JavaScript Lernen: So lernst du es schnell & einfach
Wie kannst du Javascript lernen und was ist das überhaupt? Schaue Dir das folgende Video an, um einen 5-Minuten Einstieg in die Programmiersprache zu bekommen.
Was ist und was macht Javascript eigentlich?
Javascript ist ursprünglich entwickelt worden um Webseiten dynamischer zu machen. Dies macht man auch heute noch mit Javascript. Überall wo man auf einer Webseite kleine Menüs oder sonstige Funktionen sieht, steht Javascript dahinter, nur in den seltensten Fällen kann Javascript noch weggelassen werden.
Allerdings wird Javascript mittlerweile nicht nur als Skriptsprache für Webseiten benutzt. Die Ausführung von Javascript im Browser ist mittlerweile so schnell geworden, das man sogar 3D-Spiele erstellen kann, die im Browser laufen.
Programmiert man mit Javascript, hat man auch mittlerweile die Möglichkeit, Apps für alle mobilen Plattformen zu erstellen. Diese Apps werden dann in einer Browser-ähnlichen Umgebung gestartet. Wenn diese Umgebung für Android und iOS verfügbar ist, kann man seine App in Javascript schreiben und auf beiden Betriebssystemen ausführen.
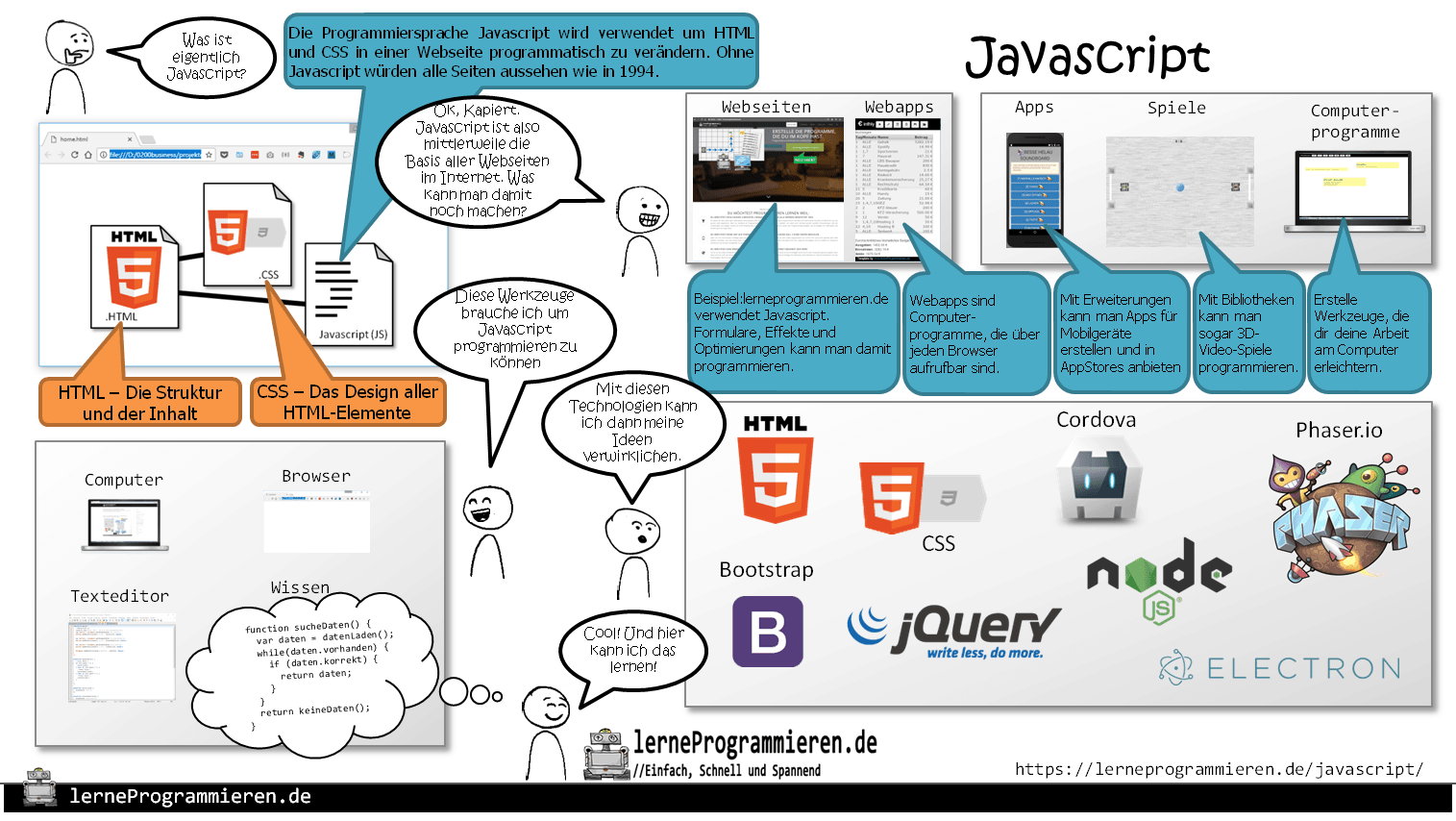
Javascript ist mittlerweile eine vollwertige Programmiersprache zum Erstellen von Computerprogrammen. Javascript ist ursprünglich entwickelt worden um Webseiten dynamischer zu machen. Ohne diese Sprache würden alle Webseiten noch so aussehen wie in 1994.
Überall wo man auf einer Webseite kleine Menüs oder sonstige Interaktionen mit einer Webseite machen kann, steht Javascript dahinter. Nur in den seltensten Fällen kann Javascript noch weggelassen werden. Allerdings wird es mittlerweile nicht nur als Skriptsprache für Webseiten benutzt.
Die Ausführung von Javascript im Browser ist mittlerweile so schnell geworden, das man sogar 3D-Spiele erstellen kann, die im Browser laufen. In den aktuellen Versionen heißt Javascript eigentlich EcmaScript und gehört zum Standard ECMA-262.
Wofür wird es verwendet? Was kann man damit programmieren?
Als das Internet in die heimischen Computer kam, ist Javascript entstanden um Webseiten dynamischer zu machen. Was bedeutet das? Stell dir deine HTML-Seite mit einem schönen CSS Design vor.
Deine Webseite ist erstmal statisch, das bedeutet, sobald die Webseite in deinem Browser angezeigt wird, ändert sich daran nichts mehr. Packt man nun Javascript dazu bekommt man die Möglichkeit, die HTML-Inhalte und das CSS-Design mit Javascript zu verändern. Zum Beispiel könnte man beim Klick auf einen Knopf, ein Text versteckt und ein Bild geladen werden.
Mit Javascript kann man also Inhalte einer Webseite ändern ohne die Webseite im Browser neu laden zu müssen. Man kann das Aussehen der Webseite mit Javascript ändern und mit Javascript kann man auf Benutzereingaben reagieren.
Im Weballtag sieht du Javascript immer wieder in Aktion: Zum Beispiel kann mit Javascript überprüft werden ob ein Passwort einer bestimmten Regel entspricht und wenn nicht, wird eine Fehlermeldung angezeigt.
Aber das ist nicht der einzige Einsatzzweck von Javascript. Programmiert man mit Javascript, hat man auch mittlerweile die Möglichkeit, Apps für alle mobilen Plattformen zu erstellen. Diese Apps werden dann in einer Browser-ähnlichen Umgebung gestartet.
Wenn diese Umgebung für Android und iOS verfügbar ist, kann man seine App in Javascript schreiben und auf beiden Betriebssystemen ausführen. Selbst in die App-Stores kann man diese Apps setzen lassen.
Cooler Nebeneffekt: Zusätzlich hat man auch eine Webapplikation, die über jeden Browser abrufbar ist, auch wenn man mal kein mobiles Gerät zur Verfügung hat.
Webapps sind dann auch schon das nächste Stichwort. Wo man bei Webseiten eher Informationen einholt, sind Webapplikation im Prinzip auch Webseiten, die allerdings mehr Interaktionsmöglichkeiten anbieten. Zum Beispiel ist SVGator eine Webapplikation. Auf jeden Fall sind Webapplikationen Computerprogramme, die man über Browser verwenden kann und ohne Zusatzsoftware installieren zu müssen. Noch ein Beispiel ist gmail, das E-Mailprogramm von Google, welches im Browser läuft
Ein großer Bereich ist die Videospielentwicklung. Spiele im Browser sind sehr beliebt, da man auch hier sehr schnell im Browser loszocken kann. Das interessante ist, dass Javascript so mächtig ist, dass man von 2D bis Virtual Reality Spiele (hier das Beispiel: escape) erstellen kann und man dafür bereits fertige Bibliotheken findet um gleich durchstarten zu können.
Auch Desktopprogramme die z.B. auf deinem Notebook laufen, kann man mit Javascript programmieren. Es gibt frei verfügbare Technologien im Internet, die dein Javascript Programm ausführen und es so auf deinem Computer darstellen, wie du es von anderen Programmen kennst. Das hat zum Beispiel den Vorteil, dass man einfacher auf die Festplatte des Computer zugreifen kann, als vom Browser aus. Mit diesen Programmen kannst du dir nützliche Werkzeuge schreiben, die dir Arbeit abnehmen.
Eine besondere Spezialität ist die Serverprogrammierung. Immer wenn eine Webapplikation oder eine App, Daten in einer Cloud laden oder speichern möchte, brauchst du einen Server, der sich um Dinge wie Benutzerverwaltung, Zugriffsrechte und Datenhaltung kümmert. Auch hier gibt es Lösungen, die das mit Javascript möglich machen.
Grundstruktur mit HTML, CSS und Javascript
Im Prinzip kann man sagen, dass Javascript ein Multifunktionswerkzeug ist, mit dem man wirklich viel programmieren kann.
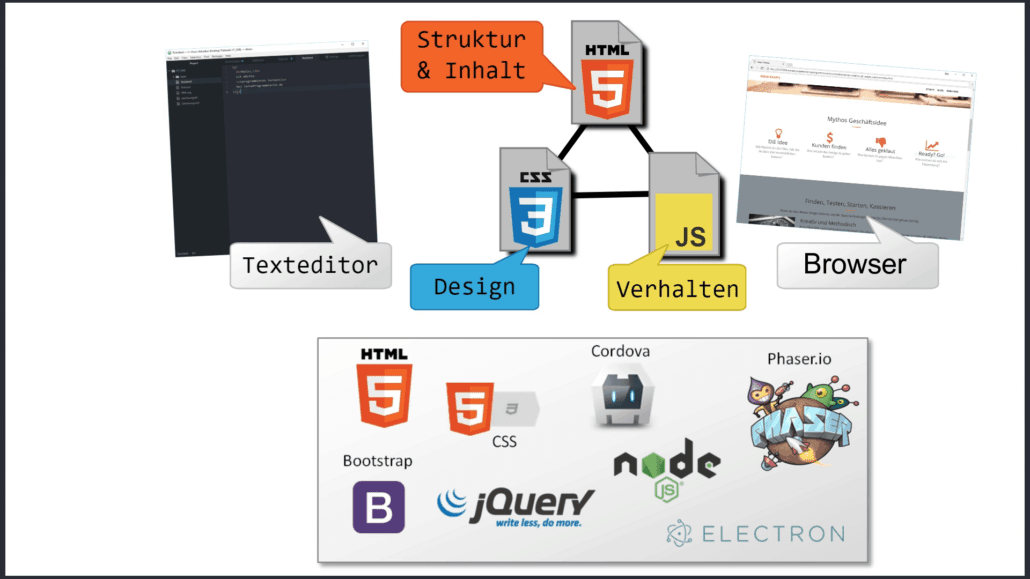
Alleine ist Javascript ziemlich machtlos. Es ist erst dann mächtig, wenn man es in Verbindung mit HTML und CSS verwendet. Grob gesagt, programmiert man mit HTML und CSS die Benutzeroberfläche und mit Javascript das Verhalten des Programms.

Bibliotheken
Ein weiterer Vorteil von Javascript ist, dass es eine riesige Community an Webentwicklern gibt, die Bibliotheken schreiben. Diese Bibliotheken kannst du meist kostenlos verwenden. Die bekanntesten Bibliotheken sind Bootstrap, jQuery, NodeJs, Cordova, Phaser.io und electron.
Hört sich kompliziert und nach eine Menge Lernstoff an? Du wirst diese Bibliotheken lieben, sobald du gemerkt hast wieviel Arbeit diese dir abnehmen können.
Umgebung zum Programmieren und programmieren lernen
Das beste beim Entwickeln von Javascript mit HTML und CSS ist, dass man am Anfang keine Zusatzsoftware installieren muss, ein moderner Browser und ein Texteditor reicht. Im Prinzip muss man nur noch lernen wie man programmiert und dieses Wissen mit Javascript benutzt.
Lass uns nochmal auf das Beispiel zurückgehen, dann zeige ich dir wie Javascript aussieht.
Wie sieht der Code in Javascript aus?
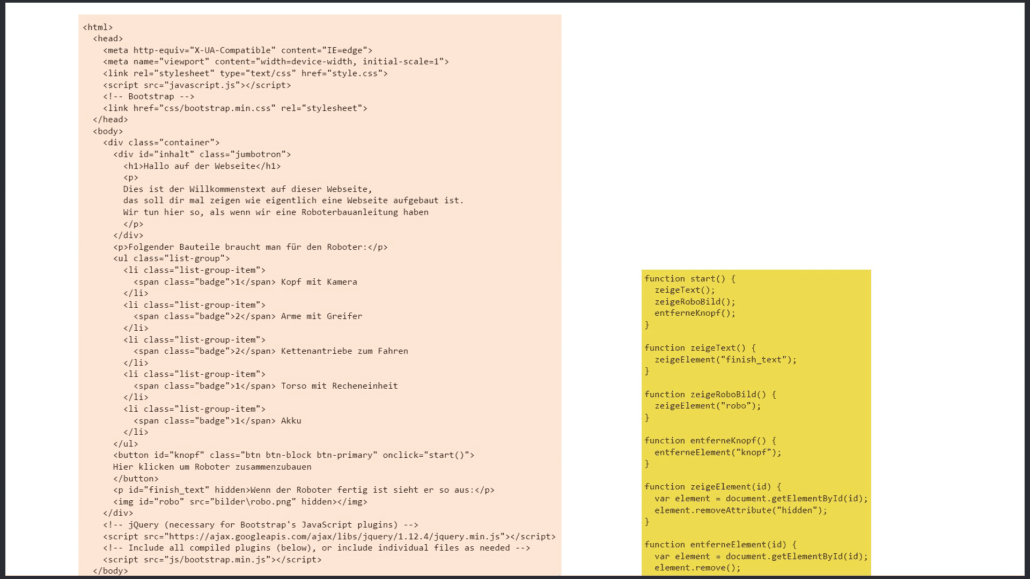
Hier sehen wir den HTML-Code der Webseite und dazu das passende Javascript:
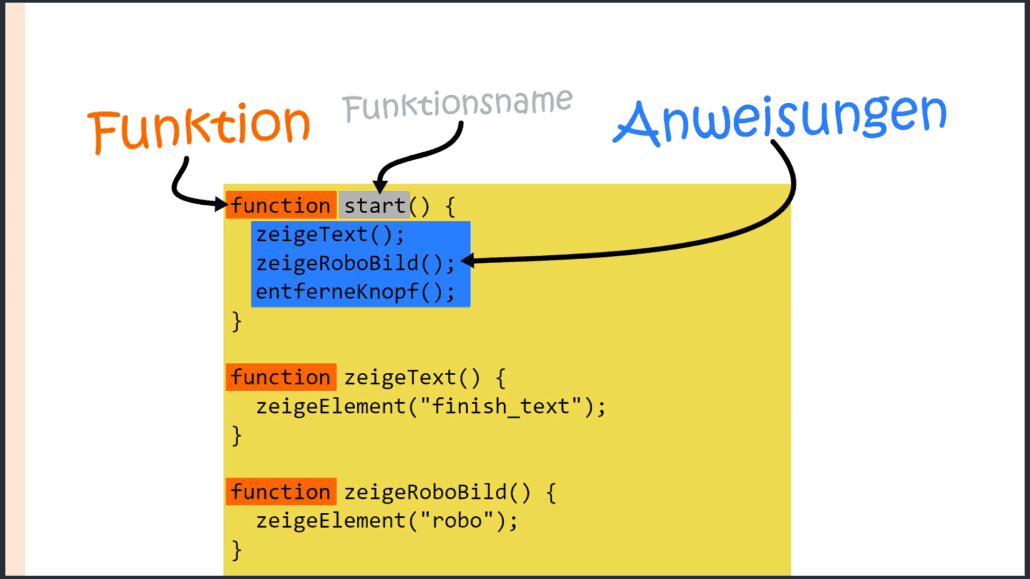
Was man zuerst sieht sind die function Schlüsselwörter. Dies sind Funktionsblöcke, die mehrere Programmanweisungen zu einem neuen Befehl zusammenfassen. In der function start() sieht man, dass dort 3 Anweisungen ausgeführt werden.

Zuerst wird die Funktion zeigeText ausgeführt, welche man unten sehen kann. Dort werden dann weitere Befehle ausgeführt, die letztendlich dazu führen, dass der versteckte Text auf der Webseite doch gezeigt wird. Das Gganze ist natürlich nicht in 5 Minuten gelernt.
Als letztes ist noch zu erwähnen, dass hier von Javascript in der Version ES5 gesprochen wurde.
Javascript entwickelt ständig weiter, das heißt fast jedes Jahr kommt eine neue Version heraus, in der sich die Sprache etwas ändert. Aber man kann auch zuerst EcmaScript5 lernen, denn bisher ist das die von Browsern am besten unterstützte Version.
Außerdem hat man die Neuerungen ganz schnell gelernt, wenn man erstmal ES5 drauf hat.
JavaScript lernen - Wie fängst du an?
Auf dieser Webseite findest du den Einstieg in die Programmierung in Javascript. Der Kurs ist unterteilt in 10 Lektionen und vermittelt in erster Linie die Grundwerkzeuge der Programmierung. Das dies in Javascript geschieht, ist dies der perfekte Einstieg.
Alleine die Programmierung von Javascript reicht allerdings nicht aus um ganze Webseiten oder Webanwendungen zu programmieren. Um Javascript im vollem Umfang nutzen zu können, sollte man in HTML und CSS Webseiten entwickeln können. Ein Beispiel: Mit dem Canvas Element aus HTML5 ist man in der Lage in Javascript Spiele zu entwickeln.