In diesem Schnell-Tutorial erstellst du eine einfache HTML-Webseite, auf der Du deine Liebe zu Tacos preisgibst.

(Hinweis: So sieht deine einfache Webseite später aus: https://lerneprogrammieren.de/taco/)
Ablauf: In 5 Schritten zur Taco-Webseite
Folgende Schritte werden wir durchgehen:
- HTML-Datei erstellen
- HTML-Grundgerüst einbauen
- Überschrift einfügen
- Text einfügen
- Bild des Tacos einfügen (lecker!)
Wenn du diese 5 einfachen Schritte befolgst, dann ist deine eigene Taco-Webseite schnell fertig!
Webseite erstellen - Los geht's
1. Datei erstellen
- Erstelle auf deinem Computer an einem Ort deiner Wahl einen neuen Ordner z.B. mit dem Ordner-Namen: "Taco-Webseite".
- Erstelle in diesem Ordner eine neue Datei mit dem Namen "index.html".
(Hinweis: Du weißt nicht wie man eine html-Datei speichert? So geht's: Du kannst dafür z.B. einen Texteditor öffnen. Klicke dann im Menü auf "Datei" und anschließend "Speichern unter...", schreibe jetzt "index.html" und klicke auf speichern.)
2. HTML-Grundgerüst einfügen
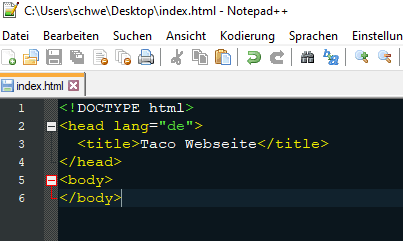
Das folgende Grundgerüst fügst du in die Datei ein:
<!DOCTYPE html>
<head lang="de">
<title>Taco Webseite</title>
</head>
<body>
</body>
</html>
(Hinweis: Diesen Code kannst Du in deine Datei kopieren/einfügen. Das sieht grad nur kompliziert aus, da du HTML noch nicht im Detail kennst)
Speichere deine Datei.

Klicke jetzt auf die von dir angelegte index.html. Dein Browser sollte sich dann öffnen.
(Hinweis: Wenn sich dein Browser nach dem Anklicken der HTML-Datei nicht öffnet, mache einen Maus-Rechtsklick auf die Datei und wähle "Öffnen mit". Wähle jetzt deinen Browser z.B. Chrome, Firefox oder Safari aus).
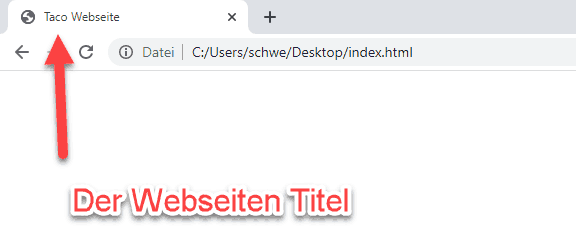
Siehst du, dass bereits ein Titel für deine Webseite eingefügt habe? Das sollte ungefähr so aussehen:

3. Überschrift einfügen
Zwischen den Codes <body> und </body> also <body> HIER </body> fügst du folgende Zeile ein:
Wenn du deine Datei erneut abspeicherst um im Browser öffnest, dann siehst du bereits deine Überschrift!
4. Text einfügen
Unter der Überschrift aus Schritt 3 fügst du folgende Zeile ein:
Damit fügst du einen Text unter der Überschrift auf deiner Webseite ein.
5. Bild des Tacos einfügen (lecker!)
Das Spannendste kommt jetzt. Wir fügen ein Taco-Bild ein.
- Schnapp dir ein Foto deines letzten Tacos (oder lad dir einfach dieses Bild herunter --> Rechtsklick "Grafik speichern") und benenne die Datei in taco.jpg oder taco.png um.
- Lege diese Datei im selben Ordner ab, in der du auch die index.html gespeichert hast.
Jetzt fügst du in der index.html folgende Zeile unter dem Text (<p>"Hallo auf dieser Webseite...") aus Schritt 4 ein:
Schau dir diese Zeile genau an. Findest du den Dateinamen wieder? Wenn du die index.html-Datei erneut speicherst und dann im Browser öffnest, solltest du ein Bild deines Tacos auf der Webseite sehen (ich bekomme etwas Hunger).
Sollte das Bild nicht angezeigt werden, prüfe erneut, ob der Dateiname in deinem Code mit dem Namen deiner Bilddatei übereinstimmt.
Fertig - So sollte es in etwa aussehen:

Der gesamte HTML-Code für die Taco Website - TLDR;
Hier der komplette Code, falls du irgendwo Probleme hattest oder einfach hierhin gescrolled bist ohne zu lesen ;-)
Fertiger Code - index.html
<!DOCTYPE html>
<head lang="de">
<title>Taco Webseite</title>
</head>
<body>
<h1>Ay. Ay Ay. Me gusta Tacos!</h1>
<p>Hallo auf dieser Webseite über Tacos. Ich mag Tacos!</p>
<img src="taco.png" width="400" height="400">
</body>
</html>
Deine erste Taco-Webseite ist fertig
Du hast nun in wenigen Schritten eine komplette Webseite mit HTML5 erstellt.
Das war doch einfach, oder?
Wenn du das geschafft hast, ist der nächste Schritt noch einfacher.
Also los: Hol dir unbedingt die ultimative Programmierer-Toolbox mit 11+ kostenlosen Apps, Tutorials, Code-Downloads sowie Crashkursen. Hier klicken, um Dich kostenlos zu registrieren. Du bekommst danach sofortigen Zugriff auf alle Goodies :-)

