Was du mit JSON machen kannst und was es mit einer TO-DO-Liste gemeinsam hat erfährst du hier.
Wofür brauchst Du JSON?
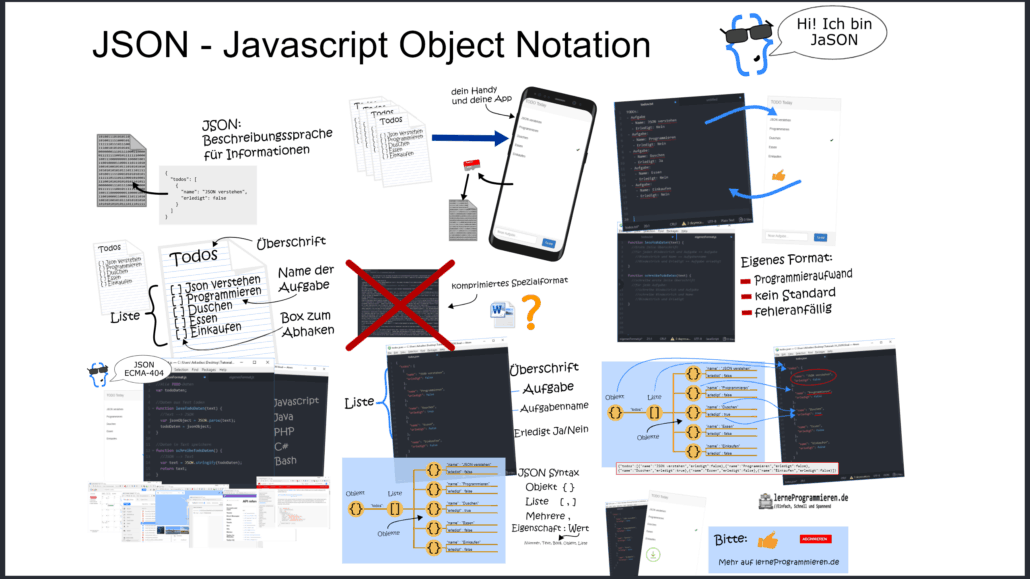
JSON (JavaScript Object Notation) ist eine Beschreibungssprache, das heißt man kann Informationen mit dieser Sprache speichern und von Computer zu Computer senden.
Stell dir folgendes vor: Du stehst morgens auf, gehst ins Bad und am Spiegel klebt ein Zettel.
Du erkennst sofort, dass es eine Liste mit Aufgaben für dich ist. Es ist eine TO-DO Liste für dich.
Das Format, Sonderzeichen und die Überschrift geben dir schnell zu verstehen, dass Du hier etwas zu tun hast.
Diese Liste beschreibt also was du zu erledigen hast und das scheint ja eine ganze Menge Zeug zu sein!
Was hat JSON damit zutun?
Sagen wir du hast es satt, dir täglich kleine Zettel zu schreiben. Du möchstest dir eine App bauen, in der du täglich deine TO-DO's sehen und abhaken kannst.
Die täglichen TO-DO's sollen dann gespeichert werden. Nehmen wir mal deine TO-DO-Liste und versuchen diese in ein Programm zu stecken.
Du kannst versuchen, diese einzuscannen, aber dann bist du die Zettel immer noch nicht los. Also wäre es einfacher die Informationen in einer Datei abzuspeichern.
Hier kannst du natürlich einfach eine Word-Datei nehmen, aber das würde die Programmierung unnötig komplex machen. Du müsstest erstmal verstehen, wie Word diese Dateien speichert und liest, damit du dieses Format in deiner App nutzen kannst.
Todo-Liste in einer Textdatei
Also nehmen wir lieber etwas einfacheres, eine simple Textdatei. Dort schreiben wir nun alle TO-DO's hinein.
Wenn deine App die Datei liest, werden diese angezeigt. Wenn du in der App ein Todo abhakst, dann wird diese Änderung wieder in die Datei gespeichert.
Auch hier gibt es leider noch einen Haken: Das Format deiner Textdatei hast du dir gerade ausgedacht! Das bedeutet, dass du die Funktionen programmieren musst, die deinem Programm erlauben, den Inhalt der Datei im richtigen Format zu lesen und zu schreiben. Ausserdem ist das erfundene Format kein Standardformat.
Das heißt du und deine App sind die einzigen, die das ganze verstehen können. Mal abgesehen von den ganzen Fehlern, die du dir noch aus Versehen eingebaut hast.
Jetzt kostenlosen Crashkurs sichern (Online Programmieren, keine Installation nötig)
JSON to the rescue!
JSON ist ein Standardformat (ECMA-404), mit dem du die Informationen für deine App ganz einfach beschreiben kannst.
Das Coole dabei: Die gängigsten Programmiersprachen wie JavaScript haben bereits Funktionen um JSON zu schreiben und zu lesen.
//Alle TODO-Daten
var todoDaten;
//Daten aus Text laden
function leseTodoDaten(text) {
//Text --> JSON
var jsonObject = JSON.parse(text);
todoDaten = jsonObject;
}
//Daten in Text speichern
function schreibeTodoDaten() {
//JSON --> Text
var text = JSON.stringify(todoDaten);
return text;
}
Um ein JSON-Objekt aus einem Text zu erstellen, verwenden wir die Funktion JSON.parse und zum schreiben eine JSON-Objektes in einen Text verwenden wir JSON.stringify . In anderen Programmiersprachen siehst das ganze ähnlich aus. JSON hat sich als Standard etabliert, das bedeutet, dass es ganze viele Anbieter im Internet gibt, die ihre Informationen im JSON-Format bereitstellen.
Zum Beispiel Google Calendar API, Google Drive, Google Maps, Facebook API, Twitter, Youtube, und noch viele mehr, wie z.B hier zu sehen: https://github.com/toddmotto/public-apis und https://any-api.com/
Syntax von JSON
Wir haben nun den Weg gefunden, wie und warum man mit JSON arbeiten kann, aber wie ist denn dieses JSON eigentlich aufgebaut? Schauen wir uns doch mal die TO-DO-Liste etwas genauer an. Zuerst haben wir eine Art Überschrift und darunter eine Liste. Jeder Listeneintrag steht für eine Aufgabe. Diese Aufgabe besteht aus einem Namen und einem Kästchen.
Auf dem Papier würden wir an der Stelle einen Haken zeichnen sobald die Aufgabe erledigt ist. In der Datei müssen wir dies anders beschreiben. Also schreiben wir erstmal
- ERLEDIGT JA oder
- ERLEDIGT NEIN hinein.
Unser Objekt besteht aus einer Eigenschaft TODO mit einer Liste. Objekte werden in JSON mit den geschweiften Klammern beschrieben. Eine Aufgabe in unserer TO-DO-Liste ist ebenfalls ein Objekt. Objekte haben Eigenschaften denen man Namen geben kann. In unserem Beispiel ist es die Eigenschaft todos oder die Eigenschaft name als Name der Aufgabe. Vielleicht findest du noch eine Eigenschaft in unserem Beispiel? Eigenschaften bekommen immer einen Wert.
Bei der Eigenschaft Name ist es der Name der Aufgabe als Text, bei der Eigenschaft Erledigt ist es der Wert ob die Aufgabe bereits erledigt wurde.
Das wären ganz einfache Werte. Eigenschaften und Werte werden immer durch einen Doppelpunkt getrennt. Werte dieser Eigenschaften können auch wieder eigene Objekte oder sogar Listen sein. Listen werden mit eckigen Klammern beschrieben. Beispiel: Die Eigenschaft 'todos' besteht aus einer Liste von Objekten.
Hat man eine Liste von Objekten oder Eigenschaften, kann man diese durch ein Komma trennen. Und damit kennst du die komplette Syntax von JSON.
Zusammengefassung zu JSON
Als kleinen Überblick schauen wir nochmal in unsere TODO-Liste. Wie man das ganze programmiert findest du im Link zu diesem Video. Wir sehen die geschweiften Klammern, welche das ganze JSON-Objekt beschreiben. Dieses Objekt hat eine Eigenschaft TODO welches als Wert eine Liste hat.
Diese Liste hat Einträge in Form von weiteren Objekten. Jedes Objekt in dieser Liste hat jeweils zwei Eigenschaften: Den Namen der Aufgabe und eine Markierung ob diese Aufgabe bereits ereldigt ist. Kleiner Hinweis dazu: Texte sollte man immer in Hochkommas packen und Wahrheitswerte kann man mit true und false beschreiben. Die Einrückung und die Zeilenumbrüche sind außerdem optional. Sie dienen alleine der Übersicht, weil man JSON als Mensch so nur sehr schwer lesen kann. Damit kannst auf deiner Liste den ersten Punkt bereits abhaken. Fühlt sich gut an, oder?
Das war eine Erklärung zum Thema JSON. Für Fragen und Anregungen nutze bitte die Kommentarfunktion oder schreibe mir einfach eine E-Mail.
Viel Spass beim Nachprogrammieren und bis bald auf lerneProgrammieren.de
- Programmiere echte Apps als Anfänger
- Keine Installation, sofort loslegen
- Komplett praxisbezogen
- Zugriff auf Online-Editor