HTML5 ist aktuell das Fundament des Internets. Das mag zunächst einfach klingen – ist es aber nicht unbedingt. Das Internet ist heutzutage deutlicher cooler und dynamischer als früher.
Um dies überhaupt erst zu ermöglichen, war es zunächst nötig, HTML zu verbessern. In diesem Tutorial wollen wir uns damit beschäftigen, die Hauptunterschiede zwischen dem HTML von damals und HTML5 herauszuarbeiten.
Doch zunächst wollen wir damit anfangen, zu beschreiben, was HTML überhaupt ist.
Was ist HTML eigentlich?
Um die Frage "Was ist HTML" zu beantworten, wollen wir zunächst damit beginnen, das Akronym HTML aufzuschlüsseln. HTML steht für HyperText Markup Language. Aber falls du nicht eh schon coole Sachen im Internet machst, hilft dir das vermutlich jetzt noch nicht allzu viel weiter.
Der erste große Fehler, den viele mit HTML machen, ist es, HTML für eine Programmiersprache zu halten. Das ist es aber nicht. Stattdessen ist es eine Art, Direktiven für den Browser zu schreieben. Diese Direktiven beschreiben, wie das Gerüst der Seite aussehen soll.
Der Unterschied zwischen HTML und einer richtigen Programmiersprache ist, dass HTML nicht mit Logik umgehen kann – und das ist es schließlich, was eine echte Programmiersprache ausmacht. HTML erlaubt es nicht, wie eine klassische Programmiersprache auf Bedingungen zu reagieren.
Das ist die Kurzversion der Antwort auf die Frage „Was ist HTML“ und somit auch der erste Schritt, die Unterschiede zwischen HTML und HTML5 zu verstehen.
Ok, und wie funktioniert nun HTML?
HTML verstehen zu lernen hilft ungemein dabei, die Unterschiede zwischen HTML und HTML5 zu erkennen. HTML5 blickt auf eine lange Geschichte im Gesamtkontext der Webentwicklung zurück, die nicht zuletzt der enormen technischen Entwicklung auf diesem Sektor geschuldet ist.
Wir wollen nun verstehen lernen, was HTML ist und wie es funktioniert.
Dein gesamter HTML Code beschreibt dem Browser, was in welcher Reihenfolge auf deiner Webseite dargestellt wird. Wenn du nur HTML benutzt, wird deine Seite wahrscheinlich nicht sehr hübsch aussehen. Das liegt daran, dass man für das Styling CSS benutzt. HTML beschreibt nur, welche Elemente auf der Seite sind und erstellt daraus die passende Struktur für den Browser. Deswegen ist es auch so essentiell für die Webentwicklung. Man könnte sogar sagen, dass HTML das Internet IST.
Jetzt kostenlosen Crashkurs sichern (Online Programmieren, keine Installation nötig)
Einfach gesagt funktioniert HTML durch die Definition von verschiedenen Elementen zwischen sogenannten Tags, und zwar <> (öffnenden Tags) und </> (schließenden Tags). Durch diese Tags wird definiert, was ein Element darstellt und wo es sich befindet.
Ein paar Beispiele:
- <p> steht für einen sogenannten Paragraphen, ein Textelement
- <h2> steht für Heading 2, eine (Unter-)Überschrift
- Beide Elemente würden mit dem passenden Tag geschlossen werden, und zwar mit </p> für den Paragraphen und </ h2> für die Überschrift
Wenn du mehr Tags kennenlernen willst, können wir dir eine Liste zur Verfügung stellen.
Das sind nur die Basics und die ganze Sache kann natürlich noch komplizierter werden. Grundsätzlich ist HTML aber einfach nur eine Aufreihung von Elementen. Wie, wo und mit welchem Tag diese Elemente dargestellt werden, ist ein Frage, deren Antwort sich über die Jahre verändert hat. Daher ist die Syntax eine der Hauptunterschiede zwischen HTML und HTML5. Dabei muss man sagen, dass sich HTML5 über die Jahre zum Positiven verändert hat. Die Syntax wurde intuitiver und weniger kompliziert.
Was ist HTML5?
Wir haben nun zusammen gelernt, was HTML ist. Was aber ist HTML5?
Dazu musst du wissen, dass die Leute, die sich HTML im Jahr 1995 ausgedacht haben, keine Ahnung davon hatten, wie stark sich das Internet in den nächsten 20 Jahren verändern würde.
Um diesen Änderungen gerecht zu werden, musste sich auch die Sprache des Internets den neuen Anforderungen anpassen. HTML5 ist die aktuellste Evolution von HTML. Seine Aufgabe ist es, alle Websites mit sämtlichen Browsern, die im Umlauf sind, kompatibel zu machen (..auch wenn es nicht immer perfekt klappt, und wir uns manchmal immer noch selber darum kümmern müssen).
Natürlich kannst Du auch noch die vorherigen HTML-Versionen verwenden, um eine Website zu bauen. Es wäre nur nicht so gut und technisch weniger den aktuellen Anforderungen entsprechend. Die wahrscheinlich gravierendste Änderung von HTML ist die Art und Weise, wie es mit modernen Websites umgeht, um beispielsweise auch Benutzer zu bedienen, die von Mobilgeräten (Tablets und Handys) umgehen. Diese Art von Zugriffen nimmt nach wie vor beständig zu. Insgesamt kann man sagen, dass an HTML5 für eine neue Website im Jahr 2019 kein Weg vorbeiführt.
HTML und HTML5: Die Unterschiede
Wir wissen jetzt, was HTML und HTML5 sind. Nun wollen wir uns damit beschäftigen, wie HTML und HTML5 sich unterscheiden, und insbesondere, was HTML5 besser als sein Vorgänger macht.

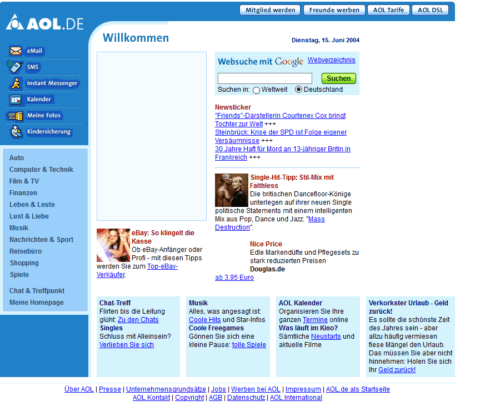
Die erste, rudimentäre Version von HTML wurde 1993 vorgestellt. Sein Nachfolger, HTML 2.0 kam dann in 1995. Versuche, dich an die erste Website zu erinnern, die du gesehen hast (oder alternativ, schau dir das Bild oben nochmal genau an). Jetzt öffne an deinem Browser ein neues Tab und vergleiche das Bild mit einer aktuellen, dynamischen und responsiven Website.
Erkennst du, wie fortschrittlich die neuen Websites im Vergleich zu den alten Sites der 90er Jahre sind?
Die Unterschiede sind buchstäblich gigantisch. Eine moderne Website mit dem HTML von damals zu erstellen wäre sehr schwer bis unmöglich. Die dafür nötigen Technologien gab es damals einfach nicht und wenn es sie gab, wurden sie nicht oder ungenügend unterstützt.
Als die Fähigkeiten von Computern und des Internets zunahmen, wurde HTML von Entwicklern rund um den ganzen Globus mit einem einzigen Ziel umgearbeitet: Um modernere, bessere Webseiten mit weitaus mehr Möglichkeiten darzustellen.
HTML 3.0 wurde im Januar 1997 vorgestellt, war aber nur kurze Zeit (etwa 11 Monate)
HTML 4 wurde 1997 auf Anregung vom W3C (World Wide Web Consortium) erstellt und war für 17 Jahre, viel länger als alle seine Vorgänger, das Fundament des Internets. 2014 wurde dann HTML 5 erstellt und es dauerte nicht lange, bis Entwickler begannen, es auch zu nutzen. Ein weiterer Unterschied zwischen HTML und HTML5 ist, dass es für HTML 5 keine Nachfolger geben wird. HTML5 wird ohne Zweifel einige Updates erhalten, aber es wird keinen offiziellen Nachfolger geben Zumindest ist bis jetzt keiner geplant.
Wir wollen uns nun anschauen, wie HTML5 angepasst wurde, um den modernen Anforderungen des Internets gerecht zu werden.
Bessere Fehlerbehandlung
Einer der Hauptunterschiede zwischen HTML (HTML4 und alle seine Vorgängerversionen werden im Folgenden als HTML abgekürzt) und HTML5 ist eine verbesserte Fehlerbehandlung. Der Grund dafür ist einfach:
Kein noch so guter Entwickler schafft es, Code zu schreiben, der keine Fehler aufweist – zumindest bis jetzt nicht.
Einer der wichtigsten Ziele von HTML5 war es, Browser-Entwicklern zu ermöglichen, bessere Parser zu beschreiben. Der Parser ist der Teil des Browsers, der einen HTML Code interpretiert und einen Fehler zurückgibt, wenn er Fehler findet.
Um eine konsistente Fehlerbehandlung zu ermöglichen, wurde die Fehlerbehandlung in HTML5 so entworfen, dass Fehler einheitlich behandelt werden können. Das macht die Entwicklung eines Browsers einfacher und somit auch billiger.
Zudem ist HTML5 auch robuster: Nicht mehr jeder kleine Fehler führt dazu, dass eine Website überhaupt nicht mehr angezeigt wird.
Unterstützung für moderne Webapplikationen
Ein weiterer Unterschied zwischen HTML und HTML5 ist Unterstützung für deutlich fortschrittlichere Webapplikationen. Der Grund warum eine solch verbesserte Unterstützung gebraucht wurde, ist ganz einfach:
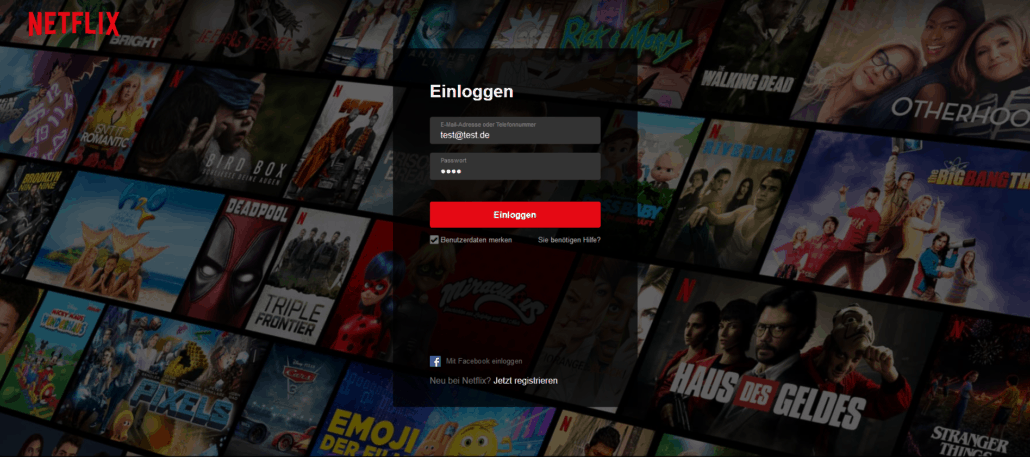
Stell dir eine Website aus den 90er Jahren vor. Jetzt denke an die Seite von Netflix (siehe nachfolgenden Screenshot). Moderne Webseiten sind mehr wie Standalone-Applikationen aufgebaut, die im Browser laufen. HTML5 ist eine der Gründe, warum solche Applikationen möglich sind.

Als HTML4 noch der Goldstandard für Webentwicklung war, mussten viele Entwickler Alternativen finden, um die Limitationen von HTML4 auszugleichen. Beispiele hierfür sind JavaScript, Flash, Active-X und andere Browsererweiterungen.
HTML5 bringt viele dieser Erweiterungen von Haus aus mit, was für Entwickler eine deutliche Zeitersparnis bedeutet.
Verbesserte Semantik
Ein weiterer Unterschied zwischen HTML und HTML5 ist eine verbesserte Semantik, oder anders ausgedrückt, eine vereinfachte Syntax.
Der Code einer kompliziert aufgebauten Website wird schnell komplex und diese Komplexität kann furchteinflößend wirken. Hunderte und Tausende oder sogar Hunderttausende Elemente führen dazu, dass auch erfahrene Entwickler die Übersicht verlieren.
HTML5 wurde entwickelt, um HTML den Standards des einundzwanzigsten Jahrhunderts anzupassen. Dazu wurde die HTML Syntax intuitiver gemacht. Zum Beispiel gibt es jetzt Tags wie <nav> um zu verdeutlichen, dass ein Element zur Navigation einer Website beiträgt. Ein anderes Beispiel ist der <footer> Tag, der das abschließende Element einer Webseite darstellt. Es existieren Listen, die dir dabei helfen können, dich mit den neuen Tags vertraut zu machen.
Bessere Unterstützung für Mobilgeräte
Im Jahr 1997 war das Mobiltelefon noch relativ neu auf dem Markt. Mobiltelefone wurden hauptsächlich und fast ausschließlich dafür genutzt, um – Überraschung! – Anrufe zu tätigen. Sie waren zudem eher bei der jüngeren Generation verbreitet.
Im Jahr 2014 stellt sich die Situation völlig anders dar. Das Smartphone, zusammen mit dem 4G Mobilfunkstandard, wurde ein mächtiges Werkzeug, das jeder in der Hosentasche mit sich tragen kann.
Diese Veränderung führte zur vielleicht wichtigsten Verbesserung des HTML-Standards – verbessertem Support für Mobilgeräte.
Handydisplays sind, im Gegensatz zu Computermonitoren, in aller Regel länger als sie breit sind. Dementsprechend sieht alles, das für Computermonitore optimiert ist, auf Smartphones eher bescheiden aus, es sei denn, die Webseite ist speziell für Mobilgeräte optimiert.
Hier setzt HTML5 an, indem die Entwicklung von Smartphone-freundlichen Webseiten deutlich vereinfacht wurde.
Wenn du mal an dich und dein Surfverhalten denkst – wie hoch ist die Chance, dass du mit deinem Smartphone lange auf einer Seite bleibst, die einfach bescheiden aussieht? Heutzutage verwenden mehr als die Hälfte aller Internetnutzer das Smartphone. Es war also höchste Zeit.
Es gibt Studien, die belegen, dass wenn eine Marke eine für Mobilgeräte optimierte Webseite anbietet die Verkäufe drastisch steigen. Dies macht Mobilgerätunterstützung auch für Unternehmen interessant.
Verbesserte Unterstützung für Video und Audiodateien
Die Verarbeitung von Video und Audio ist ein weiterer Unterschied zwischen HTML und HTML5.
Im Jahr 1997 waren die meisten per Analogmodem mit dem Internet verbunden und dementsprechend waren die Downloadgeschwindigkeiten. Im Vergleich zu heute waren die Computer eher mit Toastern vergleichbar und keiner machte sich weiter Sorgen darum, dass HTML4 nicht wirklich dafür ausgelegt war, Video und Audiodateien problemlos wiederzugeben.
Im Jahr 2014 bzw. 2019 stellt sich die Situation völlig anders dar. Die meisten haben eine wesentlich bessere Anbindung und Video und Audio sind integrale Bestandteile des Internets. Mit Videos und Podcasts lässt sich meist ein größeres Publikum ansprechen als mit trockenen Artikeln.
Verbesserte Unterstützung für Video und Audio waren somit zwingend nötige Verbesserungen von HTML durch HTML5.
Unterstüzung von Vektorgrafik
Um Webseiten hübscher zu gestalten, wird heutzutage oft Vektorgrafik eingesetzt. Diese wurde aber von HTML nicht ausreichend unterstützt. Gute Unterstützung für Vektorgrafik wurde erst mit HTML5 eingeführt.
Eine normale .jpg Datei wird, einfach beschrieben, dadurch skaliert, dass die Pixel entweder weiter auseinander oder enger zusammen dargestellt werden.
Was aber passiert, wenn ein kleines Bild auf Grund von Designanforderungen stark vergrößert dargestellt wird? Das Bild wird zwar angezeigt, aber es wird stark verpixelt sein. Dies liegt daran, dass eine geringe Menge an Information (das kleine Bild) ein Bild ausfüllen muss, welches eigentlich für mehr Pixel ausgelegt ist. Die Lösung? Vektorgrafiken.
Wenn du mit Adobe Photoshop ein Bild mit verschiedenen Assets im Format .png oder .jpg erstellst, und es im Nachhinein vergrößern willst, wird das Bild an Qualität verlieren.
Natürlich könntest du das Bild in Photoshop neu erstellen, aber wenn deine Assets die nötige Qualität nicht haben, wird auch eine Hochskalierung des Bilds nicht helfen. Da sich durch Skalierung lässt sich keine Information erzeugen lässt, die im Ursprungsbild nicht da war, wird dein Bild trotzdem nicht gut aussehen.
Dieses Problem lässt sich mit dem Format .svg und Programmen wie Adobe Illustrator, die auf Vektorgrafiken aufbauen, umgehen. Ein Vektorobjekt lässt sich beliebig skalieren, ohne dass die Qualität darunter leidet.
Monitore und Fernseher mit einer 4K-Auflösung und praktisch unbegrenzter Downloadgeschwindigkeit, machen Vektorgrafiken zu einer effizienten Möglichkeit, um dafür zu sorgen, dass deine Webseite auf jedem Gerät gut aussieht.
HTML5 unterstützt das .svg-Format und damit auch Vektorgrafiken. Bei HTML4 war dieser Support noch nicht vorhanden.
Weitere Verbesserungen von HTML5
Wir haben bereits einige wichtige Verbesserungen von HTML5 angesprochen. Damit endet die Liste aber noch nicht.
Zum Beispiel konnten HTML4-Webseiten nur den Browsercache nutzen, um temporäre Dateien auszulagern, während HTML5 auch webbasierte SQL-Datenbanken und den Applikationscache nutzen kann. Dies kann im Zweifelsfall RAM sparen und somit die Performance verbessern.
Durch die JS Worker API, die auch in HTML5 integriert wurde, kann Javascript-Code nun auch im Browser statt wie bei HTML4 im Interfacethread des Browsers laufen.
Die Reihe der Formularelemente wurde ebenfalls erweitert, um HTML den aktuellen Anforderungen anzupassen, und Entwicklern die Werkzeuge zur Verfügung zu stellen, die sie für die Entwicklung moderner Webseiten brauchen.
HTML5 Kompatibilität
Eine weitere positive Verbesserung von HTML5 gegenüber früheren Versionen ist eine verbesserte Kompatibilität gegenüber Browsern und Geräten.
Es gibt eine Menge Plattformen und mindestens genauso viele verschiedene Browser. Die Tatsache, dass der Code von HTML4 für alle möglichen Kombinationen von Browsern und Plattformen angepasst werden musste, machte die Entwicklung oft extrem schwierig. Die neue Version von HTML wurde entwickelt, um problemlos mit verschiedenen Geräten zu funktionieren.
Alle aktuellen Browser ermutigen Entwickler, auf HTML5 umzusteigen. Dennoch gibt es noch eine Menge Webseiten auf Basis von HTML4, was einfach daran liegt, dass keiner diese Seiten aktualisiert hat.
Nach wie vor unterstützen alle Browser HTML4, aber die neue Version hat einfach eine Menge Vorteile.
HTML 5 Beispiele
Du fragst dich jetzt sicher, welche HTML-Version deine Lieblingswebsites verwenden. Am einfachsten findest du das raus, wenn du dir im Browser den Code der Webseite anschaust.
Der Unterschied zwischen HTML und HTML5 ist nicht groß, aber dennoch sichtbar. Die erste Zeile jedes HTML files beginnt mit einer sogenannten doctype-Deklarierung. Beginnt die Datei nicht mit <!DOCTYPE html>, ist es auch kein HTML5 Dokument.
Bei HTML 4.01 gab es drei verschiedene Arten, wie der doctype deklariert werden konnte. Wenn du darüber mehr wissen willst, kannst du dir folgenden Code angucken:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Der Doctype in HTML5, mit Standard-HTML Gerüst, würde bspw. so aussehen:
<html>
<head>
<title>Der LerneProgrammieren Blog</title>
</head>
<body>
<h1>Unser Blog</h1>
<p>Das ist ein Text</p>
<a href="https://lerneprogrammieren.de/">Das ist ein Link</a>
</body>
</html>
Dies ist allerdings nur ein kurzes Beispiel.
Jetzt kostenlosen Crashkurs sichern (Online Programmieren, keine Installation nötig)
Ein Teil eins repräsentativeren Beispiels könnte so aussehen:

Zusammenfassung
Hypertext Markup Language (kurz: HTML) ist für Webentwicklung essentiell. Bis die Empfehlungen von der W3C in 2014 herausgegeben wurden, waren die Richtlinien für einige Weile ihrer Zeit etwas hinterher.
Durch HTML5 wurden einige sehr begrüßenswerte Änderungen eingeführt:
- Verbesserungen in der Fehlerbehandlung
- Vereinfachte Syntax
- Verbesserter Support für Mobilgeräte
- Verbesserter Support für verschiedene Video- und Audioformate, sowie für Vektorgrafiken.
Verbesserter Support für Mobilgeräte und die Medienerweiterungen sind am Wichtigsten für Anwender, aber es gab auch einige Verbesserungen für Entwickler. Insgesamt war es einfach höchste Zeit, diesen Schritt zu gehen.
- Programmiere echte Apps als Anfänger
- Keine Installation, sofort loslegen
- Komplett praxisbezogen
- Zugriff auf Online-Editor







