jQuery ist eine sehr flexible JavaScript-Bibliothek, um Inhalte sowie sämtliche Elemente auf deiner Website zu manipulieren. Dieses jQuery Tutorial zeigt dir, wie du ohne jegliches Vorwissen Text- und Listeninhalte hinzufügen kannst, um deine Seiten oder Webanwendungen interaktiver zu machen.
Dieses Tutorial eignet sich für Anfänger. Gehe Schritt-für-Schritt vor und erstelle das Skript dann selbst. Du benötigst zum Nachmachen nur einen Texteditor und einen Browser (... den hast du offensichtlich, sonst würdest du diesen Text nicht lesen können :-)
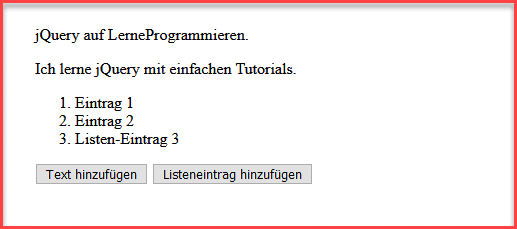
Als kleinen Vorgeschmack findest du hier das fertige Skript:

Voraussetzungen für dieses Tutorial
Kein Vorwissen notwendig.
Es ist dennoch hilfreich, wenn du weißt, was eine CSS-Klasse sowie ID ist. Vielleicht kennst du auch schon ein paar Basics zu HTML.
Schritt 1: HTML-Datei anlegen
Lege auf deinem Computer eine leere .html Datei an. Öffne dafür einen Texteditor und speichere eine leere Datei z.B. mit dem Namen index.html.
Da wir Text- und Listeninhalte per Button-Klick erstellen wollen, sollten wir zunächst ein paar Texte und eine Liste mit 2-3 Einträgen in HTML erstellen. Die Buttons sollten ebenfalls eingefügt werden. Dafür hast du zwei Möglichkeiten:
Wenn du dich mit HTML auskennst, kannst du die soeben beschriebenen Elemente in ein Standard-HTML Gerüst einfügen.
Wenn du noch keine Erfahrung mit HTML hast, kannst du den nachfolgenden Code in deine leere index.html Datei einfügen.
<!DOCTYPE html>
<html>
<body>
<p>jQuery auf LerneProgrammieren.</p>
<p>Ich lerne jQuery mit einfachen Tutorials.</p>
<ol>
<li>Eintrag 1</li>
<li>Eintrag 2</li>
<li>Listen-Eintrag 3</li>
</ol>
<button id="button1">Text hinzufügen</button>
<button id="button2">Listeneintrag hinzufügen</button>
</body>
</html>
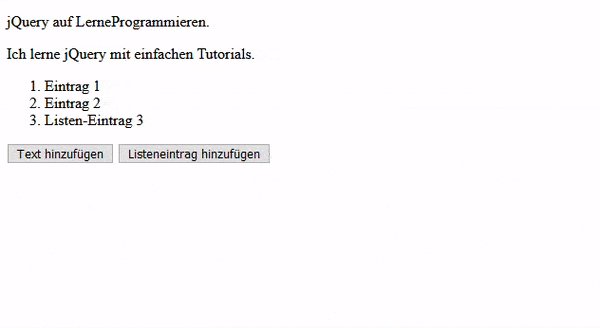
Speichere die Datei und rufe sie zum Testen in einem Browser deiner Wahl auf. Du wirst jetzt Folgendes sehen:

Sehr gut. Wir haben jetzt Inhalte, mit denen wir in jQuery arbeiten können. Als Nächstes fügen wir jQuery ein.
Schritt 2: jQuery per CDN einbinden
Um jQuery einzubinden, gibt es zwei Möglichkeiten:
- jQuery auf der Website herunterzuladen oder
- jQuery per CDN einzubinden.
Der Einfachheit halber benutzen wir in unserem Tutorial die 2. Möglichkeit über den CDN. Füge die folgende Zeile vor dem schließenden </body>-Element in deine Datei ein:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
Wir benutzen in der obigen Zeile den CDN, der von Google bereitgestellt wird, um jQuery zu laden. Das war es auch schon. Jetzt können wir mit dem jQuery-Code anfangen.
Jetzt kostenlosen Crashkurs sichern (Online Programmieren, keine Installation nötig)
Schritt 3: Klick-Events in jQuery erstellen
Wenn du bei diesem Schritt angekommen bist, sollte deine index.html mit den in Schritt 1 aufgezeigten Elementen sowie dem in Schritt 2 eingefügten jQuery CDN gefüllt sein.
Damit wir ein Skript in einem HTML-Dokument starten können, öffnen wir ein <script>-Tag. Außerdem wollen wir das Skript erst starten, sobald die Webseite vollständig geladen wurde. Dafür benutzen wir die von jQuery bereitgestellte Methode $(document).ready().
Füge daher folgenden Code ein (vor dem schließenden </body> Tag), bevor du weitermachst.
Das Gerüst deines jQuery-Skripts:
<script>
$(document).ready(function(){
// Hier kommt im Anschluss dein jQuery Skript rein
});
</script>
Schritt 3.1 Selektor & click()-Event
Wir wollen unseren ersten Button jetzt mit einer Funktion ausstatten. Der Button "Text hinzufügen" soll einen Text in unser HTML-Dokument einfügen, wenn wir ihn anklicken oder antippen.
Dafür müssen wir den Button zunächst auswählen, genauer gesagt "selektieren". In jQuery kannst du HTML-Elemente grundsätzlich über den Element-Namen (z.B. "p" für ein <p>-Element), eine CSS-Klasse (z.B. .eintrag) oder eine CSS-ID ( z.B. #liste) selektieren. Weiterhin müssen wir dem ausgewählten Event sagen, was es "machen" soll. In unserem Fall soll es auf einen Klick reagieren. Dafür benutzen wir die click()-Methode von jQuery.
So sieht die Syntax für die click-Methode aus:
$("Selektor").click(function() { // Hier kommt die Funktion rein });
In unserem Fall wollen wir den Button "Text hinzufügen" selektieren. Hierfür eignet sich die ID (id="button1").
Wenn wir den ID-Selektor in unseren jQuery Code schreiben, sieht das so aus:
$("#button1").click(function() {
// Hier kommt gleich eine Funktion rein
});
Sehr gut! Jetzt können wir eine Funktion ausführen, sobald der Button mit der ID "button1" angeklickt wird.
Schritt 3.2 append()-Methode
Um einen Text hinzuzufügen, eignet sich die jQuery append()-Methode. Auch hier benötigen wir wieder einen Selektor.
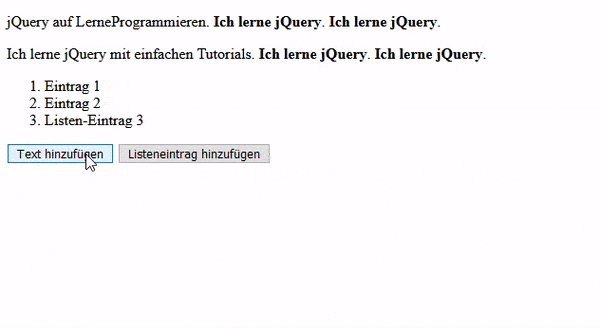
Nehmen wir an, wir möchten einen Text unter dem letzten <p>-Tag hinzufügen z.B. "Ich lerne jQuery". Dann würde unser jQuery-Code wie folgt aussehen:
$("p").append("<p>Ich lerne jQuery</p>");
Wenn du die obige Zeile jetzt als auszuführende Funktion in die click()-Methode einfügst, ist dein Code bereits fertig.
Das fertige jQuery-Skript sieht dann so aus:
<script>
$(document).ready(function(){
$("#button1").click(function(){
$("p").append(" <p>Ich lerne jQuery</p>");
});
});
</script>
Das war einfach! Jetzt bist du gefragt.
Schritt 4: Listeneinträge hinzufügen (Deine Aufgabe)
Moment mal! Warum hat der 2. Button "Listeneintrag hinzufügen" noch keine Funktion. Hatten wir nicht gesagt, dass wir auch Listeneinträge hinzufügen wollen?
Die Antwort lautet: ja!
Der letzte Schritt in diesem jQuery Tutorial soll dich herausfordern, folgende Aufgabe selbst zu lösen.
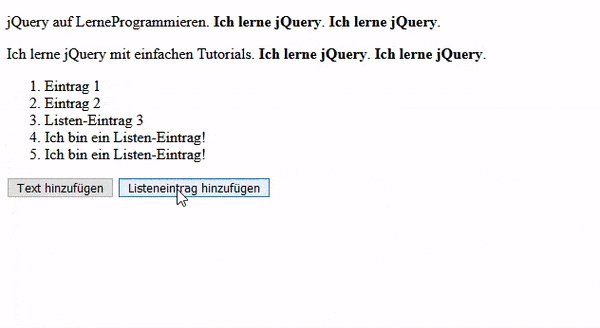
Deine Aufgabe: Erweitere das Skript so, dass der 2. Button beim Anklicken einen neuen Listeneintrag (<li>Listeneintrag</li>) erstellt.
Tipps zum Lösen der Aufgabe:
- Du benötigst wieder die CSS-ID, um den 2. Button auszuwählen. Erstelle hierfür eine Klick-Methode, wie in Schritt 3.
- Innerhalb deines Klick-Events solltest du das <ol> Element auswählen. Danach kannst du mit .append() einen <li> Eintrag hinzufügen.
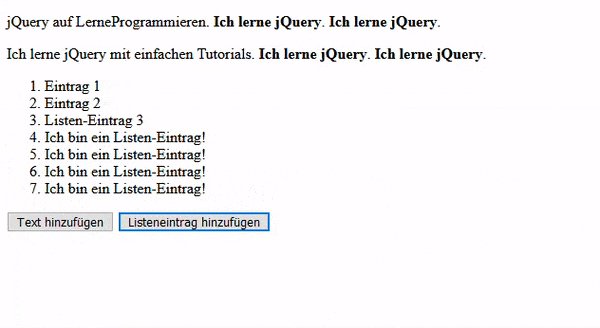
Hast du es geschafft?
Wenn du etwas Hilfe benötigst, findest du hier die Komplettlösung zu Schritt 4.
Lösung - Schritt 4 - Listeneintrag per Button hinzufügen:
$("#button2").click(function(){
$("ol").append("<li>Ich bin ein Listen-Eintrag!</li>");
});
Fazit
In diesem ausführlichen jQuery Tutorial haben wir eine HTML-Datei mit Inhalten gefüllt, jQuery eingebunden und zwei Buttons mit Klick-Events versehen, um Inhalte hinzuzufügen. Schreibe mir in die Kommentare, was du in diesem Tutorial gelernt hast.
Wenn du weitere Aufgaben und Übungen rund um jQuery oder andere Front-End Sprachen wie HTML, CSS oder JavaScript suchst, besuche unseren Blog.
- Programmiere echte Apps als Anfänger
- Keine Installation, sofort loslegen
- Komplett praxisbezogen
- Zugriff auf Online-Editor







