Im heutigen Bootstrap-Tutorial schauen wir uns an, wie einfach es ist Bildinhalte mit Bootstrap zu gestalten, ohne CSS Code schreiben zu müssen. Weiterhin lernst du, wie du Bilder auf deiner Website ausrichten kannst und, wie du sie in wenigen Sekunden responsive machst. Du brauchst für dieses Tutorial kein Vorwissen.
Wir starten, indem wir eine HTML-Datei mit einem Bild füllen. Im Anschluss binden wir Bootstrap über einen CDN ein (dazu lernst du gleich mehr), damit wir das Test-Bild bearbeiten können.
Ich schlage vor, wir verlieren keine Zeit und starten mit dem ersten Schritt des Tutorials:
1. HTML-Datei erstellen & Bild herunterladen

Damit du ein Bild hast, mit dem wir arbeiten können, speichere bitte die Grafik des Sonnenuntergangs ab. (Hinweis: Mache einen Rechtsklick auf das Bild und suche nach der Option "Grafik speichern unter" oder "Bild speichern unter". Speichere die Datei auf dem Desktop.
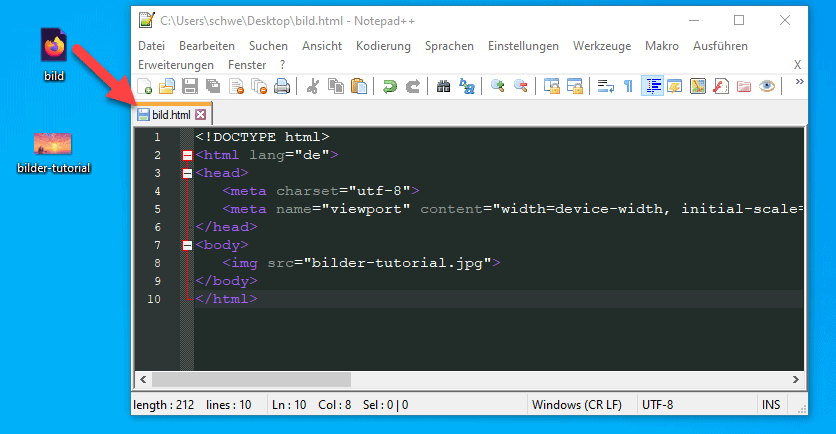
Öffne nun einen Texteditor (z.B. Notepad++ oder den Standard Windows-Texteditor) und kopiere dann folgenden Code in deine noch leere Datei:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<img src="bilder-tutorial.jpg">
</body>
</html>
Speichere die Datei dann als bild.html. Es ist wichtig, dass die HTML-Datei im gleichen Ordner/Pfad liegt, wie du Bilddatei (bilddatei-tutorial.jpg).
Wenn du sowohl die Grafik als auch deine HTML-Datei abgespeichert hast, sollte das Ganze in etwas so aussehen:

Wir können jetzt zum nächsten Schritt übergehen und Bootstrap einbinden. Dieser Schritt ist notwendig, damit wir mit dem Framework arbeiten können.
2. Wie binde ich Bootstrap in meine HTML-Datei ein?
Es gibt zwei Möglichkeiten, um Bootstrap in deine HTML-Datei (bild.html) einzubinden.
- Lade das Framework auf der Bootstrap-Website (getbootstrap.com) herunter oder
- Benutze einen CDN, der Bootstrap bereitstellt. Die zweite Variante ist für Anfänger wesentlich einfacher.
Methode 1 - Bootstrap über einen CDN einbinden (Meine Empfehlung für dieses Anfänger-Tutorial)
Der Einfachheit halber werden wir Bootstrap im Anschluss über einen CDN einbinden. Das ist in wenigen Sekunden erledigt. Wir werden hier den CDN von MaxCDN verwenden, um sämtliche Anforderungen von Bootstrap einzubinden.
Erweitere den Code deiner HTML-Datei (bild.html) daher wie folgt:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<img src="bilder-tutorial.jpg">
<!-- jQuery, Popper.js, Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
Methode 2 - Bootstrap Download (lokal einbinden)
Es gibt eine weitere Möglichkeit Bootstrap einzubinden, indem du es herunterlädst und lokal einbindest. Das ist allerdings eine Alternative zur Methode 1. Solltest du Bootstrap bereits über den CDN eingebunden haben (Methode 1), kannst du diesen Schritt überspringen.
Zum Herunterladen von Bootstrap besuchst du die offizielle Website und klickst dich bis zum "Download" durch. Nach dem Download, kannst du die notwendigen Dateien (CSS, JavaScript, jQuery) in deine HTML-Datei einbinden. Welche du benötigst, siehst du im Code zu "Methode 1 - Bootstrap über einen CDN einbinden".
3. Deinen ersten Bootstrap-Button erstellen
Es ist so weit! Da du Bootstrap nun in deine HTML-Datei eingebunden hast (über den CDN oder lokal), können wir das Testbild "bilder-tutorial.jpg" verändern.
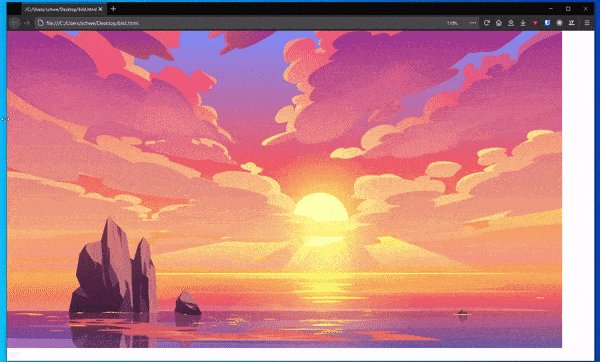
Wenn du die bild.html öffnest, solltest du das Bild des Sonnenuntergangs sehen. Ansonsten ist der Inhalt bislang relativ unspektakulär. Es wird jedoch Zeit das zu ändern.
Einer der Vorteile von Bootstrap liegt darin, dass du sämtliche HTML-Elemente einer Website mit wenig Aufwand stylen kannst. Bootstrap benutzt hierfür "fertige" CSS-Klassen. Nachfolgend werden wir uns einige dieser Klassen anschauen.
Bildform ändern
Zunächst wollen wir die Bildform unseres Test-Bilds verändern. Du hast hier die Möglichkeit, die Bildecken abzurunden, das Bild als Kreis oder als Thumbnail darzustellen. Alles, was du dafür tun musst, ist eine CSS-Klasse im <img>-Tag (Zeile 12) einzufügen.
Ändere den Code in Zeile 12 von <img src="bilder-tutorial.jpg"> in folgenden Code um:
<img src="bilder-tutorial.jpg" class="rounded">
Speichere die Datei und führe sie erneut in einem Browser aus.
Du solltest jetzt erkennen, dass sich die Ecken leicht abgerundet haben.

Mit dieser simplen Änderung können wir, ohne jegliche Bildbearbeitungsprogramme wie Photoshop oder Gimp, unsere Bildformate ändern.
(Hinweis: Du kannst mehrere CSS-Klassen für jedes Element verwenden. Trenne die einzelnen CSS-Klassen einfach mit einem Leerzeichen.)
Probiere es selbst aus:
Tausche die CSS-Klasse "rounded" gegen
- "rounded-circle" oder
- "img-thumbnail" aus
und schaue, wie sich dein Bild verändert.
Beispiel "rounded-circle":

Bildausrichtung ändern
Neben der Bildform gibt es noch weitere nützliche Klassen, um schnelle Änderungen mit Bootstrap durchzuführen. Oft ist es hilfreich, die Ausrichtung (links, mittig, rechts) eines Bildes definieren zu können.
Du kannst für die Links- sowie Rechtsausrichtung folgende Klassen verwenden:
- float-left
- float-right
Um ein Bild mittig (zentriert) auszurichten, benötigst du die Klassen .mx-auto und d-block. Probiere es aus:
<img src="bilder-tutorial.jpg" class="mx-auto d-block">
Jetzt kostenlosen Crashkurs sichern (Online Programmieren, keine Installation nötig)
Responsive Bilder - Automatische Größenanpassung je nach Gerät

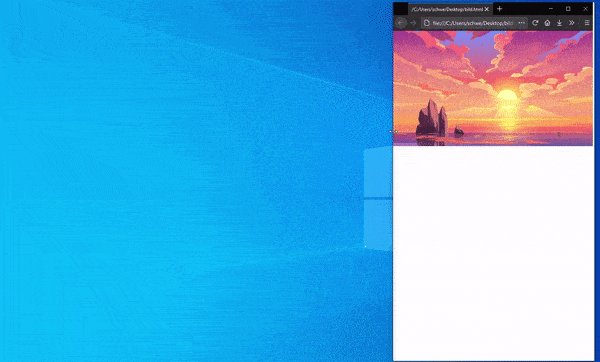
Bilder gibt es in allen Formen und Größen. Doch eine Herausforderung stellt sich, wenn du deine Bild auch auf allen Bildschirmen kompatibel machen möchtest. Zum Glück sind responsive Bilder mit Bootstrap ein Kinderspiel. Du benötigst dafür nur die Klasse "img-fluid" und schon passt sich das jeweilige Bild automatisch an die Größe des Bildschirms (Tablet, Smartphone, etc.) an.
Kleiner Hintergrundinfo: Die Klasse .img-fluid wendet auf das Bild die volle Breite (100%) und die maximale Höhe (auto) an.
Probier es selbst aus. So machst du deine Bilder responsive:
<img src="bilder-tutorial.jpg" class="img-fluid">
Fazit
In diesem einfachen Bootstrap Tutorial hast du gelernt, wie einfach es ist Bootstrap in eine HTML-Datei einzubinden und einen Button zu erstellen. Danach hast du den Button über die vielen vordefinierten Bootstrap CSS-Klassen verändert.
Schaue dir auch die vielen weiteren Tutorials zu Bootstrap in unserem Blog an, um das Twitter-Framework schneller zu verstehen und es zielgerichtet in deinen Web-Projekten einzusetzen.
- Programmiere echte Apps als Anfänger
- Keine Installation, sofort loslegen
- Komplett praxisbezogen
- Zugriff auf Online-Editor







