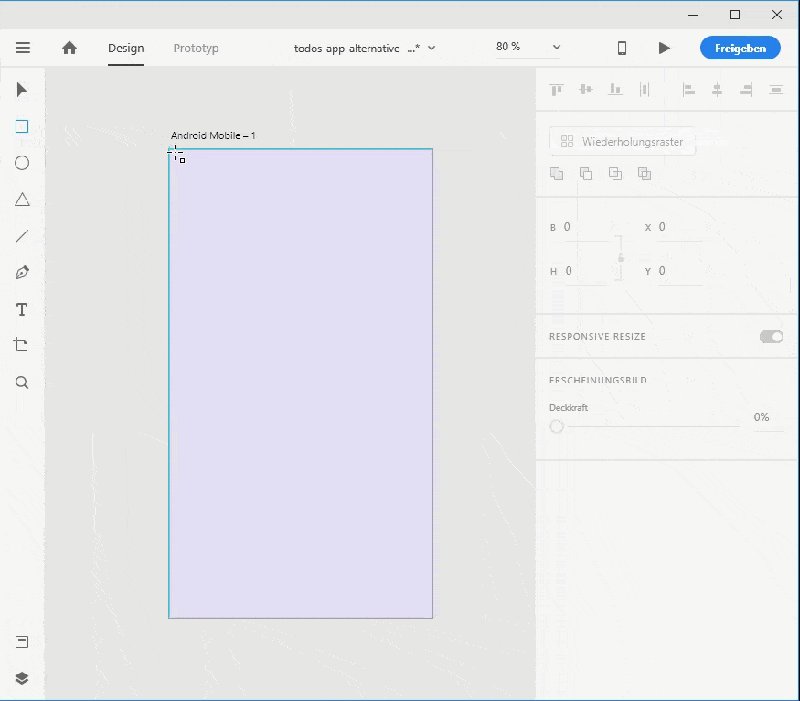
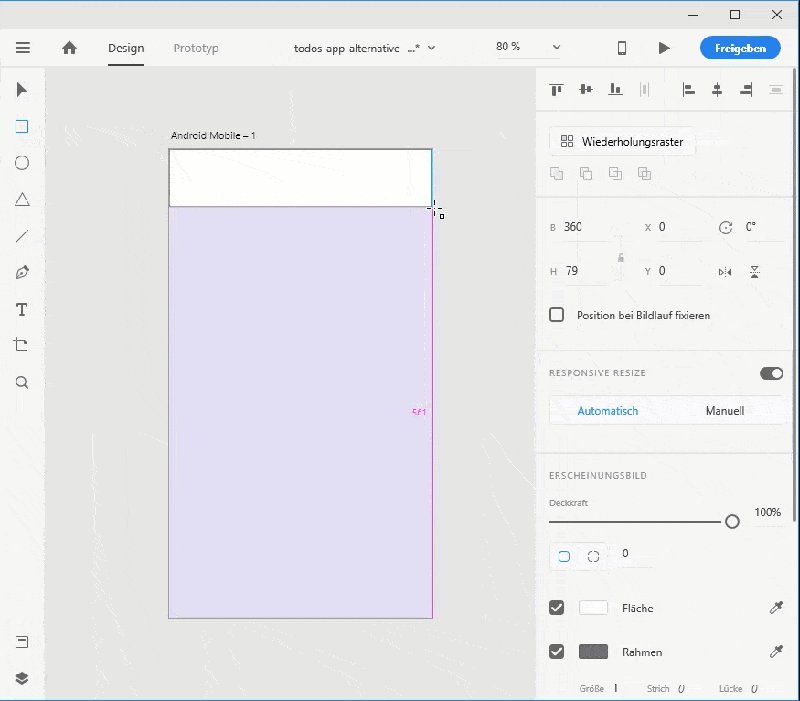
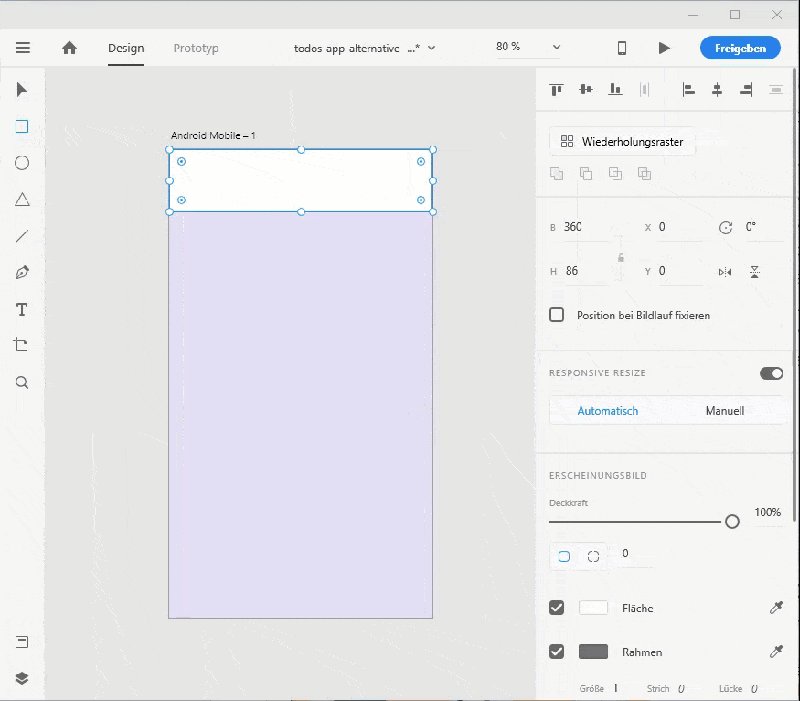
Wähle das Rechteck-Werkzeug in der linken Menüleiste aus und ziehe ein Rechteck in den oberen Bereich der App.
Auch hier kannst Du die Hintergrundfarbe sowie die Rahmenfarbe über die rechte Leiste anpassen.
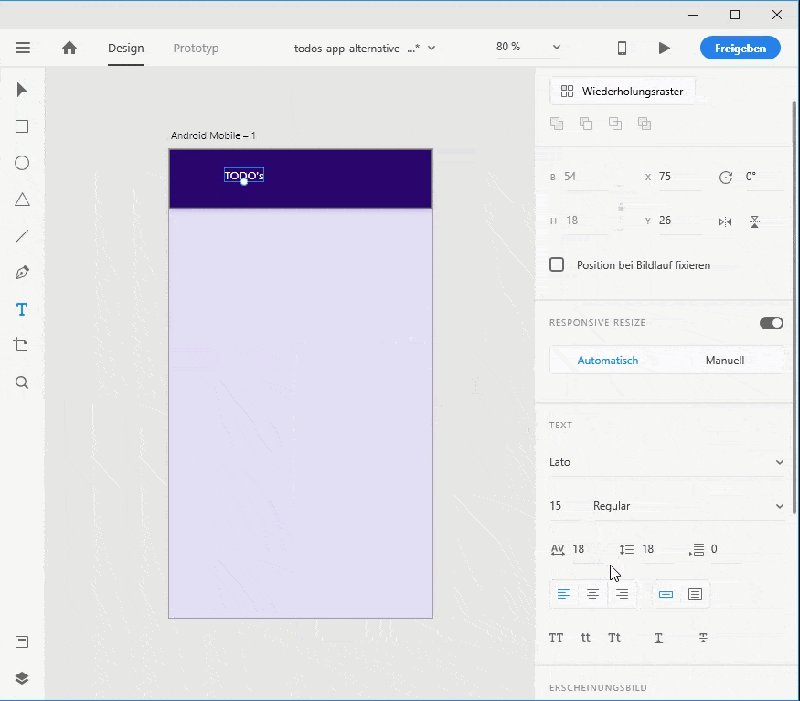
4. Überschrift bzw. Text hinzufügen

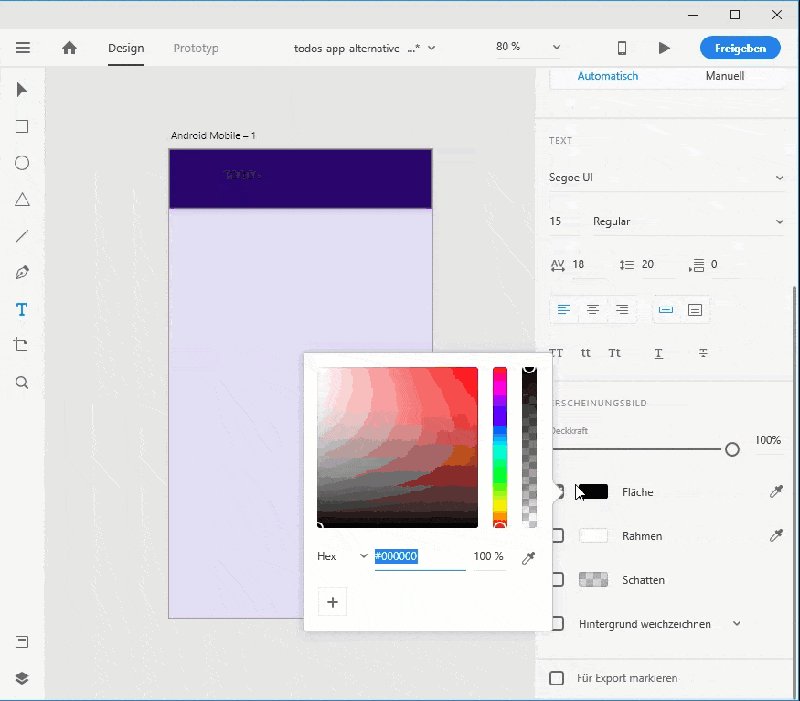
Wähle als nächstes das Text-Werkzeug (T) und erstelle eine Überschrift für die App.
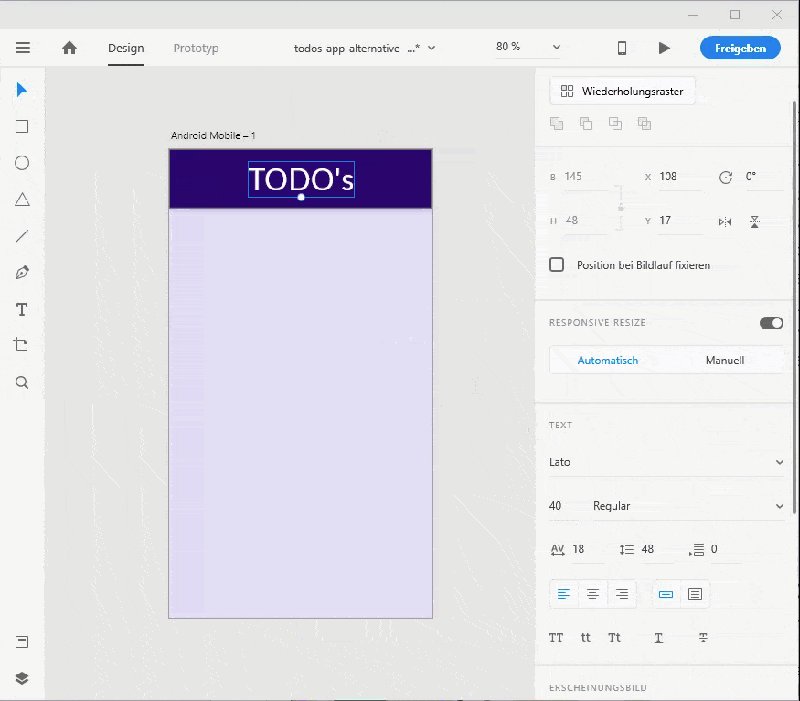
In meinem Beispiel habe ich den Titel TODO’s gewählt. Die Schriftfarbe habe ich in Weiß geändert, die Schriftart auf „Lato“ gesetzt und die Schriftgröße auf „40“ Punkte erhöht.
Lasse deiner Kreativität freien lauf und füge deinem Prototyp jetzt eine Überschrift hinzu.
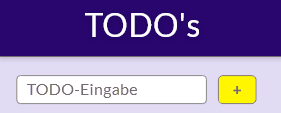
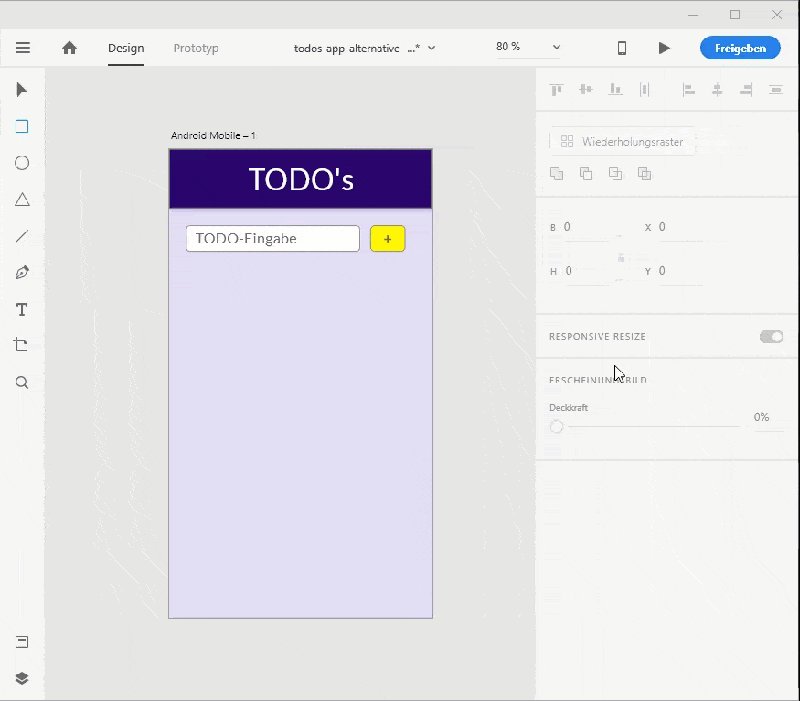
5. Eingabefeld hinzufügen (TODO’s hinzufügen)

Jetzt benötigen wir noch ein Eingabefeld und einen Hinzufügen-Button, um neue TODO-Aufgaben hinzuzufügen. Dazu benutzen wir erneut das Rechteck-Tool.
Baue zunächst das Eingabefeld. Ich habe zusätzlich einen Namen hinzugefügt, damit der App-User später weiß, was das für ein Feld ist.
Fertig nachgebaut?
Gut. Danach kannst Du den Hinzufügen-Button in die Nähe deines Feldes setzen.
Die Größe des „Buttons“ bestimmst Du. In meinem Fall habe ich einen kleinen Button mit dem Rechteck-Werkzeug erstellt und abgerundet. Zusätzlich habe ich einen Text (+) über den Button gesetzt.
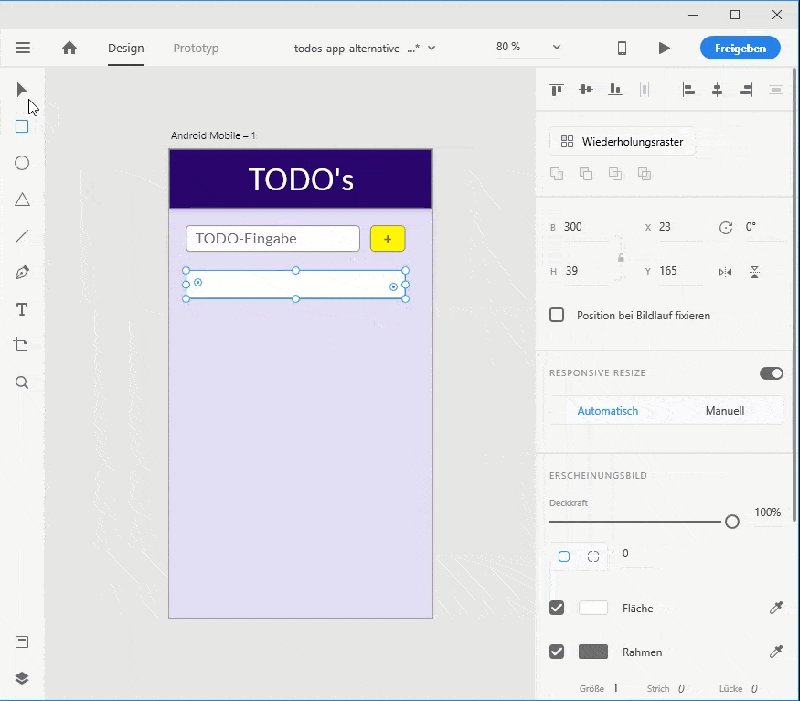
6. TODO-Rahmen & restliche Buttons

Fehlt nur noch der TODO-Rahmen und der Fertig- sowie Löschen-Button
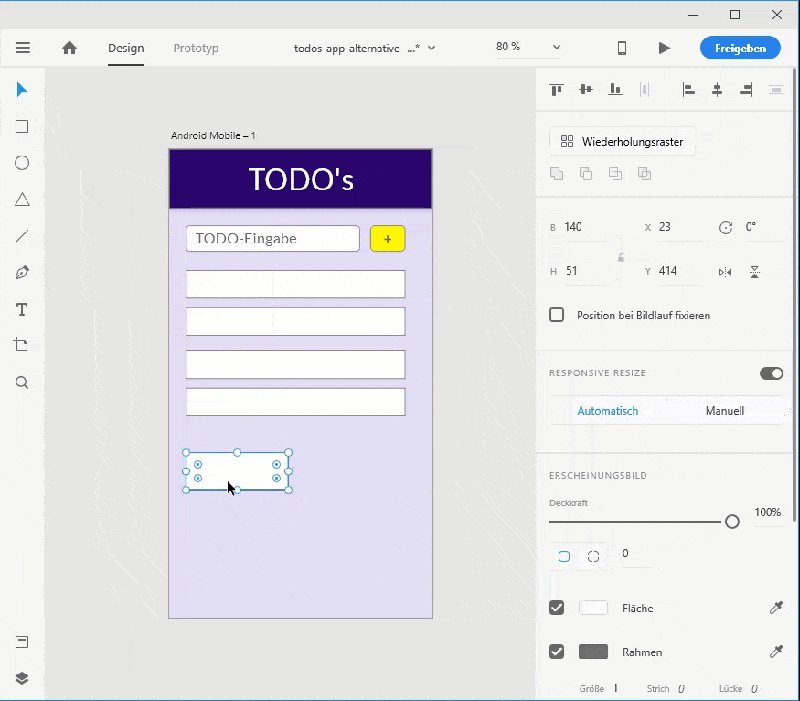
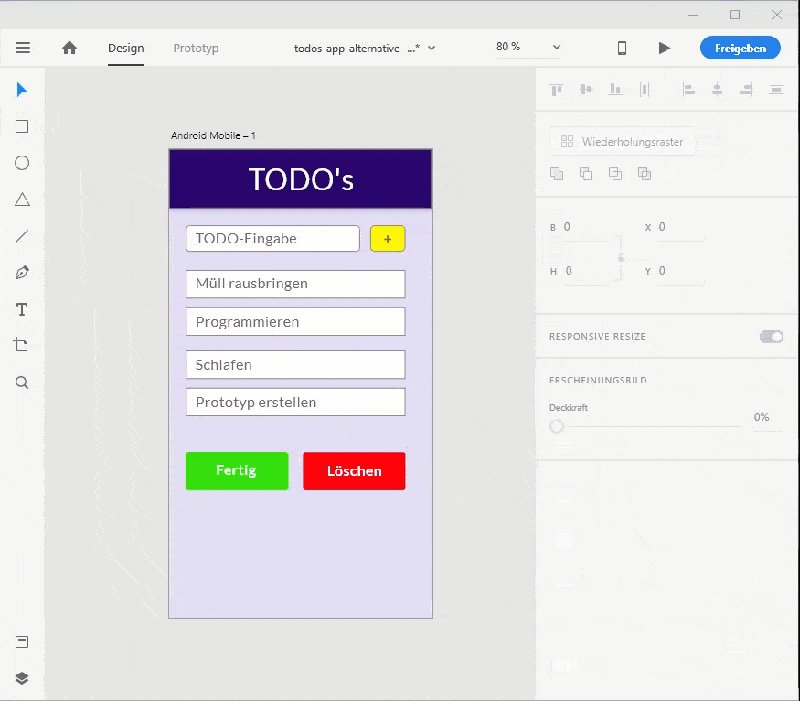
Auch hier kannst Du wieder das Rechteck-Tool benutzen. Ziehe 3-4 gleichgroße Rechtecke, die als TODO-Felder agieren sollen. Ich habe diese testweise beschriftet z.B. „Prototyp erstellen“ oder „Programmieren“.
Als letzten Schritt erstelle zwei weitere Buttons zum erledigen der jeweiligen Aufgabe und zum Löschen von fertigen Aufgaben.
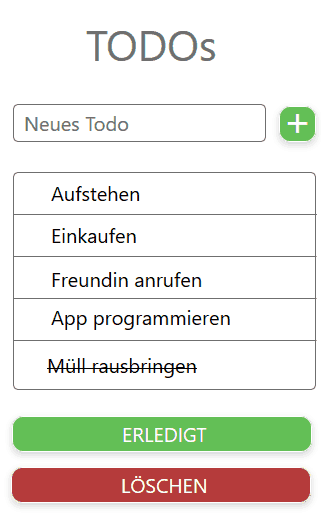
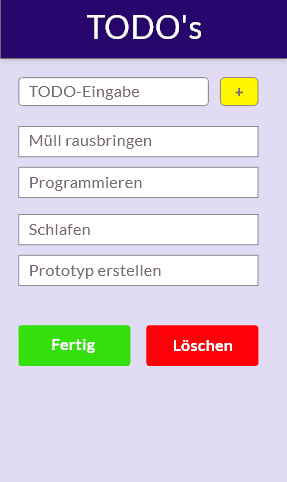
Hier ist meine fertige Mockup-App aus einem anderen Video:

Diese Arbeit, bevor Du mit dem programmieren beginnst, lohnt sich ungemein. Jetzt weißt Du, welche Eingabefelder und dazugehörige Bestätigungselemente (Buttons) du benötigst.
Das gibt dir einen guten Überblick für das spätere fertige App-Layout und spart Dir unheimlich viel Zeit beim Programmieren.
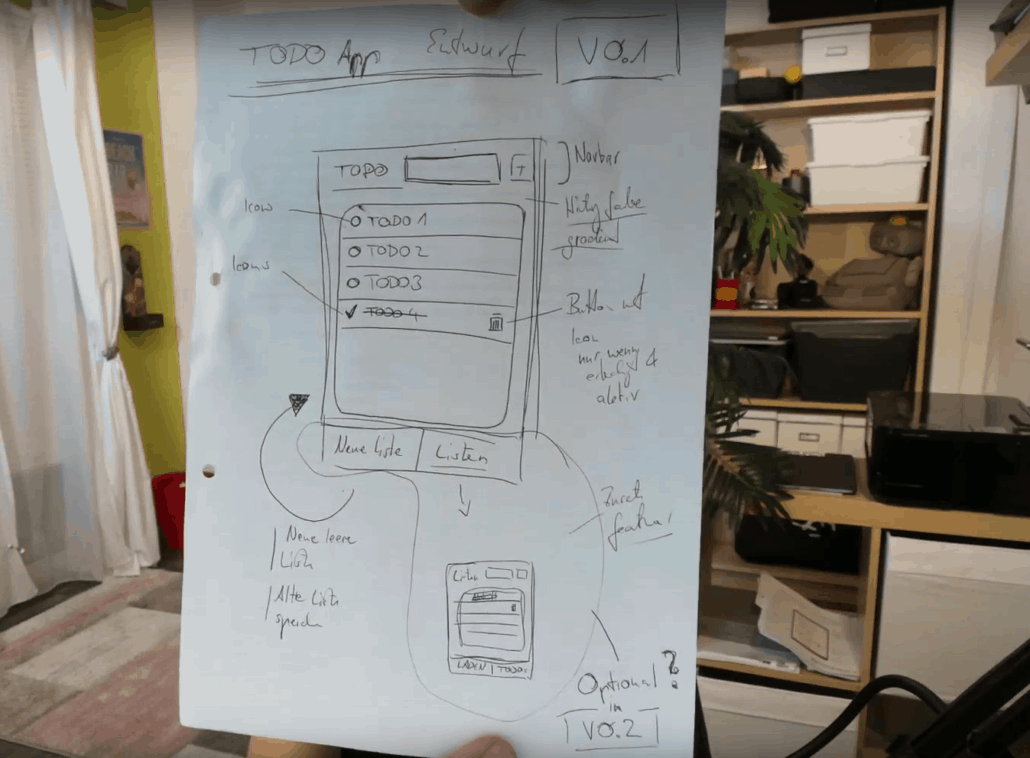
Solltest Du mit Adobe XD nicht klarkommen oder keine Lust haben deinen ersten Prototyp digital zu erstellen, kannst Du auch ein Blatt Papier nehmen.
Hier siehst Du meinen Entwurf, den ich mit dem Bleistift gezeichnet habe. Es muss also nicht zwingend eine Prototyping-Software sein.

Zusammenfassung

Fassen wir kurz zusammen was Du bis hierhin alles gemacht hast.
Du hast Dir Adobe xD heruntergeladen und installiert. Du hast dich mit den Grundelementen in xD vertraut gemacht und ein paar Texte sowie Rechtecke hinzugefügt.
An dieser Stelle solltest Du einen ersten App-Entwurf fertiggestellt haben. Dieser Entwurf wird Dir im nächsten Schritt, bei der eigentlichen App-Entwicklung, helfen. Speichere dein Projekt und wir sehen uns im nächsten Teil.
Hier geht es zum <span style="color: #0000ff;"><strong>Download des gesamten TODO-Projekts (mit Quellcode)</strong></span> und dem Adobe XD Projekt . Mit deinem Download helfe ich Dir ebenfalls deine erste App-Idee zu finden. Dazu erhältst Du kostenlos 20 meiner eigenen App-Ideen, die Du von mir „klauen“ darfst.
- Programmiere echte Apps als Anfänger
- Keine Installation, sofort loslegen
- Komplett praxisbezogen
- Zugriff auf Online-Editor







