Ein kurzes Tutorial über die Designssprache des Webs
Was ist CSS?
CSS steht für Cascading Style Sheets und ist dafür verantwortlich, Webseiten attraktiv darzustellen. CSS ist ein integraler Bestandteil modernere Webentwicklung. Dementsprechend ist es für jeden Webentwickler zwingend, sich mit CSS zu beschäftigen.
Dieser Artikel ist eine kurz Einführung zum Thema CSS. Er soll dir einen guten und schnellen Einstieg in das Thema ermöglichen. Hier habe ich dir ein Video erstellt, damit Du das wichtigste über diese Sprache in 5 Minuten lernst:
Mit CSS kannst Du das Aussehen einer Webseite beeinflussen. Aber auch das Layout und Anpassung an verschiedene Bildschirmgrößen wird mittels CSS gemacht.
Der große Vorteil ist, dass man das Aussehen einer Webseite separat gestalten kann. Somit kann sich ein Designer um das Design kümmern und der Redakteur um die Struktur und Inhalte. Der Programmierer bringt diese Dinge dann zusammen. Lass uns mal ein Beispiel durchgehen damit du es ungefähr verstehst.
Einstieg
Zunächst wollen wir darüber reden, wie du CSS in deinen Projekten verwenden kannst. Dafür gibt es drei verschiedene Möglichkeiten:
1. Inline CSS
Du kannst CSS direkt in deine HTML-Elemente einfügen. Dafür verwenden wir das style-Attribut und ordnen ihm die entsprechenden Eigenschaften zu.
Beispiel:
<h1 style="color: red;">Hallo LerneProgrammieren</h1>
Im vorliegenden Fall ist also die Eigenschaft „color“ (dt. Farbe) und der Wert der Eigenschaft „red“ (dt. rot). Damit erhältst du folgendes Ergebnis:

Grundsätzlich kannst du mehr als eine Eigenschaft innerhalb des Style-Tags setzen. Wir raten dir aber davon ab, da ein derart strukturierter Code sehr schnell unübersichtlich wird. Das liegt daran, dass moderne Webseiten oftmals eine sehr große Menge unterschiedlicher Styles benutzen. Generell wirst du selten eine professionell erstellte Webseite finden, die diese Methodik nutzt.
Man hat daher andere Möglichkeiten geschaffen, dieses Problem zu umgehen.
2. Interne CSS-Definition
Eine andere Möglichkeit, CSS zu benutzen, ist es, das style tag in die Kopfsektion des HTML-Dokuments einzufügen. Diese Art nennt man interne CSS-Definition.
<head>
<style>
h1 {
color: red;
}
</style>
</head>
Innerhalb des Blocks, der von den Style-Tags eingeschlossen wird, können wir HTML-Elemente selektieren und ihnen Style-Informationen zuordnen. Im obigen Beispiel ordnen wir dem h1-Elemet die Farbe Blau zu. Der Style wird dann auf alle Elemente im vorliegenden HTML-Dokument angewandt.
Diese Methode separiert HTML und CSS-Code. Trotzdem wird natürlich dein Header bedeutend größer sein und dies kann dazu führen, dass die Übersichtlichkeit leidet. Zudem sind HTML und CSS eng gekoppelt und somit sind Änderungen verhältnismäßig schwierig.
Daher gibt es eine dritte Methode.
3. Externe CSS-Definition
Die dritte und empfehlenswerteste Weise, CSS einzubinden, ist über ein externes Stylesheet. Dazu erstellen wir ein Stylesheet mit der Erweiterung .css und fügen einen Link dazu in das zugehörige HTML Dokument ein:
<head>
<link rel="stylesheet" href="style.css">
</head>
Wie oben gezeigt, haben wir einen Link zu style.css eingefügt. Danach fügen wir einfach unseren gesamten CSS-Code in die Datei style.css ab und speichern sie im gleichen Verzeichnis wie die HTML-Datei.
h1 {
color: red;
}
Die Vorteile liegen auf der Hand: Nicht nur sind HTML und CSS-Code getrennt, sondern das Stylesheet lässt sich auch in mehrere Files einbinden. So kannst du relativ einfach ein konsistentes Layout für eine komplette Webpräsenz erstellen.
Jetzt kostenlosen Crashkurs sichern (Online Programmieren, keine Installation nötig)
CSS Selektoren
Wir haben bereits erläutert, dass CSS benutzt wird, um HTML-Elemente zu stylen. Um die Elemente auszuwählen, auf die der Style angewendet werden soll, müssen diese zunächst selektiert werden. Du hast oben bereits eine erste Kostprobe gesehen. Jetzt wollen wir dieses Wissen vertiefen und uns drei verschiedene Möglichkeiten ansehen wie man HTML Elemente auswählen kann.
1. Elemente
Eine Möglichkeit, ein HTML-Element auszuwählen, führt einfach über den Namen des zu selektierenden Tags:
h1 {
font-size: 25px;
}
p {
color: black;
}
div {
margin: 5px;
}
Das Beispiel ist praktisch selbsterklärend. Wir selektieren drei verschiedene Elemente: h1, p und div und geben ihnen unterschiedliche Style-Attribute:
- font-size bestimmt die Größe des Textes
- color bestimmt die Farbe des Textes
- margin fügt Elementen einen Rahmen hinzu
2. Klassen
Eine weitere Möglichkeit, HTML-Elemente zu selektieren führt über das Klassenattribut. HTML erlaubt es, Elementen in verschiedene Klassen einzuteilen. Jedes Element kann zu mehreren Klassen gehören und umgekehrt kann auch jede Klasse mehrere Elementen zugeordnet werden.
Schauen wir uns an, wie das funktioniert:
HTML:
<div class='box'>
<h1>Das ist eine Überschrift</h1>
</div>
CSS:
.box {
margin: 5px;
}
Hier haben wir dem Element div die Klasse "box" zugeordnet. Im dazugehörigen stylesheet selektieren wir unsere Klasse mit dem Selektor .className und geben ihm einen sogenannt margin von 5 Pixeln.
3. ID
Genau wie Klassen lassen sich auch IDs nutzen, um HTML zu selektieren. IDs werden dann verwendet, wenn man spezifischere Selektoren benötigt. Jede ID ist einzigartig und somit kann dieselbe ID nur jeweils einem HTML-Element zugefügt werden. Ein HTML-Element kann aber mehrere IDs haben.
HTML:
<div>
<p id='absatz'>Das ist ein Absatz.</p>
</div>
CSS:
#absatz {
color: green;
font-size: 18px;
}
Farben und Schriftarten
CSS bietet dir buchstäblich hunderte Optionen, um dich mit Farben und Schriftarten auszutoben, um deine HTML Elemente hübsch aussehen zu lassen.
Es gibt in CSS zwei verschiedene Attribute, um die Schriftart festzulegen:
- Generic Family: Ein Gruppe von Schriftarten, die ähnlich aussehen (Beispiele hierfür sind z.B. ‚Serif‘ und ‚Monospace‘).
- Font Family: Eine spezifische Schriftartengruppe (z.B. Times New Roman oder Arial)
Farben lassen sich über festgelegte Namen definieren. Alternativ kannst du auch numerische Werte angeben. Unterstützt werden die Formate RGB, HEX, HSL, RGBA und HSLA. Du siehst also deiner Fantasie sind keine Grenzen gesetzt.
Beispiel:
index.html
<div class='box'>
<h1 class='ueberschrift'>CSS ist einfach!</h1>
</div>
style.css
.box {
width: 400px;
height: 100px;
background-color: blue;
text-align: center;
}
.ueberschrift {
font-family: 'Arial';
color: red;
}

Wie du oben sehen kannst haben wir ein div-Element mit der Klasse "box" und darin ein h1-tag. Im zugehörigen Stylesheet selektieren wir die Klasse und setzen Breite, Höhe, Hintergrundfarbe und Textausrichtung.
Danach selektieren wir die "ueberschrift"-Klasse, die auf das h1 tag angewendet wird und setzen font-family und Farbe.
Vertiefung: Ein Echtwelt-Beispielprojekt, um CSS zu verstehen
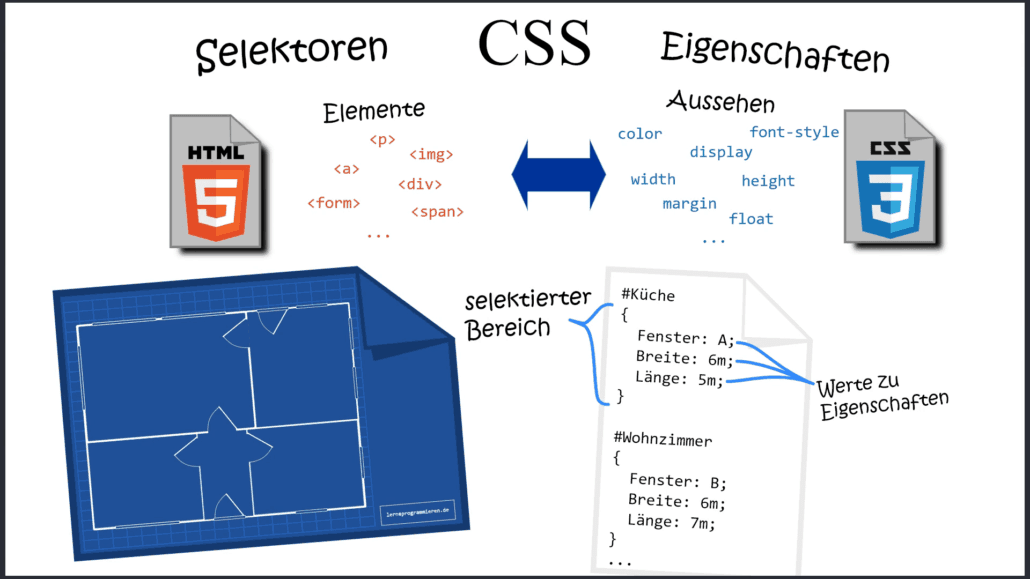
Stell dir vor du möchtest ein Fertighaus bauen.
Du weißt ganz genau welche Räume du hast, und auch wieviele Fenster und Türen überall hin sollen. Du hast alles auf einem Zettel skizziert und möchtest nun, dass dir dein Architekt dieses Haus baut. Da dein Architekt aber nur bestimmte Fenster und Türen verbauen kann schreibt er dir auf, welche Modelle es davon gibt.
Ausserdem ist deine Skizze nicht 100% maßstabsgetreu. Deine Aufgabe ist es nun eine Liste anzufertigen in der alle Räume mit Wand- und Bodenfarben, alle Fenster sowie Türen mit Größen und Modell aufgelistet sind. Das braucht dein Architekt um einen Entwurf für die Statik machen zu können.
Webseite
Lass uns das mal mit einer Webseite vergleichen: Deine Skizze ist die HTML-Seite deiner Webseite. Ohne CSS, sieht diese recht langweilig aus: Keine Farben, Textformatierungen oder ein Layout. Der Katalog, in dem alle Farben, Türen und andere Hausteile enthalten sind, ist der CSS-Standard. Dieser wird vom W3C beschlossen und alle modernen Browser müssen diesen unterstützen. Dort sind alle CSS-Funktionen enthalten, die du benutzen kannst.
Und die Liste in der alle Hausteile genau beschrieben sind, ist dann deine CSS-Datei für deine Webseite. In dieser stehen alle Eigenschaften der Elemente aus deiner HTML-Datei drin. Mit diesen beiden Dateien kann dein Browser verstehen, wie deine Webseite aussehen soll und wie er diese anzeigen soll. Wir schauen uns gleich noch ein weiteres Beispiel an, aber zuerst schauen wir uns an, wie die CSS-Datei tatsächlich aussieht.
CSS-Syntax
Die Sprache von CSS ist in zwei Bereiche zu unterteilen. Es gibt die Selektoren und die Eigenschaften. Mit Selektoren wählt man Elemente und Bereiche aus der HTML aus und gibt dieser Auswahl dann Eigenschaften.
Im Hausbeispiel haben wir die Liste mit allen Räumen erstellt. Der Raum ist ein Bereich im Haus und dieser hat gewisse Eigenschaften. Wie dieser Raum heißt und welche Funktion er hat, kann man sich aber selbst aussuchen. Wir können einen Raum "Küche" nennen und geben diesem Raum 3 Fenster und 2 Türen.
Der Selektor ist hier der Raum "Küche" in deinem Haus. Du selektierst; also wählst aus welcher Bereich im Haus gemeint ist. Die Eigenschaften sind dann die Typen, Größen und Farben der jeweiligen Elemente. Das Fenster, die Terassentür und eine Tür sind von einem bestimmten Modell und haben ebenfalls Eigenschaften.
Jetzt kostenlosen Crashkurs sichern (Online Programmieren, keine Installation nötig)
CSS-Selektoren und Eigenschaften
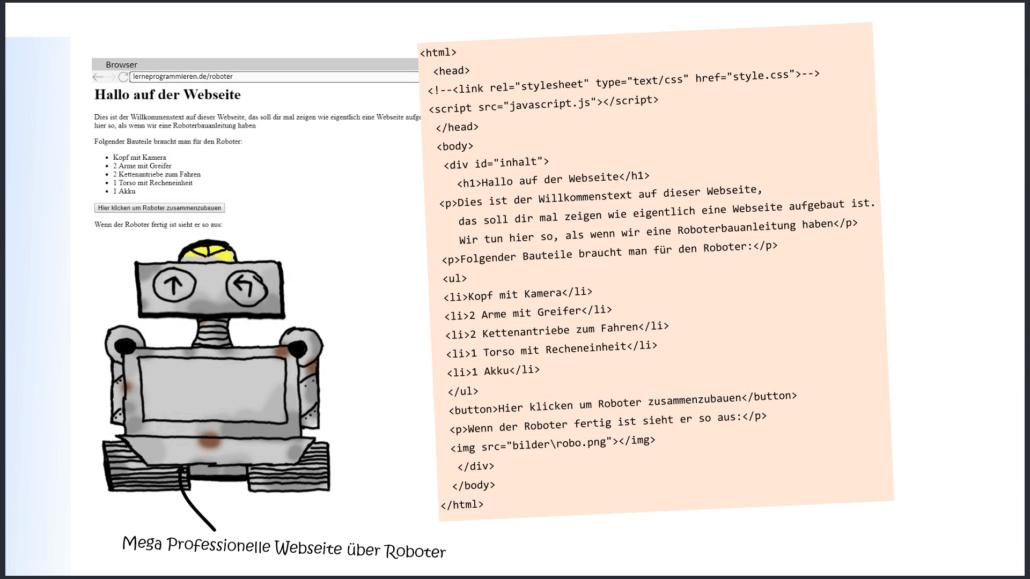
Lass uns ins Detail gehen. Nehmen wir das Haus und tun wir so, dass man die Skizze und Liste mit HTML und CSS erstellt. Die HTML Datei des Hauses würde so aussehen.

Wir sehen dort Elemente, und bestimmte Attribute, wie class und id. Möchten wir nun das Element Haus auswählen und dazu Breite, Länge, und Höhe festlegen, würden wir den Namen des Elementes verwenden.
In geschweiften Klammern wird die Eigenschaft mit Wert durch einen Doppelpunkt getrennt aufgeschreiben. Das Problem beim Elementselektor ist, das man alle Haus-Elemente auswählt, die es gibt. Bei den Räumen möchte man das zum Beispiel nicht.
Dort soll in jedem Raum eine andere Größe verwendet werden. Dafür gibt es noch andere Selektoren. Bei den Raumelementen haben wir das Attribut id verwendet und dort definiert welcher Raum im Haus das ist. Der Raum mit der id Wohnzimmer, kann über einen Hashtag selektiert werden. Das ganze sieht dann fast wie bei instagram oder twitter aus: #wohnzimmer, #kueche, #idselektor.
Wichtig dabei ist, eine id darf nur einmal vorkommen. Bei den Fenstern und Türen sieht es nochmal anders aus. Da wir ja mehrere gleich aussehende Fenster und Türen haben, aber nicht alle gleich sind, bekommen diese Elemente das Attribut class mit einem Wert welcher zum Modell passt. Das sind die Klassenselektoren und es ist fast wie in der Schule. Die Fenster mit der Klasse "A" bekommen dieselben CSS-Eigenschaften.
In der CSS werden die Eigenschaften für eine Klasse mit einem Punkt erstellt. Es gibt noch ein paar weitere Selektoren, aber fürs erste sollte dir das ausreichen. Super, nun kannst du Elemente selektieren und Eigenschaften setzen, aber woher wissen wir welche Eigenschaften wir verwenden können?

Dafür gehen wir in ein echtes Beispiel und schauen uns eine Webseite an. Diese ist absichtlich kurz gemacht. Das ist die Webseite ohne CSS und das ist die HTML dazu. Ein Beispiel daraus: Das erste was wir ändern können ist die Hintergrundfarbe der gesamten Webseite.
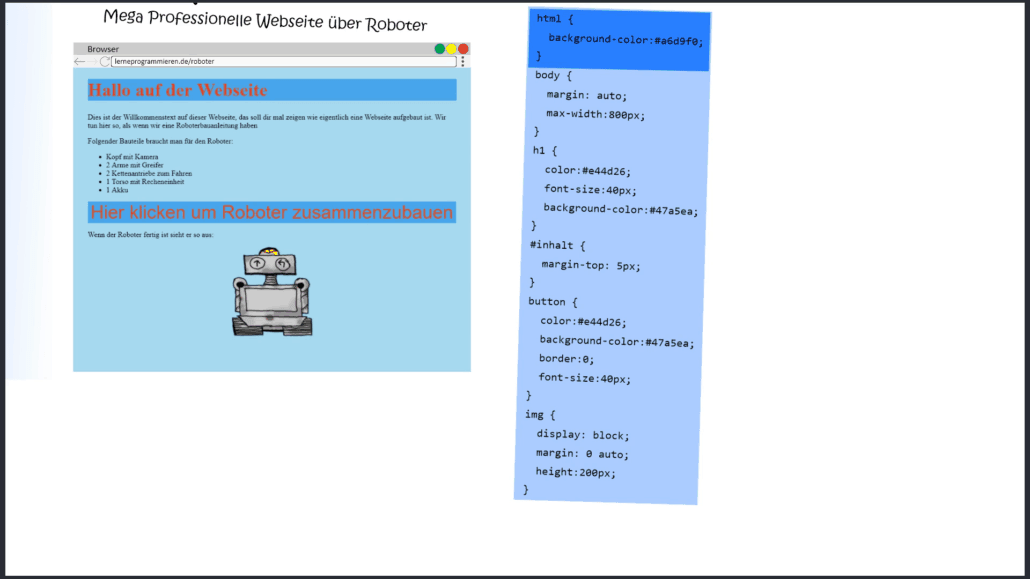
Dafür selektieren wir das html-Element und setzen die Eigenschaft background-color auf lightblue und schon ist der Hintergrund geändert. Das ist nur eine Eigenschaft von vielen Hunderten. Welche Eigenschaften es gibt findest du im Standard der W3C. Man muss aber nicht alle Eigenschaften kennen.
Das Beispiel mit einer CSS-Datei sieht so aus:

Man kann also mit CSS neben Farben auch Schrift, Layout, Listen, Tabellen, Bilder und viel mehr am Design und Aussehen deiner Webseite ändern.
Das Coole ist: Tausche ich die CSS-Datei gegen eine andere aus, kann die gleiche Webseite komplett anders aussehen.
Und es gibt noch fortgeschrittene Themen. Denn CSS kümmert sich nicht nur um das Design. Dazu gehören Animation von Elementen, die Anzeige der Webseite auf mobilen Geräten und verschiedenen Browsern. Normalerweise muss sich darum der Webseitenprogrammierer kümmern.
Da diese sich aber gerne gegenseitig helfen, gibt es Bibliotheken, die einem das Leben vereinfachen. Nimmt man die Bibliothek Bootstrap, sieht das Webseitenbeispiel plötzlich so aus. Und das ohne viel Arbeit in CSS. Nun hast du einen Überblick über CSS bekommen. Jetzt bist du dran.
Fazit über CSS
Am Anfang fühlst du dich von all dem etwas überwältigt, aber das ist normal. Mit unseren CSS- und Anfängerkursen wirst du dich in dem Thema schnell heimisch fühlen und bald wirst du merken, dass dir das Ganze immer leichter fällt. Versprochen.
Viel Spaß und bis bald auf lerneProgrammieren.de
- Programmiere echte Apps als Anfänger
- Keine Installation, sofort loslegen
- Komplett praxisbezogen
- Zugriff auf Online-Editor







