Um mit deiner ersten Node-App durchzustarten, ist der erste Schritt die Installation des Node.js Frameworks.
Das Node.js-Framework ist für die meisten Betriebssystemen erhältlich, bspw. für Windows, Linux sowie Apple OS X. Sobald das Framework installiert ist, kannst du mit der Erstellung deiner ersten Node.js-Anwendungen beginnen.
Weiterhin bietet Node.js eine Möglichkeit für externe Funktionalitäten oder die Einbettung erweiterter Funktionen durch Module. Diese Module müssen separat installiert werden.
In diesem Tutorial lernst du Schritt-für-Schritt, wie du Node.js herunterlädst und installierst. Nach der Installation testen wir Node.js mit einer simplen Hallo-Welt Anwendung.
1. Node.js Installation
Der erste Schritt startet mit der Installation von Node.js auf dem Client-System. In unserem Beispiel ist der Client unser Computer.
Im Folgenden findest du die Schritte zum Download und zur Installation von Node.js unter Windows:
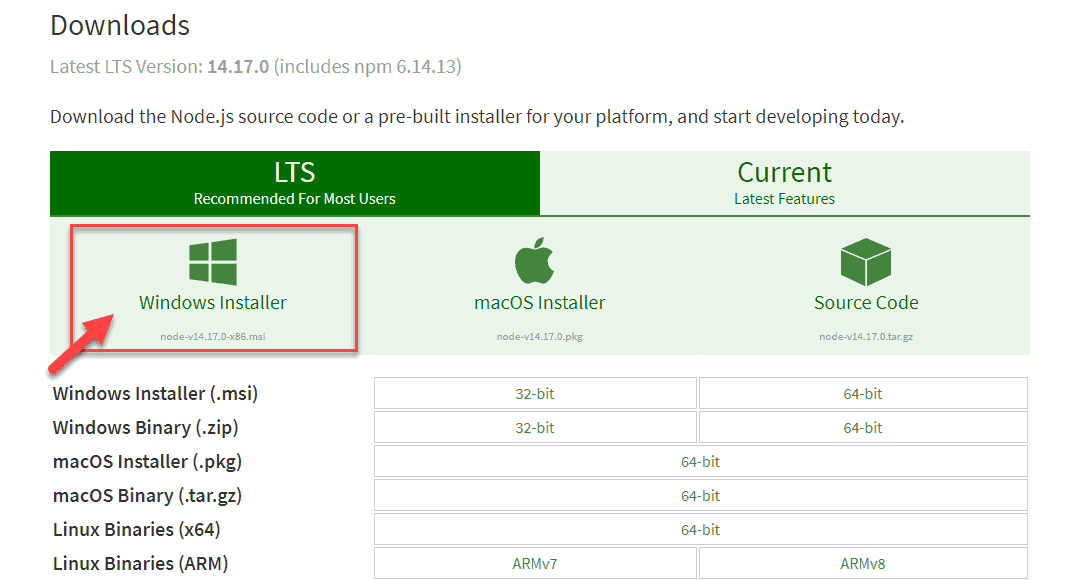
Schritt 1: Node.js Installer Download (für Windows)
Klicke auf folgenden Link (Node.js Webseite - Download) und lade die notwendigen Binärdateien herunter.
In unserem Beispiel werden wir Node.js auf Windows mit den 32-Bit Setup-Dateien herunterladen.

Schritt 2: Installation starten
Starte die heruntergeladene .msi Datei, um die Installation zu starten.

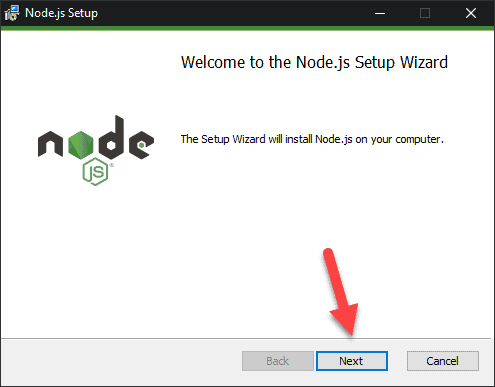
Schritt 3: Klicke auf "Next", um den Setup-Wizard zu starten
Im nächsten Bildschirm klickst du auf die Schaltfläche "Next", um mit der Installation fortzufahren.

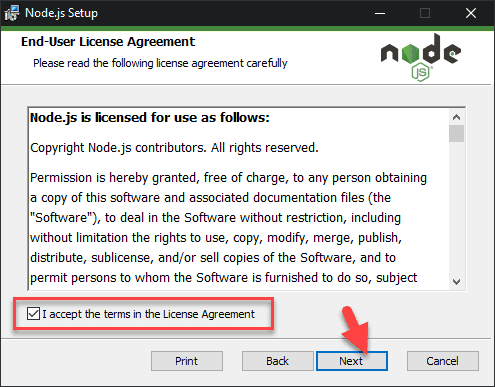
Schritt 4: Lizenz-Vereinbarung akzeptieren
Im nächsten Bildschirm akzeptierst du die Lizenz-Vereinbarung und klickst auf den "Next"-Button.

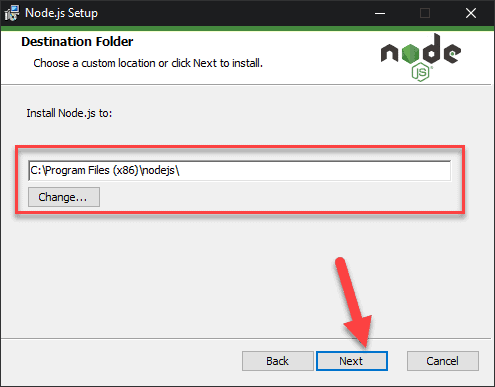
Schritt 5: Installationspfad wählen
Im nächsten Bildschirm wählst du den Pfad auf deiner Festplatte aus, an dem Node.js installiert werden soll. Klicke danach auf die Schaltfläche "Next".

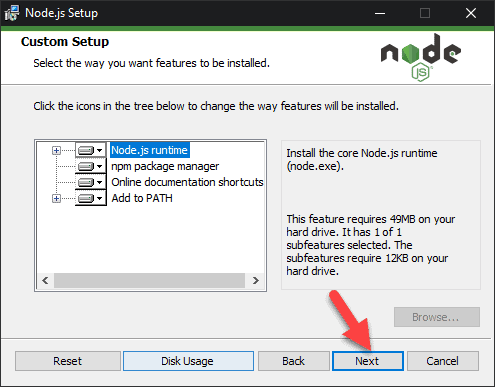
Schritt 6: Standardkomponenten auswählen, die installiert werden sollen
Du kannst die voreingestellten Features (Node.js runtnme, npm package manager usw.) so lassen. Klicke einfach auf den "Next"-Button, um fortzufahren.

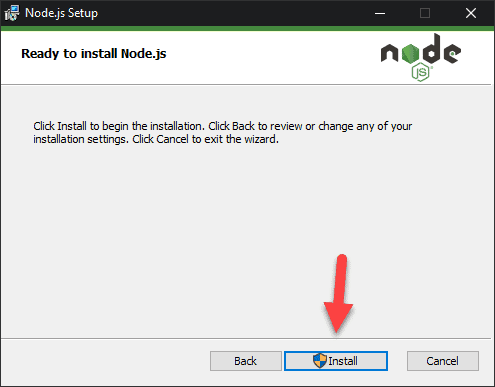
Schritt 7: Installation starten
Im nächsten Bildschirm klickst du auf die Schaltfläche "Install", um die Installation von Node.js unter Windows zu starten.

Schritt 8: Beende die Installation
Klicke auf die Schaltfläche "Finish", um die Installation abzuschließen.
Das war es schon! Jetzt hast du Node.js auf deinem Computer installiert.
Optional: Deine Node.js-Installation mit einer Hallo-Welt App testen
Wenn du Node.js bereits heruntergeladen und auf deinem Computer installiert hast, können wir mit einer einfachen Hallo-Welt Node.js-Anwendung prüfen, ob alles ordnungsgemäß eingerichtet wurde.
Schritt 1: Erstelle eine Node.js Datei
Erstelle eine Node.js Datei in einem beliebigen Editor (z.B. Visual Studio Code oder Notepad++) mit dem Dateinamen hallowelt.js.
Schritt 2: Füge dann folgenden Node.js Code ein
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('Hallo LerneProgrammieren!');
}).listen(8080);
Die grundlegende Funktionalität der "require" Funktion ist, dass sie eine JavaScript Datei ausliest, die Datei ausführt und dann ein Objekt zurückgibt.
Mit diesem Objekt kannst du dann die verschiedenen Funktionalitäten nutzen, die in dem von der require-Funktion aufgerufenen Modul zur Verfügung stehen. In unserem Fall ist das die Funktionalität von HTTP. Daher führen wir den Befehl require(http) aus.
In der nächsten Zeile des Codes erstellen wir die Serveranwendung, die auf einer einfachen Funktion basiert. Diese Funktion wird aufgerufen, wenn eine Anfrage an unsere Serveranwendung gestellt wird.
Wenn eine Anfrage empfangen wird, wird unsere Serveranwendung, eine "Hello LerneProgrammieren!" Antwort an den Client zurückzugeben. Die Funktion writeHead wird benutzt, um Header-Daten an den Client zu senden, während die Funktion "end" die Verbindung zum Client wieder schließt.
Die server.listen Funktion sorgt dafür, dass unsere Serveranwendung auf dem Port 8080 auf Client-Anfragen wartet. Du kannst hier jeden verfügbaren Port definieren.
Schritt 3: Die Anwendung ausführen
Speichere die hallowelt.js-Datei an einem beliebigen Ort auf deinem Computer. Öffne dann die Eingabeaufforderung (Konsole / Terminal) und navigiere zum Speicherort der hallowelt.js-Datei.
Gib im Anschluss folgenden Befehl ein, um die App zu starten:
node hallowelt.js
Jetzt funktioniert dein Computer als Server! Wenn jemand versucht, auf deinen Computer auf Port 8080 zuzugreifen, wird er die Nachricht "Hallo LerneProgrammieren!" sehen. Starte deinen Internetbrowser und gib folgende Adresse ein: http://localhost:8080
Output im Browser:

Fazit Node.js Installation & Downlod
Wir haben die Installationsdatei über von der offiziellen Node.js-Webseite heruntergeladen. Diese haben wir im Anschluss auf unserem Betriebssystem installiert. Damit verfügen wir jetzt über die notwendigen Module, die benötigt werden, um eine Node.js Anwendung auf dem Client (deinem Computer) laufen zu lassen.
Node.js kann auch über einen Paketmanager installiert werden. Der Paketmanager für Windows ist bekannt als Chocolatey. Indem man einige einfache Befehle in der Eingabeaufforderung ausführt, lädt der Chocolatey-Paketmanager automatisch die notwendigen Dateien herunter und installiert sie dann auf dem Client-Rechner.
Eine einfache Node.js Anwendung besteht darin, einen Node-Server zu erstellen, der auf einem bestimmten Port (z.B: 8080) läuft. Wenn eine Anfrage an den Server gesendet wird, gibt der Server automatisch eine Antwort an den Client. In unserem obigen Beispiel wird der Text "Hallo LerneProgrammieren" im Browser ausgegeben.
- Programmiere echte Apps als Anfänger
- Keine Installation, sofort loslegen
- Komplett praxisbezogen
- Zugriff auf Online-Editor