In diesem Tutorial wirst du den Aufbau einer Webseite kennenlernen. Ich zeige dir wie man von den Dateien aus startet und erkläre dir kurz wie der Aufbau funktioniert. Wir werden den Google Chrome und Notepad++ verwenden. Wenn du diese noch nicht installiert hast, solltest du das vorher tun.
Dieses Tutorial ist wie ein Kochrezept. Das bedeutet, ich zeige dir welche Zutaten du benötigst, erkläre aber nicht jedes Detail. Wenn du das ganze nachprogrammieren möchtest, findest du die Beschreibung sowie alle Downloads in diesen Tutorialnotizen.
Der Vorteil bei diesem Kochrezept Tutorial ist, dass du das Ergebnis auch herunterladen kannst ohne etwas zu programmieren. Wenn du also nach dem Tutorial alles verstanden hast und du lieber direkt an eigenen Sachen weiterarbeiten willst, kannst du das Beispiel einfach nehmen und anpassen. So kannst du das ganze lernen, auch wenn du nur wenig Zeit hast und ausserdem ist das spannender als mir beim programmieren zuzuschauen.
Ich möchte dazu kurz erwähnen, dass die Lösungen, die ich dir hier zeige erstmal immer zu Lernzwecken aufgebaut werden und es immer mehrere Wege gibt Dinge zu programmieren. Nur weil ich hier etwas zeige, heißt es noch lange nicht, dass dies der einzige richtige Weg ist.
Zu guter Letzt: Ich freue mich über Feedback und Kritik, wenn du irgendwo nicht weiter kommst dann kannst du mich einfach anschreiben oder kommentieren.
Was Du in diesem Website Tutorial lernst:
- Grundsätzlicher Aufbau einer Webseite: HTML, CSS und Javascript
- Einbinden und Verwenden von Bootstrap und jQuery
- Inhalte mit HTML erstellen: Menü, Überschrift, Text, Bild, Button und Link
- Layout und Design mit Bootstrap und CSS
- Verhalten für Klick auf Button mit Javascript und jQuery
Wenn du es jetzt selbst ausprobieren willst schau dir die Tutorialnotizen unten an und versuche es damit selbst! Folgende Schritte führen wir durch:
- Plan: Was du für deine Webseite brauchst
- Sprachen, Bibliotheken, Inhalte, Software, Links
- Designskizze, Dateistruktur
- Programmierung
- Dateien erstellen
- Bootstrap Template verwenden
- Bibliotheken herunterladen und einfügen
- Inhalte erstellen
- Navigationsmenü mit Bootstrap
- Bootstrap Container
- Layout mit Bootstrap Grid
- Button Styling
- Text Rechtsbündig
- Verhalten bei Klick auf Button
- Testen und Zusatzfeatures
Was du für deine Webseite brauchst
Also legen wir los. Was ist der Plan? Wir wollen also eine kleine Webseite mit HTML, CSS, Javascript bauen und dabei Bootstrap verwenden, da wir uns damit viel Zeit und Arbeit mit CSS sparen. Ausserdem erhalten wir mit Bootstrap quasi automatisch eine responsive Webseite, welche auf jedem Gerät mit einem modernen Browser angezeigt werden kann.
Die Webseite selbst soll ein kleines Menü mit Titel erhalten und der Seiteninhalt wird eine Überschrift + Text sowie ein Bild zeigen. Damit wir auch ein bisschen Interaktivität erhalten, werden wir auch Links und Buttons hinzufügen, mit welchem wir die Seite wechseln können oder einfach den Inhalt beeinflussen.
Das Ergebnis davon werde ich in den nächsten Tutorials als Grundlage verwenden.
ZutatenGrundlagen
- Sprachen: HTML, Javascript und CSS
- Bibliotheken: Bootstrap, jQuery (wird von Bootstrap benötigt)
- Inhalt/Features
- Menü mit Titel
- Überschrift, Text und Bild
- Link für Seitenwechsel (Impressum)
- Button um Inhalt zu beeinflussen (Text einblenden)
- Benötigte Software: Texteditor (Notepad++) und einen modernen Browser (Google Chrome)
- Links zur Dokumentation falls man etwas nachschlagen muss.
Als Mitmachaufgabe für dich: Wenn du jetzt oder nachher starten willst, dann schaust du mal in die Tutorialnotizen, installierst die benötigte Software und speicherst dir folgende Seiten als Favoriten:
Auf diesen Seiten findest du ab sofort alle Informationen, wenn du an einer Webseite programmierst. Keine Suche mehr = Mehr Zeit zum Coden! :-)
Designskizze
Dann gehen wir rüber zu Analyse und dem eigentlichen Design der Webseite. Was müssen wir eigentlich alles machen damit wir diese Webseite erhalten und wie soll diese Webseite aussehen?
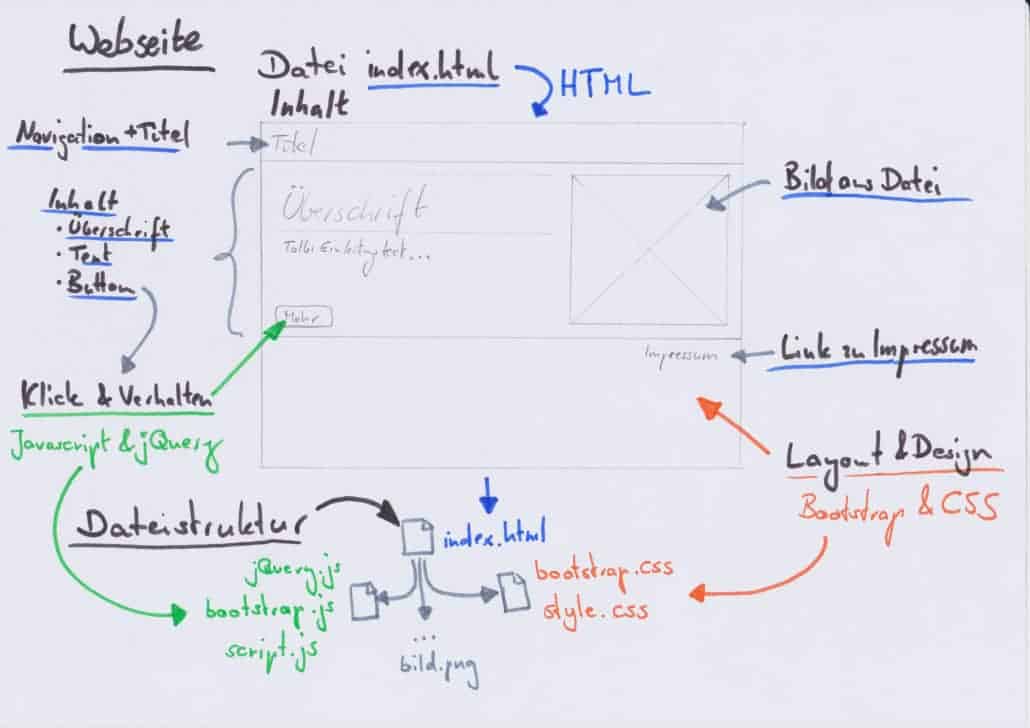
Fangen wir mit dem einfachen Sachen an. Das Design könnte so in etwa aussehen, wie ich es auf meinem super professionellen Zettel aufgezeichnet habe:

Dort findest du das grundsätzliche Design der geplanten Webseite sowie die Dateistruktur. Wir haben also eine index.html-Datei in der per HTML der Inhalt eingefügt wird. Das Layout und Design wird mittels Bootstrap und CSS gemacht. Wollen wir Verhalten programmieren, das ein Text eingeblendet wird sobald man den "Mehr"-Button anklickt, werden wir das mit Javascript machen und uns dazu Hilfe von jQuery holen, da wir damit viel Programmierarbeit sparen.
Jetzt kostenlosen Crashkurs sichern (Online Programmieren, keine Installation nötig)
Diese Schritte programmierst du für deine Webseite
Jetzt geht es direkt in die Materie, folgende Schritte führst du durch:
1. Dateien erstellen
Du erstellst ein neues Verzeichnis auf deiner Festplatte und legst darin 3 leere Dateien an:
- index.html
- Neuer Ordner js und Datei script.js
- Neuer Ordner css und Datei style.css
2. Bootstrap Template verwenden
Da wir ja schnell sein wollen holst du dir das Bootstrap-Template von http://getbootstrap.com/getting-started/#template und fügst dieses in die index.html ein. Wir haben eine eigene style.css sowie eine eigene script.js und auch diese müssen eingefügt werden. Die style.css im Header über ein link-Element (Zeile 11) und die script.js nach dem Script-Element von Bootstrap (auch mit einem script-Element, Zeile 19 ).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titel-Tag</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
3. Bibliotheken herunterladen und einfügen
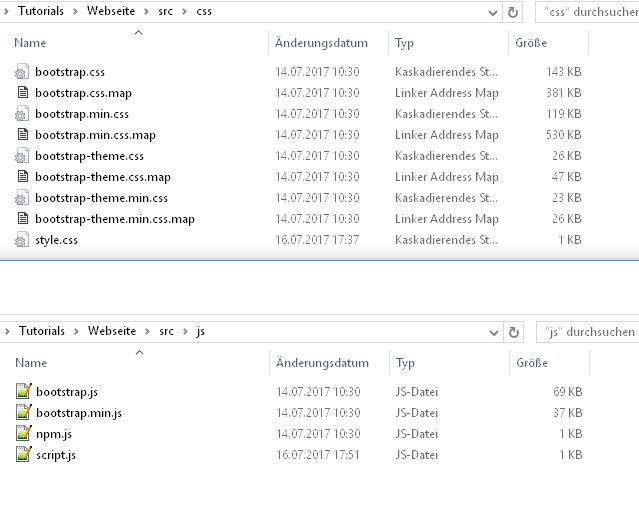
Du lädst dir nun Bootstrap herunter von http://getbootstrap.com/getting-started/#download und kopierst die Inhalte der Ordner css und js das Verzeichnis deiner Webseite. Ein Kurzer Test der index.html im Browser und Entwicklungstools zeigt, dass alles in Ordnung ist, auch wenn die Seite leer angezeigt wird. Die Ordner sehen nun so in etwa aus:

4. Inhalte erstellen
Nun erstellen wir unsere statischen Inhalte im Body-Element: Menü, Überschrift, Text, Button, Bild und Link. Das wird auf den ersten Blick nicht schön aussehen, aber damit können wir auch schon ein bisschen rumspielen und im Browser testen. Damit es schön aussieht verwendest du im nächsten Schritt Boostrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titel-Tag</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
Menü
<h1>Überschrift</h1>
<img src="images/roboter.png"/>
Dies ist ein toller Einleitungstext. Auf dieser Webseite erfährst du mehr über den Roboter.
<button>Mehr erfahren...</button>
<a href="impressum.html">Impressum</a>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
5. Navigationsmenü mit Bootstrap
Damit das Menü auch so aussieht verwenden wir eine feste Navigationsleiste von Bootstrap. Das Codebeispiel ist hier zu finden http://getbootstrap.com/components/#navbar-fixed-top. Du fügst also das navbar-fixed-top Beispiel ein und kannst dein Menü Element dort platzieren.
Wenn du das testest siehst du, dass die Webseite unter dem Menü "verschwindet". In der Dokumentation steht auch ein kleiner Zusatz, dass man in einer eigenen CSS noch eine Eigenschaft hinzufügen muss. Falls noch nicht geschehen, müssen wir den CSS Code in die eigene style.css einfügen und diese Datei in der index.html im head verweisen (Zeile 11).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titel-Tag</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Webseite</a>
</div>
</nav>
<h1>Überschrift</h1>
<img src="images/roboter.png"/>
Dies ist ein toller Einleitungstext. Auf dieser Webseite erfährst du mehr über den Roboter.
<button>Mehr erfahren...</button>
<a href="impressum.html">Impressum</a>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
body { padding-top: 70px; }
6. Bootstrap Container
Damit die Inhalte auch von Bootstrap mit einem Layout versehen werden können, müssen wir die erstellen Inhalte in einen "Container" packen. Siehe http://getbootstrap.com/css/#overview-container Also erstellt du ein neues div-Element mit der Klasse "container-fluid" und verschiebst die Inhalte dorthinein. Das Ergebnis sieht so aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titel-Tag</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Webseite</a>
</div>
</nav>
<div class="container-fluid">
<h1>Überschrift</h1>
<img src="images/roboter.png"/>
Dies ist ein toller Einleitungstext. Auf dieser Webseite erfährst du mehr über den Roboter.
<button>Mehr erfahren...</button>
<a href="impressum.html">Impressum</a>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
7. Layout mit Bootstrap Grid
Das Layout in Bootstrap erstellt man mit einem sogenannten Grid http://getbootstrap.com/css/#grid man teilt die Webseite quasi in ein Tabellenraster auf und ordnet die Inhalte in dieser Tabelle an. Dabei gibt es immer 12 Spalten, die aber untereinander verbunden werden können. Die Klassenbezeichnungen enstprechen Zeilen (row) und Spalten (col). Du nimmst also das Grid-Layout von Boostrap in das div-Element mit dem Container rein und verschiebst die statischen Inhalte in die passenden Elemente mit den column-Klassen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titel-Tag</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Webseite</a>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-md-8">
<h1>Überschrift</h1>
Dies ist ein toller Einleitungstext. Auf dieser Webseite erfährst du mehr über den Roboter.
<button>Mehr erfahren...</button>
</div>
<div class="col-md-4">
<img src="images/roboter.png" width="300px">
</div>
</div>
<a href="impressum.html">Impressum</a>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
8. Button Styling
Zusätzlich dazu: Der bisherige Button sieht ebenfalls noch irgendwie langweilig aus, also müssen wir diesen etwas "stylen". Dies wird in Bootstrap hier beschrieben http://getbootstrap.com/css/#buttons Du fügst also dem Button den die Eigenschaft type="button" hinzu und die Klasse "btn btn-success". Nun sieht der Button etwas moderner aus.
<button type="button" class="btn btn-success">Mehr erfahren...</button>
9. Text Rechtsbündig
Den Link zum Impressum wollen wir Rechtsbündig haben, dafür benutzen wir aus Bootstrap text-right http://getbootstrap.com/css/#type-alignment . Also erstellst du ein p-Element für das Impressum und setzt die Klasse text-right.
<a href="impressum.html">Impressum</a>
10. Verhalten bei Klick auf Button
Im Prinzip ist unsere Seite äußerlich schon fertig, aber eins fehlt noch, will wollen ja beim Klick auf den Button einen Text einblenden und besten Falls den Button dazu einfach ausblenden. Dafür werden wir jQuery benutzen und zwar folgendes: http://api.jquery.com/click/ um dies allerdings zu nutzen musst du ein paar Elemente id-Eigenschaften geben, damit jQuery diese Element in der HTML-Datei wiederfinden kann. Du gibst also dem Button noch eine weitere Eigenschaft: id="mehrErfahren".
<button id="mehrErfahren" type="button" class="btn btn-success">Mehr erfahren...</button>
Nun kannst du den Code für den Click in deine script.js einfügen:
$( "#mehrErfahren" ).click(function() {
alert("Mehr erfahren... angeklickt.");
});
Ein kleiner Test wird dir eine Alert-Meldung geben, sobald du auf den Button klickst.
Die Alert Meldung brauchen wir nicht. Wir wollen ja Text in unsere HTML-Datei einfügen. Dafür brauchen wir einen neuen Absatz im Inhalt und dafür auch wieder eine id.
$( "#mehrErfahren" ).click(function() {
$("#mehrText").text("Der Roboter, den du auf dem Bild sehen kannst, ist ziemlich cool. Auf lerneProgrammieren.de kannst du ihn per Code steuern und damit auf eine einfache Art und Weise das Programmieren mit Javascript lernen.");
});
Das Element wählen wir per id aus und können dann mit .text(""); einen neuen Text in das Element einfügen. Versuche das mal und schau dir das Ergebnis an. In den Entwicklertools kann man das dann besonders gut erkennen.
<button type="button" class="btn btn-success">Mehr erfahren...</button>
Jetzt kostenlosen Crashkurs sichern (Online Programmieren, keine Installation nötig)
Test und Zusatzfeatures
Damit hätten wir nun alle Funktionen eingebaut und auch immer direkt getestet. Ich weiß, den Button auszublenden habe ich nun absichtlich weggelassen. Versuche das doch mal selbst zu programmieren indem du mal in der jQuery-Dokumentation nach dem englischen Begriff für ausblenden bzw. verstecken suchst.
Wenn du etwas lernen willst, dann gibt es eine Zusatzaufgabe für dich. Auf Basis dieses Tutorials sollst du folgendes erstellen. Erstelle das Impressum ähnlich wie die Startseite, welches unter dem Link auf der Hauptseite erreichbar ist.
Kleiner Tipp: Du fängst wieder mit einer einfachen Datei an und wie diese heißen muss, hast du bereits im Tutorial gesehen. Das Ergebnis der Zusatzaufgabe findest du unten in den Tutorial-Notizen.
Deine Zusatzübung ist nun das Impressum zu bauen, du darfst also ähnlich bei der ersten Seite die HTML-Datei erstellen. Allerdings fallen logischerweise ein paar Schritte weg.
Fazit zum Website Tutorial
Falls du nun überhaupt nicht mitgekommen bist, findest du im kostenlosen Mitgliederbereich den gesamten Code<span style="color: #0000ff;"><strong>.</strong></span>.
. Solltest du jetzt gemerkt haben "Oh, ich weiß grad nicht mal, was ein HTML-Element ist..." und hast es bis jetzt auch nicht verstanden, keine Angst. Nur die wenigsten kapieren das auf Anhieb. Du solltest hier quasi einen kleinen Sprung ins kalte Wasser wagen und einfach mal ausprobieren. Wie du diese Grundlagen dennoch erlernen kannst erfährst du ebenfalls im Download zu diesem Tutorial.
Im nächsten Tutorial steigen wir ein bisschen mehr in JavaScript ein und dort zeige ich dir wie man ein kleines Textprogramm und zwar in Form eines Textadventures bauen kann. Dieses lässt sich zum Beispiel zu einen Quiz, Lerntrainer oder sonstige Textbasierten Programm umschreiben. Es lohnt sich also dran zubleiben!
Hast du Feedback oder Fragen schreib mich einfach an oder kommentiere unten und sollte dir das Tutorial gefallen haben freue ich mich, wenn du meine Seite abonnierst und ein Like bzw. Daumen hoch da lässt.
- Programmiere echte Apps als Anfänger
- Keine Installation, sofort loslegen
- Komplett praxisbezogen
- Zugriff auf Online-Editor







