Kotlin ist seit 2017 eine offizielle Sprache zur Erstellung von Android Applikationen. Kotlin ist leicht zu lernen, modern sowie ausdrucksstark. Im Vergleich zu Java gilt Kotlin als Programmiersprache der Zukunft für Android-Apps. Wenn du gerne Apps programmieren möchtest, lohnt es sich daher einen Blick auf diese Sprache zu werfen.
In diesem Anfänger-Tutorial wirst du deine erste Android-App mit Kotlin erstellen. Das Ziel ist es, eine einfache Applikation mit einem Zähler sowie Plus- und Minus-Buttons zu erstellen.
Voraussetzung für das Tutorial: Android Studio herunterladen und installieren.
Los geht's!
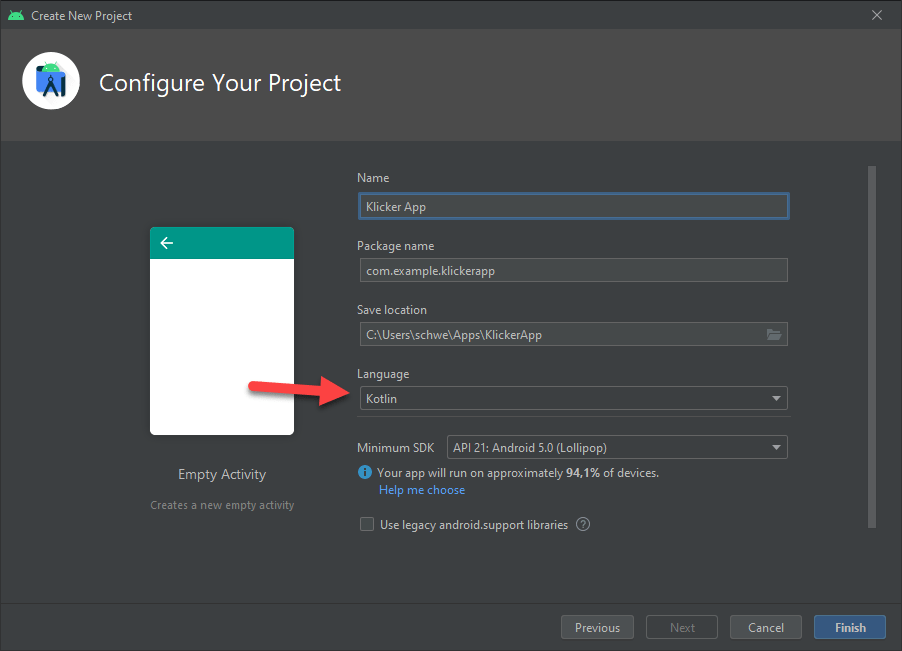
Öffne Android Studio und lege ein neues Android Projekt an.

Achte darauf, dass die Unterstützung für Kotlin aktiviert ist. Wenn du soweit bist, können wir mit dem rudimentären User-Interface starten.
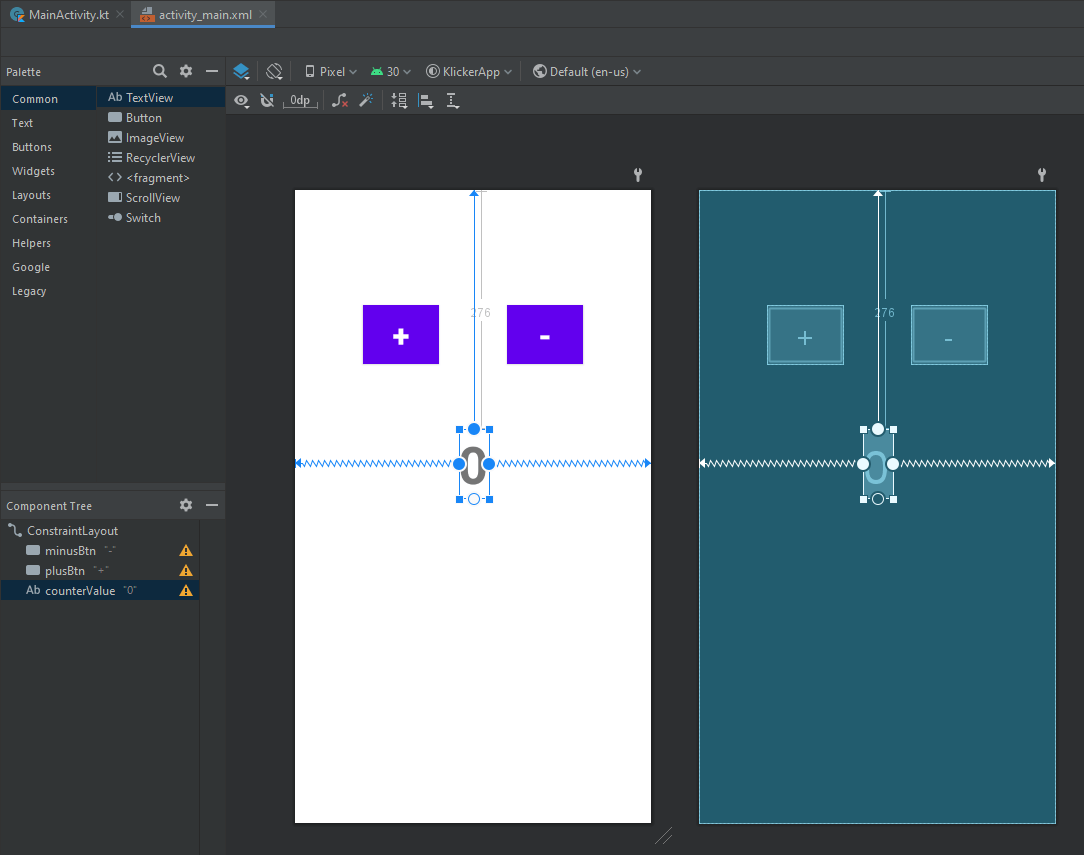
Erstellen des User Interfaces (Layout)
Die Benutzeroberfläche unseres Zählers, der mit Kotlin erstellt wurde, wird recht einfach sein und aus drei Komponenten bestehen:
- Ein + Button, um den Zähler zu erhöhen
- Ein - Button, um den Zähler zu verkleinern
- Ein TextView, um den Wert des Zählers anzuzeigen
Design Ansicht der activity_main.xml:

Der Code für das Layout der Main Activity (activity_main.xml) sieht wie folgt aus:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/minusBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="133dp"
android:text="-"
android:textSize="36sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/plusBtn"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/plusBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="133dp"
android:text="+"
android:textSize="36sp"
android:textStyle="bold"
app:layout_constraintEnd_toStartOf="@+id/minusBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/counterValue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="279dp"
android:text="0"
android:textSize="60sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Code für die MainActivity
Jetzt können wir den Kotlin Code in die Main Activity schreiben. Wir definieren eine Eigenschaft, um den Wert unseres Zählers zu speichern. Den OnClickListener setzen wir auf die Plus- und Minus-Buttons, um den Zählerwert zu aktualisieren, sobald der App-Benutzer auf die Buttons klickt.
Der Code dafür sieht wie folgt aus:
package com.example.klickerapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
class MainActivity : AppCompatActivity() {
var counter = 0;
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val text = findViewById<TextView>(R.id.counterValue)
val plusButton = findViewById<Button>(R.id.plusBtn)
plusButton.setOnClickListener {
counter++
text.setText(counter.toString())
}
val minusButton = findViewById<Button>(R.id.minusBtn)
minusButton.setOnClickListener {
counter--
text.setText(counter.toString())
}
}
}
Kotlin Zähler-App testen
Wenn du den obigen Code eingefügt hast, kannst du deine Kotlin Zähler-App testen. Wähle ein beliebiges virtuelles Gerät aus dem Android Virtual Device Manager (AVD) und starte die App (Run App oder Shift + F10).
Nachdem dein virtuelles Gerät hochgefahren ist, solltest du das folgende Ergebnis sehen:

Der Plus- und Minusbutton zählen den TextView-Zählerstand jetzt hoch bzw. runter, wenn du sie anklickst.
Fazit zu deiner ersten Kotlin App
In diesem Tutorial hast du gelernt, wie du in wenigen Schritten deine erste Kotlin-App erstellen kannst. In zukünftigen Tutorials werden wir komplexere Apps rund um Kotlin und Android erstellen.
Wenn du App-Ideen hast, die du hier als Tutorial sehen möchtest, schreibe sie einfach in die Kommentare!
- Programmiere echte Apps als Anfänger
- Keine Installation, sofort loslegen
- Komplett praxisbezogen
- Zugriff auf Online-Editor







